Are you looking to move WordPress from HTTP to HTTPS and install an SSL certificate on your website?
We have received a lot of requests on this topic because Google announced back in July 2018 that the Chrome browser will mark all websites without SSL as insecure.
In this article, we will show you how to properly move WordPress from HTTP to HTTPs by adding a SSL certificate.

Don’t worry, if you have no idea what SSL or HTTPS is. We’re going to explain that as well.
What is HTTPS?
HTTPS or Secure HTTP is an encryption method that secures the connection between users’ browser and your server. This makes it harder for hackers to eavesdrop on the connection.
Every day, we share our personal information with different websites, whether making a purchase or simply logging in.
To protect the data transfer, a secure connection needs to be created.
That’s when SSL and HTTPS come in.
Each site is issued a unique SSL certificate for identification purposes. If a server is pretending to be on HTTPS, and its certificate doesn’t match, then most modern browsers will warn the user from connecting to the website.

Now, you are probably wondering why I need to move my WordPress site from HTTP to HTTPS, especially if it’s a simple blog or small business website that doesn’t collect any payments.
Why do you need HTTPS and SSL?
In 2018, Google announced a plan to improve overall web security by encouraging website owners to switch from HTTP to HTTPS. As part of this plan, their popular Chrome web browser would mark all websites without an SSL certificate as “Not Secure.”

Google also said that websites with SSL will also see SEO benefits and will get higher search rankings than insecure websites. Since then, a large number of websites have switched from HTTP to HTTPS.
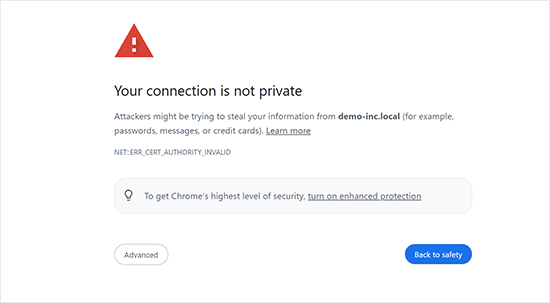
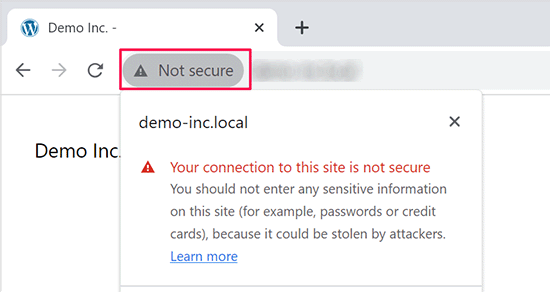
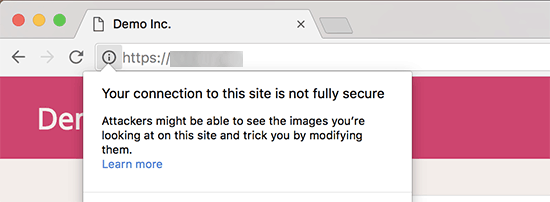
After the announcement, Google started rolling out the “Not Secure” warning in Chrome. For example, if someone visits an HTTP website using the incognito window, it will be marked as Not Secure. If someone visits an HTTP website in regular mode and tries to fill out a contact form or another form, then the website will be marked as insecure.
When your readers and customers see this notice, it gives them a bad impression of your business.
This is why all websites need to move from HTTP to HTTPS and install SSL immediately.
Not to mention, if you want to accept payments online on your eCommerce website, you need SSL.
Most payment companies, like Stripe, PayPal Pro, Authorize.net, etc., will require a secure connection before accepting payments.
We use SSL for our websites, including WPBeginner, OptinMonster, WPForms, and MonsterInsights.
Requirements for using HTTPS/SSL on a WordPress Site
The requirements for using SSL in WordPress are not very high. All you need to do is purchase an SSL certificate, and you might already have it for free.
The best WordPress hosting companies are offering free SSL certificates for all their users:
For more details, see our guide on how to get a free SSL certificate for your WordPress website.
If your hosting company does not offer a free SSL certificate, then you’ll need to purchase an SSL certificate.
We recommend using Domain.com because they offer the best SSL deal for both regular and wildcard SSL certificates.
By purchasing a SSL certificate from them, you also get a TrustLogo site seal for your website, and each SSL certificate comes with a minimum of $10,000 security warranty.
Once you have purchased an SSL certificate, you will need to ask your hosting provider to install it for you.
Setting up WordPress to Use SSL and HTTPs
After you have enabled an SSL certificate on your domain name, you will need to set up WordPress to use SSL and HTTPs protocols on your website.
We will show you two methods to do that, and you can choose one that best fits your need.
Video Tutorial
If you’d prefer written instructions, just keep reading
Method 1: Setup SSL/HTTPS in WordPress Using a Plugin
This method is easier and is recommended for beginners.
First, you need to install and activate the Really Simple SSL plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
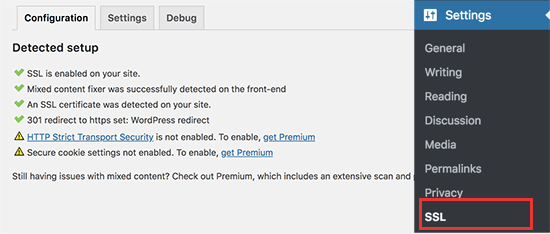
Upon activation, you need to visit the Settings » SSL page. The plugin will automatically detect your SSL certificate, and it will set up your WordPress site to use HTTPs.

