Do you want to add a WordPress log out link to your site?
If you run a membership site, bbPress forum, eCommerce store, or a learning management system (LMS) using WordPress, having a visible and accessible log out link is helpful for your users.
In this article, we will show you how to add the WordPress logout link to your navigation menu, as well as to other areas of your site.

The Log Out Link for WordPress
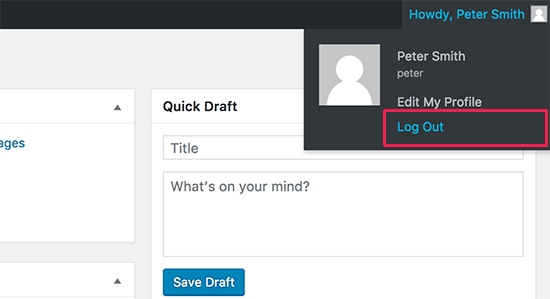
Normally, you can log out of your WordPress site by clicking on the ‘Log Out’ link. This link is located below your profile picture in the top right corner of the WordPress admin bar.
All you have to do is take your mouse over to your username, and it will appear in the dropdown menu.

If you or your site administrator have disabled the WordPress admin bar, then you will not be able to see the WordPress log out link.
The good news is that the WordPress log out link can be directly accessed to log out of your current WordPress session.
The log out link for your WordPress site looks like this:
http://example.com/wp-login.php?action=logout
Don’t forget to replace example.com with your own domain name.
You can access this link directly in your browser window to log out of your WordPress site.
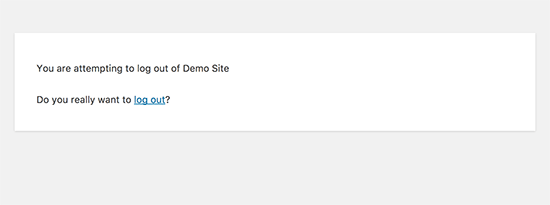
When you click on this link, it will take you to a warning page. You will need to click on the ‘log out’ link to confirm that you really want to log out.

You can also manually add this log out link anywhere on your WordPress website. Let’s take a look at how to do that.
Video Tutorial
If you don’t like the video or need more instructions, then just continue reading.
Adding the Log Out Link in WordPress Navigation Menus
Adding the WordPress log out link in your site’s navigation menu will make it easily accessible from any page on your website.
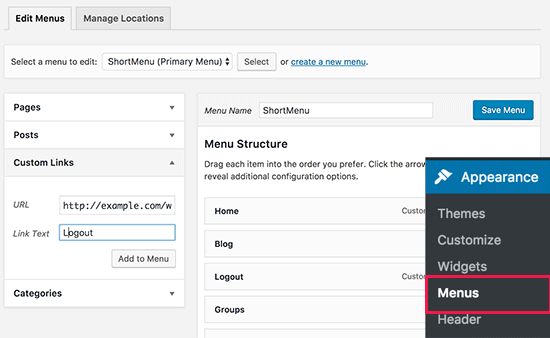
Simply head over to the Appearance » Menus page in your WordPress admin. After that, you need to click on the ‘Custom Links’ tab to expand it and add the log out link in the URL field.

Once you are done, click on the ‘Add to menu’ button, and you will notice the link appear in the right column. You can adjust its position by simply dragging it up or down.
Don’t forget to click on the ‘Save Menu’ button to store your changes.
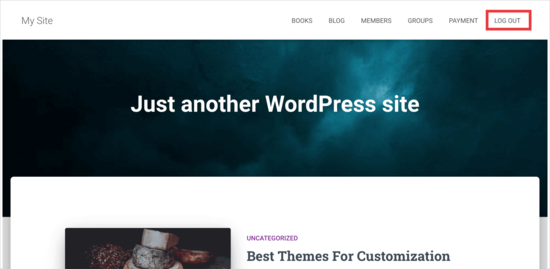
You can now visit your WordPress blog to see the log out link in your navigation menu.

The problem with adding the log out link in the menu is that it is visible to all users (both logged-in and logged-out). It only makes sense to show the log out link to users who are actually logged in.
You can do that by following our instructions on how to show different menus to logged-in users.
Add WordPress Logout Link in the Sidebar Widget
WordPress comes with a default widget called Meta. This widget shows a bunch of useful links, including a log out or log in link to users.

Some people find the other links in the Meta widget are not quite as useful.
As an alternative, you can also add a plain text or custom HTML widget with the logout link in plain HTML. Here is the HTML code you will need to add:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Adding a Dynamic Log In / Log Out Link in WordPress
If you manually add a log out link in WordPress, then the problem is that it doesn’t change based on the user’s login status.
To fix that, you can use a plugin to dynamically display the log in or log out link based on the user’s session.
First, you will need to install the Login or Logout Menu Item plugin. For details, see our step-by-step guide on how to install a WordPress plugin.
After you install and activate the plugin, you must go to Appearance » Menus in your WordPress admin and add the ‘Log In/Log Out’ link to your menu.

After you hit ‘Save Menu’ and check your WordPress website, you will see the link in your menu.
It should look like this.

When you click on it, it will take you to a page to log in, or if you are already logged in, it will log you out.
This method also works with WooCommerce, MemberPress, and other WordPress eCommerce platforms.
We hope this article helped you find the direct WordPress log out link and add it to your navigation menu. You may also want to see our guide on how to add a call button in WordPress or our expert picks for the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore says
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise says
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support says
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter says
Thanks, It helps lot. Simple but time saver!
WPBeginner Support says
Glad our guide was helpful
Admin
Naveen says
How to hide the menu based on the user login ad logout?
WPBeginner Support says
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC says
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support says
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite says
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support says
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica says
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support says
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins says
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support says
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo says
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali says
it is reflecting for my footer menu too but i only want it in main menu.
Hawk says
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar says
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar says
This is for JIM. Sorry for the mess
Dipak Gajjar says
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim says
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar says
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar says
`<a href="”>Logout`
Could you share the function you’ve added under function.php?