Do you want to add a short product description in WooCommerce?
An engaging and helpful short product description can make shoppers want to learn more about your products and help you get more sales.
In this article, we will show you how you can add a short product description in your WooCommerce store.

Why Add a Short Product Description in WooCommerce?
Similar to a post excerpt, short product descriptions can make shoppers want to learn more about a product.
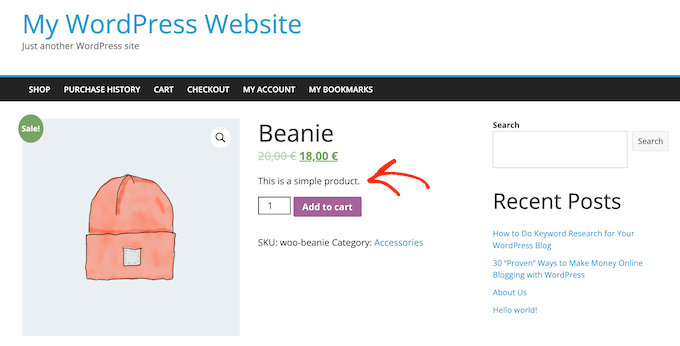
Most WooCommerce WordPress themes show the description directly beneath the price on individual product pages.

Since it’s one of the first things shoppers will see, this description is perfect for sharing important information about a product such as its size, or the material it’s made from.
This can help shoppers quickly decide whether they want to learn more about the product by scrolling to its full description or checking out its product image gallery. In other words, an engaging description can act as a sales pitch for the rest of a product page.
With that in mind, let’s see how you can add a short product description in WooCommerce.
How to Add a Short Product Description in WooCommerce
To create a short description, go to Products » All Products in your WordPress dashboard.
Then, find the product where you want to add a short description and click on its ‘Edit’ link.

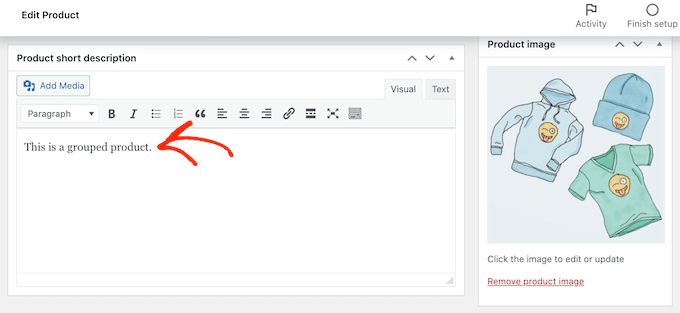
Once you’ve done that, scroll to the ‘Product short description’ box.
You can now type a description into the text area.

When you’re happy with the information you’ve entered, simply update or publish the product page as normal.
Now if you visit the product page on your online marketplace, you’ll see the short description towards the top of the screen.
Most themes will show this description directly beneath the product’s price and the ‘Add to cart’ button. You may see something different depending on your WordPress theme, but usually it appears towards the top of the page.
How to Show Short Product Descriptions on Your Main Store Page
By default, most WooCommerce themes will show the short description on the individual product pages only.
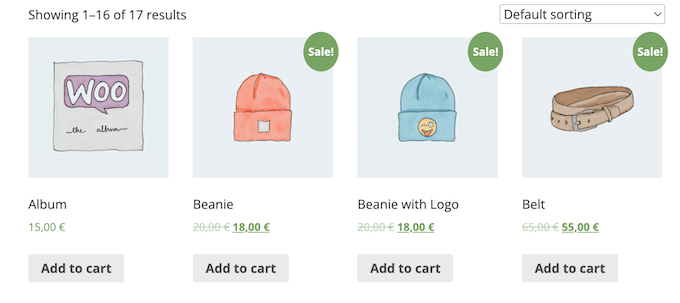
Typically, they don’t show the description on the product category pages or the main store page, as you can see in the following image.