The plugin will take care of everything, including the mixed content errors. Here’s what the plugin does behind the scenes:
- Check SSL certificate
- Set WordPress to use https in URLs
- Set up redirects from HTTP to HTTPs
- Look for URLs in your content still loading from insecure HTTP sources and attempt to fix them.
Note: The plugin attempts to fix mixed content errors by using output buffering technique. It can have a negative performance impact because it’s replacing content on the site as the page is being loaded. This impact is only seen on first-page load, and it should be minimal if you are using a caching plugin.
While the plugin says you can keep SSL and safely deactivate the plugin, it’s not 100% true. You will have to leave the plugin active at all times because deactivating the plugin will bring back mixed content errors. See our Really Simple SSL review for more details.
Method 2: Setup SSL/HTTPS in WordPress Manually
This method requires you to troubleshoot issues manually and edit WordPress files. However, this is a permanent and more performance optimized solution. This is what we’re using on WPBeginner.
If you find this method difficult, then you can hire a WordPress developer or use the first method instead.
As part of this method, you may need to edit the WordPress theme and code files. If you haven’t done this before, then see our guide on how to copy and paste code snippets in WordPress.
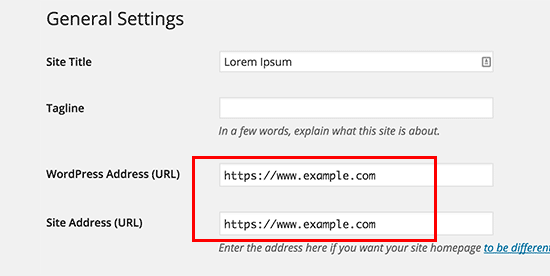
First, you need to visit Settings » General page. From here you need to update your WordPress and site URL address fields by replacing http with https.

Don’t forget to click on the ‘Save changes’ button to store your settings.
Once the settings are saved, WordPress will log you out, and you will be asked to re-login.
Next, you need to set up WordPress redirects from HTTP to HTTPS by adding the following code to your .htaccess file:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
If you are on NGINX servers, then you would need to add the following code to redirect from HTTP to HTTPS in your configuration file:
server {
listen 80;
server_name example.com www.example.com;
return 301 https://example.com$request_uri;
}
Don’t forget to replace example.com with your domain name.
By following these steps, you will avoid the WordPress HTTPS not working error because WordPress will now load your entire website using https.
If you want to force SSL and HTTPS on your WordPress admin area or login pages, you need to configure SSL in the wp-config.php file.
Add the following code above the “That’s all, stop editing!” line in your wp-config.php file:
define('FORCE_SSL_ADMIN', true);
This line allows WordPress to force SSL / HTTPs in the WordPress admin area. It also works on WordPress multisite networks.
Once you do this, your website is fully set up to use SSL / HTTPS, but you will still encounter mixed content errors.
These errors are caused by sources (images, scripts, or stylesheets) that are still loading using the insecure HTTP protocol in the URLs. If that is the case, then you will not be able to see a secure padlock icon in your website’s address bar.

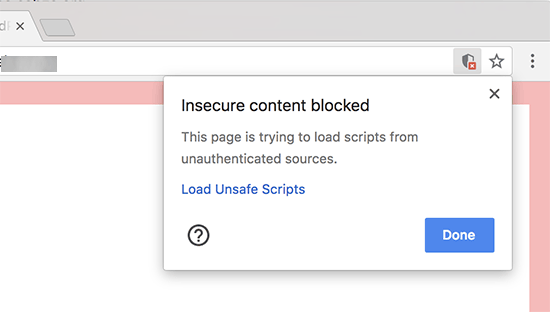
Many modern browsers will automatically block unsafe scripts and resources. You may see a padlock icon but with a notification about it in your browser’s address bar.

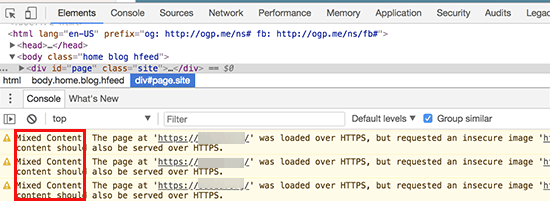
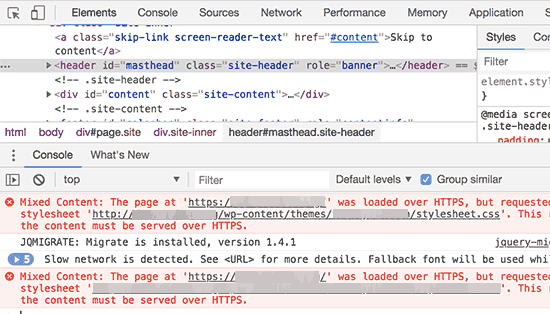
You can find out which content is served through insecure protocol by using the Inspect tool. The mixed content error will be displayed as a warning in the console with details for each mixed content item.

You will notice that most URLs are images, iframes, and image galleries while some are scripts and stylesheets loaded by your WordPress plugins and themes.
Fixing Mixed Content in WordPress Database
The majority of the incorrect URLs will be images, files, embeds, and other data stored in your WordPress database. Let’s fix them first.
All what you need to do is find all mentions of your old website URL in the database that started with http and replace it with your new website URL that starts with https.
You can easily do this by installing and activating the Better Search Replace plugin. For more details, see our step by step guide on how to install a WordPress plugin.
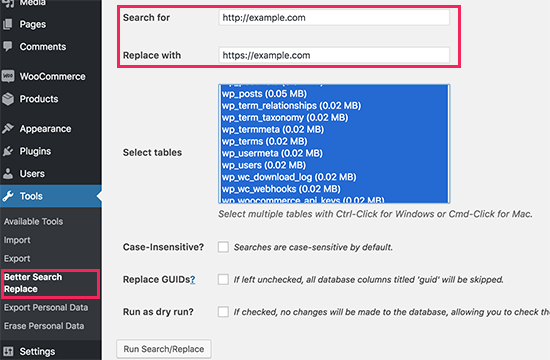
Upon activation, you need to visit Tools » Better Search Replace page. Under the ‘Search’ field, you need to add your website URL with http. After that, add your website URL with https under the ‘Replace’ field.

Below that, you will see all your WordPress database tables. You need to select all of them to run a thorough check.
Lastly, you need to uncheck the box next to the ‘Run as dry run?’ option and then click the ‘Run Search/Replace’ button.
The plugin will now search your WordPress database for URLs starting with http and replace them with secure https URLs. It may take a while, depending on your WordPress database size.
Fixing Mixed Content Errors in WordPress Theme
Another common culprit causing mixed content errors is your WordPress theme. Any decent WordPress theme following WordPress coding standards will not cause this issue.
First, you will need to use your browser’s Inspect tool to find the resources and where they are loading from.

After that, you will need to find them in your WordPress theme and replace them with https. This will be a little difficult for most beginners, as you will not be able to see which theme files contain these URLs.
Fixing Mixed Content Errors Caused by Plugins
Some mixed content resources will be loaded by WordPress plugins. Any WordPress plugin following WordPress coding standards will not cause mixed content errors.
We don’t recommend editing WordPress plugin files. Instead, you need to reach out to the plugin author and let them know. If they do not respond or are unable to fix it, then you need to find a suitable alternate.
Note: If for some reason, you’re still encountering mixed content error, then we recommend using the Really Simple SSL plugin temporarily, so your users are not impacted while you fix the issue on a staging website or hire a developer.
Submit Your HTTPS Site to Google Search Console
Search engines like Google consider https and http as two different websites. This means you will need to let Google know that your website has moved to avoid any SEO issues.
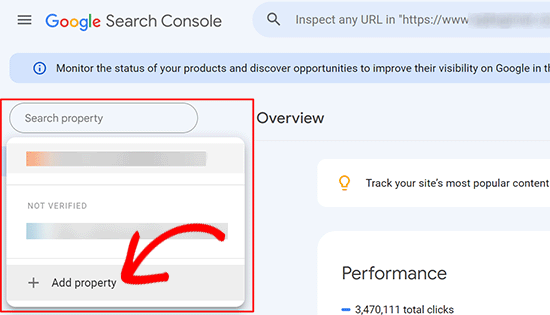
To do that, you just need to go to your Google Search Console account and click on ‘Add a Property’ button.

This will bring up a popup where you need to add your website’s new https address.
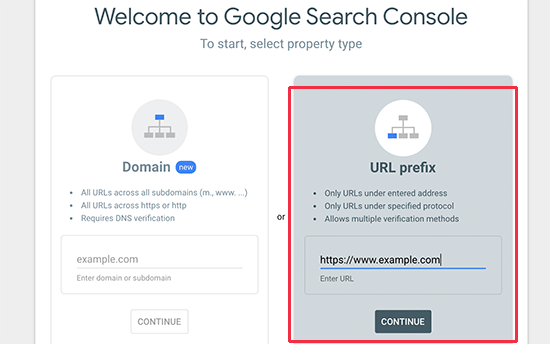
There are two methods for site verification: domain name or URL prefix. We recommend the URL prefix method because it is more flexible.

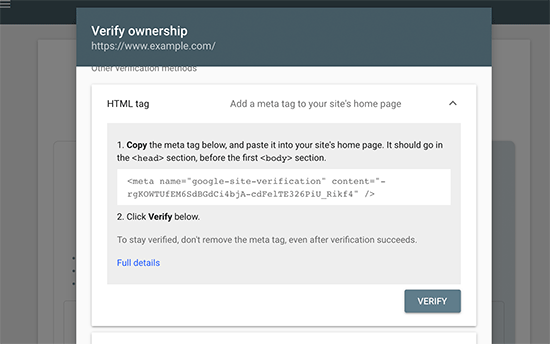
After that, Google will ask you to verify ownership of your website.
There are several ways to do that. Select any method, and you will get instructions to verify your site. We recommend using the HTML tag method.

You will now see an HTML code snippet that you need to head section of your WordPress website.
Add Search Console Verification Code using All in One SEO
First, install and activate the All in One SEO for WordPress plugin. For more details, see our tutorial on how to install a WordPress plugin.
Note: There is also a free version of All in One SEO that you can try.
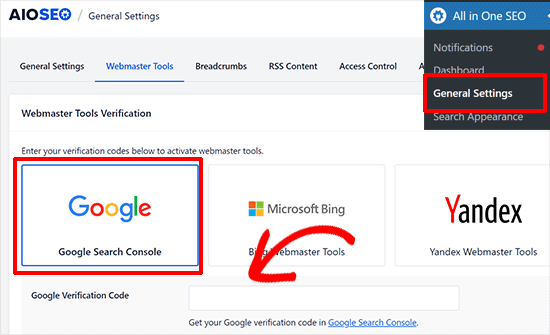
Upon activation, go to the All in One SEO » General Settings page and click on Google Search Console.

Below that, you need to add the verification code you copied earlier from Google Search Console website.
Don’t forget to click on the Save Changes button to store your settings.
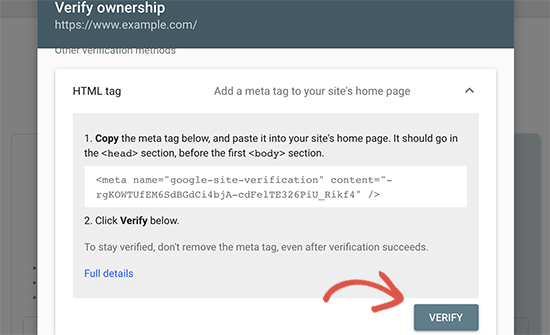
Next, switch back to the Google Search Console tab and click the Verify button.

Once your site is verified, Google will show your search console reports here.
You also need to ensure that both the https and http versions are added to your Search Console.
This tells Google that you want the https version of your website to be treated as the primary version. Combined with the 301 redirects that you set up earlier, Google will transfer your search rankings to the https version of your website, and you will most likely see improvements in your search rankings.
We hope this article helped you add HTTPS and SSL in WordPress. You may also want to see our ultimate WordPress security guide with step-by-step instructions to keep your WordPress site secure or our expert picks of the best analytics solutions for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Weslry says
This article is a little bit trap for newbie because if you first change to https in your wp panel and then try to add those codelines to right files you can’t reach your webiste or wp admin panel. (443 error) I had to edit files through ftp and made myself fool at work for making such a mistake. So first you have to get the certificates and edit htaccess file etcetc and then add that S in your wp admin panel (or directly edit thorugh ftp).
Daryl says
Thanks for heads up ! good article
Huseyn says
Hi! Thank you for this article. Very useful!
But I was faced with one problem. After installing SSL (I use free version of Cloudflare SSL) I cannot edit any pages/posts/products. Does anybody face with such problem? And how did you solve it?
Thanks in advance!
Michael Penner says
Thank you for the excellent and easy to understand article about WordPress and SSL. I was pleasantly surprised to see it was from one of my favorite plugin authors. Cheers!
WPBeginner Support says
Hi Michael,
Glad you found it helpful
Admin
Maurizio Mau says
Hi and many thanks for post,
i have implemented SSL, run good on all bowser included mobile, load in 1.5 sec, console upgraded, analitucs upgraded, redirect done, fixed all element but ranking drop approx 20% and above…
Onis Egwu says
Hello There,
Wonderful article. The issue I have with using the .htaccess file to route through https is that whenever WordPress updates, it cleans off the edits done.
Is there a way to avoid this?
max says
hi there,
i saw your post and is interesting..but i can’t understand one thing… I read you article and i made all about it … in admin area is ok all is https..
but the front end no .. i mean when i see the site with chrome the padlock appear and then disappear ???!??!?!
any ideas?
Hardy says
I am having the same issue. :/
Swapan Kumar Manna says
Hello,
I’ve purchased an SSL certificate form Godaddy and it is approved and downloaded the .crt file. I’m bit confused what are the next steps to install the file in the server and how to redirect all the URLs in the existing WordPress site. Can anyone give me the detailed guide step by step.
Also requesting WPBeginer to write an article on this topic “How to install SSL certificate in Godaddy.
Thanks.
Cathy Larkin says
did you fix your issue? I am getting ready to do this. I thought GD did it for you?
Rohit says
Hi, as you said I went to my wordpress blog settings page and changed my domain url to https from http and clicked save however Now I am not able to login to my wordpress dashboard and getting 404 error.
How can I solve this please becuase I cannot even login to my wordpress dashboard to change it back to http again
Abhay says
Hello sir, I want to know why you are not using https on wpbeginner?
WPBeginner Support says
Hi Abhay,
We don’t use HTTPS because we don’t collect any secure data. We do plan to change as our needs will change in the near future.
Admin
Pat B says
Fantastically clear and helpful instructions. Many thanks!
Brody James says
Hi,
This worked great after following your steps. However, I notice that a few pages i.e. contact page does not display the green SSL lock but still displays https://
How do I fix this?
Thanks
BJ
Vaggelis says
That really rocked!!! Thank you so much. The https rocks


Esther says
Thanks so much for this.
Amin says
all SSL redirections have problems with cookies didn’t found a solution from a year now. can someone help ? plz ? there is a big problem on auth cookies .. and got redirect to reauth=1
there is no synch of cookies between front and backend , and authors get disconnected when they upload files .. I think it’s related to root/wp-load.php and /wp-admin/async-apload.php
Amritosh Pandey says
Please try this –
# BEGIN WordPressRewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Joe says
This Worked for me in my .htaccess file, all I needed to do was to change the port to “80”
The htaccess snippet in the post just refused to work.
thanks for this.
Amy says
Hi, just wanted to let you know I added Let’s Encrypt to my site and changed it in my WordPress dashboard it automagically updated the LOGIN page. I didn’t need to add the code to the wpconfig.php file.
I wonder if this is a new addition to WordPress?
Meenakshi says
Hi,
I recently moved my WP site from WP’s free hosting to another hosting site, the issue I’m facing is with SSL. Any help from here is appreciated?
Daniel says
What issues are you having?
sujith says
Hi , after converting to https i am getting error like
“You do not have sufficient permissions to access this page” in wp-admin
Not able to access wp-admin.
When i revert the changes its working fine.
Can anybody please help
Bruce says
My website is redirecting under
https to a different website and I cannot find where the redirect is.
Any ideas as to where to look would be appreciated.
I have tested the plugins by disabling them.
I have tested the themes by changing themes.
I have looked at the htaccess.
All works well except under https where it redirects to one of my other sites.
Any help appreciated.
Rrich says
Hi,
I changed the wordpress and site address at the General settings tab at wordpress from http to https. And I can’t access my site again.
I now get your site is insecure when Ii type in he url.
I can’t even access the admin.
Please help
Karl D. says
Don’t know if you got this fixed, but you can go into mysql (phpMyAdmin) and look for the table wp-options. There you will find a table entry titled “siteurl” and one titled “home” you can remove the s from https in the url there and your site will come back. I would make sure that you have the .htaccess and wp-config edited like stated in this article first and upload them to your site first and check if things work from there. If not, reset the .htaccess and wp-config file and edit the mysql like stated above and your site will come back when accessed without the https.
Good luck!
Best,
Karl D.
Kalle says
Thanks Karl ! This worked ! I just edited the files in (phpMyAdmin) !
So if you mess with http / https settings with your wP try this !
I tried to edit my .httaccess file for 2-3 hours…..
Moty says
After activation and change force admin ti https can’t login- Page Not found 401
can you please let me know how can I revert the changes?
thanks
Moty says
I have erased the plugin via file manager,
Now can login to my wp admin but still can’t get into the plugins panel VIA Wp ,
it is asking for an https address
Please help
Thanks
Naeem Hussain says
Dear Sir WPbeginner,
I installed SSL + dedicated IP Certificate to my Wp Website name computerpakistan.com. Now its everything working fine, But problem with my website page speed.
Before SSL Speed
1.8 seconds
After SSL Installation site page Speed
4.3 Secondes by gtmatrix report
Ritesh says
I am not able to access the admin area after I uploaded define(‘FORCE_SSL_ADMIN’, true); to wp-config.php. My site was already using wordpress https plugin with force ssl administration checked in. I removed that plugin using ftp but I am still not able to login. It says incorrect username or password. However neither the password nor the username has been changed. I think this was the problem after I tried adding define(‘FORCE_SSL_ADMIN’, true); to wp-config.php. I can see the login page on https version of the site but not able to login. Please guide further.
Ritesh says
Its absolutely blank page and nothing else.
The Platypus says
I’m hopeful you ran a back up before doing any changes to your site.. in either case revert back your site to an earlier state via your database, and whatever back up of your config.php file you have.
Florin says
I’m having the same problem. I checked everything but I still cannot login in my admin area.
Stephen says
I had a similar problem after enabling FORCE_SSL_ADMIN in wp-config.php.
The login page etc. was coming up ok over HTTPS but it wouldn’t let me login successfully.
In this case, it was a plugin interfering – “Chap Secure Password Login”. After deactivating it, logins worked ok (and in fact, it’s not needed when WordPress is configured to force SSL on the admin page).
So I would suggest checking any login related plugins and try deactivating them.
Another issue is if you are using something like HAProxy in front of your webserver for load balancing, and get something like a “too many redirects” error message after trying to move WordPress to HTTPS.
In this case, you most likely need to modify wp-config.php to tell WordPress that the connection is actually HTTPS, otherwise it will keep trying to redirect even when the client connection is over HTTPS. There are some details here,
Monu says
Hello sir I am using wordpress with https and www ……………….. in my site everthing is okay url of posts and pages are also use https but in google search results not show https in my website address only show http://www.example.com/post...
WPBeginner Support says
You will need to inform Google about change of address from Google Webmaster Tools.
Admin
Raivat says
Hi, I followed your tutorial. Thanks, Everything works! But I am getting an error when I load the home page saying “Your connection to this site is private, but someone on the network might be able to change the look of the page”. I checked it out and it seems there is a problem in one of my font resources which uses Google Fonts with http instead https, can you show me how can I fix this?
Thanks
Sebastian says
Try removing the “http://” from the Google Font call. So it’s not being forced across HTTPS. The reference call to the Google Font link should start with the “www.” instead of “http://”
Naval Gupta says
Should we use 301 redirect to redirect all http pages to https pages?
Mark Cohen says
Everything working fine, except that when on Dashboard > Home I get exclamation mark across padlock in URL bar. Anyone know what content is being served insecurely on this page?
Joel says
I made the changes in the site before I set up the certificate and now can not access the back end of my site.
David gillies says
Hi followed your example and now cant access the website at all
if I try
all I get is jumbled page with no styling
WPBeginner Support says
Instead of WordPress HTTPS SSL, please try Really Simple SSL plugin.
Admin
Adrienne says
I need to do this soon for my nonprofit site, and I’m scared! Paying for this is going to be extra too, but I have to do it!. Thanks for this info….
Paying for this is going to be extra too, but I have to do it!. Thanks for this info….
Lourdes says
So this comes up when I google my Blog Page. Using Bluehost/wordpress – DOES THIS MEAN O need to fix the SSL Cert issue aka buy from bluehost? Thank you!!!!
[We didn’t find any SSL certificate present on the website which is bad for users privacy. The site has a title but meta description is absent, it will be better for SEO if both are present. Homepage is in English.]
Maxim says
Thanks for this post! Helped a lot!
Penny says
What if you have Mixed Content going on and were asked to fix that before you proceed with installing SSL?
My Firewall, Sucuri said that I need to fix the mixed content before they can install the SSL. Now I’m stuck and do not know how to proceed. I’m nervous with installing plugins. They recommended really-simple-ssl plugin. Have you had any experience with this? I try to limit the using plugins…
Milon says
Thanks BRO
Jarred says
We installed the plugin WordPress HTTPS (SSL). We chose to only use SSL on specific pages option and everything is working great. However we have two important questions that came about after reading the GOOGLE article about migrating to https. Not sure if I can share link on here, so this is the title “Secure your site with HTTPS” on support google.
Questions.
1. Does the plugin WordPress HTTPS (SSL) automatically create 301 redirects to help search engines know we moved to https on those specific pages?
2. If the plugin does not create the 301 redirects, do WE need to go ahead and create the 301 redirects manually for those specific pages that we added SSL on? Thank you in advance
WPBeginner Support says
See if the plugin is redirecting by checking it with an online redirect checker tool. If it isn’t, then you can setup your own redirects.
Admin
Jarred says
I followed your advice and found a redirect tool. We used it and realized that the WordPress HTTPS (SSL) plugin DID in Fact create 301 redirects automatically. Great review and tutorial on this blog post and everything is working great. Thanks
WPBeginner Support says
Glad you found it helpful
adam vikar says
For a multisite setup, is there a code we can use to force SSL on the main site and NOT a specific subdomain?
Michelle says
I put the wrong info in the SSL host box and now I get a 404 error. I cannot get back to any of my pages to disable the plugin or to change the info in the SSL host box. Please advise….
Easiest solution - delete the plug-in says
The easiest solution is to delete the plug-in.
Access the files on your server (If you are using cPanel, you can use ‘File Manager’
Browse to where the plug-ins are kept
/wp-content/plugins
Find the plug-in and delete it.
Hiep Pro says
You can use ftp client to delete plugin folder on web dir.
Jithin Johny George says
Hi,
Awesome step-by-step guide.
But the plugin you have mentioned,WordPress HTTPS (SSL) has not updated in years.
Is there any alternative for the plugin ?
Thank You
Penny says
I was advised by my firewall company to use Really Simple SSL. I haven’t tried it yet but they highly recommend it.
Kris Gabriel says
Fantastic guide, simple and usefull.
The only thing to worry about is that the redirects causes the page to slow a bit down.
Is implementing the code listed above into the .access file the first choice or is it better with just a plugin?
I´ve chosen both options, that means both a wordpress https plugin AND .access code.
Would you say that is benicial or not?
Kind regards
Kris
Mursaleen Kamal says
Assalam Alaikum Sir: We Have Been Successfully Implement this Guide on Our Website But We Still Facing Redirect issue,
Our Website Is Accessing from Both URL
http and https
and How to Resolve Mix Content Issue?
WPBeginner Support says
Try really simple SSL plugin.
Admin
Ahmed Muhi says
Thank you so much it worked.
Ali says
Hello,
Thank you for your guide. I add this code in my htaccess file
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L]
but now it do not do 301 redirect it is doing 302 redirect.
Please tell me is it ok to do 302 redirect or not.
Regards
WPBeginner Support says
A 301 redirect means that the page has permanently moved to a new location. A 302 redirect means that the move is only temporary. Search engines need to figure out whether to keep the old page, or replace it with the one found at the new location.
Admin
Ana says
Thanks for the article, but I should definitely have read it before adding the SSL and https to WP. Total newbie but somehow managing a wordpress site..
Changed WP site address on the settings page from http to https after an update recommendation on my admin panel. But now I can’t access the website or admin page! All I get is a blank page with the message ERR_TIMED_OUT and site can’t be reached.
I realised I hadn’t activated the free SSL certificate that comes with our web hoster. Now I have done that and I’ve tried adding a WP SSL redirect (http to https) code to the .htaccess file as well. And tried adding define force_SSL_admin to wp-config.php, but nothing has changed and I don’t know how to undo or fix the issue. Any suggestions or experience in this issue would be very helpful!
WPBeginner Support says
Try using Really Simple SSL plugin.
Admin
mirko says
sorry, but…I did not understand the part of .htaccess files … Must I add code to my htaccess or mix with my file ?
my original file is the default wordpress file
# BEGIN WordPress RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress1-click Use in WordPress
The New file is correct ?
# BEGIN WordPress RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L] RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress1-click Use in WordPress
Thank you, Mirko
WPBeginner Support says
The new file redirects your users to HTTPS
Admin
Jim says
I’m a little unclear what needs to be in the htaccess file to force SSL
This is my current htacess
g says
after changing the url in general settings, all css styles are gone, and the wp-login page to change this setting is not showing because of to many redirects. be aware before using this tut, I have to back up.
WPBeginner Support says
Please see our guide on how to fix too many redirects error in WordPress.
Admin
Mark C says
Hi, what about if we’re using it only for the login.php page, where do we configure it?
christopher says
Thank you for your article! I was wondering though, my website recently has suffered some problems with “too many redirects” error. I wonder if adding the .htaccess code you mentioned in the article for ssl redirect will make the problem worse? Some visitors to my website said they often see “this page isn’t redirecting properly” when they come to our website. Could it be that our customers are having trouble visiting our website because I don’t have that code in my .htaccess file?
Melvin says
Hi! I was wondering if there’s a reason why you only want SSL on specific pages instead of the whole website? Could this be because of performance?
Ahmed says
Hello Syed! Great tutorial. I just want to ask that when ssl error window appears in browsers. Whether its the time to login,shopping or everytime you visit specific websit….For example if I have a blog which don’t offer login or shopping whteher ssl certificate is required or not???
WPBeginner Support says
It is not required, but will certainly give you plus points in search results.
Admin
Jaclyn Mamuzich says
Hello,
For some reason our blog is not showing as https even though we have an ssl installed and I thought it was done before the migration but I could be wrong. I followed the steps in the article (greatly appreciated but for some reason when I complete all the steps, almost all of my styling disappears, specifically related to layout. Any suggestions?
but for some reason when I complete all the steps, almost all of my styling disappears, specifically related to layout. Any suggestions?
thanks!
Rob says
As with JACLYN MAMUZICH. I have followed all the steps and when the site is viewed in https:// all the CSS has gone. Any suggestions?