However, sometimes you may want to show this information on the main store and category pages. This can help customers spot products they want to learn more about by visiting the full product page.
To show the short description on the main store page and product category pages, you’ll need to add some code to your website.
The best way to add custom code in WordPress is by using WPCode. It is the best code snippets plugin and allows you to add custom CSS, PHP, and more to your online store.
First, you will need to install and activate the free WPCode plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
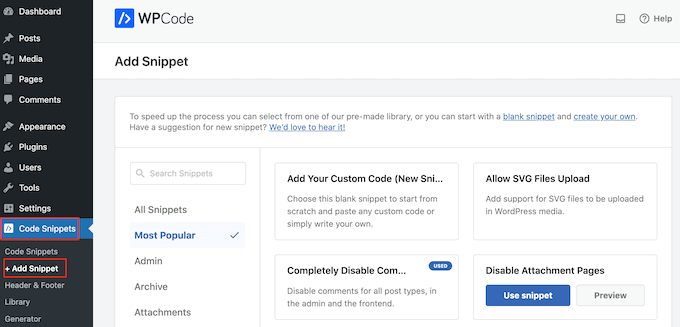
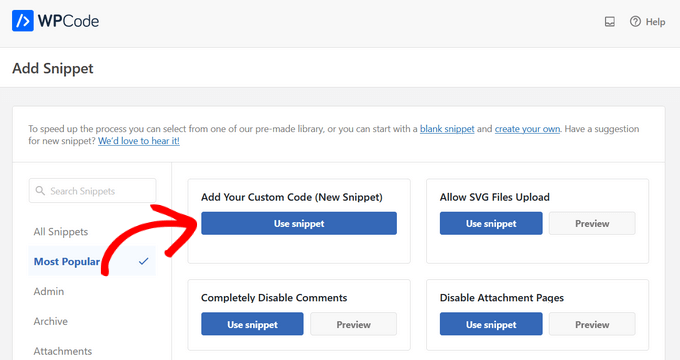
Once the plugin is activated, go to Code Snippets » Add Snippet.

Here, you will see all the pre-made snippets you can add to your site. This includes a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
On the next screen, you need to hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use snippet’ button when it appears.

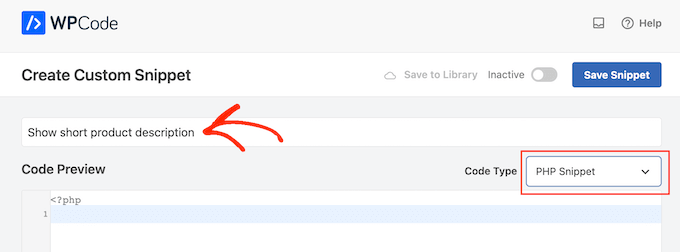
Here, type in a title for the code snippet. This is just for your reference, so you can use anything you want.
Then, open the ‘Code Type’ dropdown and choose ‘PHP Snippet.’

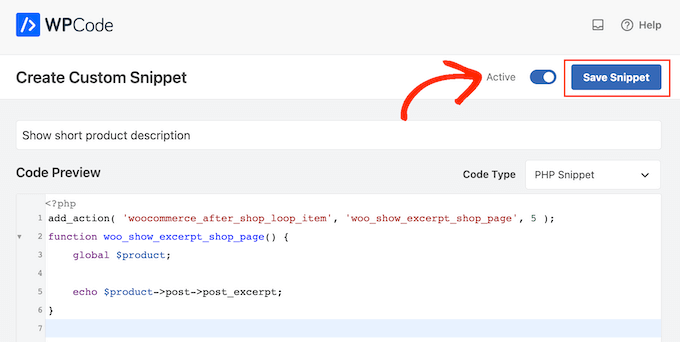
With that done, simply paste the following into the code editor:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
After that, click on the ‘Inactive’ slider so that it shows ‘Active.’
Then just click the ‘Save Snippet’ or ‘Update’ button to make the code snippet live.

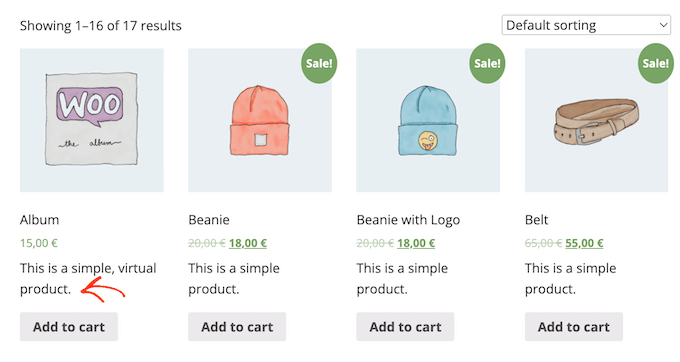
Now, the main store and product category pages will show the short descriptions for your different products.
Most WooCommerce themes will display this information between the product’s price and the ‘Add to cart’ button. You can see this in the following image.

Just be aware that having too many words on your store and product category pages can make your site look cluttered and confusing.
If you don’t like the way a particular short product description looks, then you can always change it by following the same process described above.
How to Show Short Descriptions in a Custom WooCommerce Theme (Advanced)
If you are unhappy with how the description looks on your product page, then you can use a page builder plugin to create a custom WordPress theme for your online store.
SeedProd is the best landing page builder and theme builder for WordPress and allows you to build your own WooCommerce theme without having to write a single line of code. In this way, you can control exactly where the short product description appears on your product pages.
The free version of SeedProd is available on WordPress.org, but we will be using the Pro version of the plugin because it comes with the theme builder and ready-made WooCommerce blocks. These blocks include a ‘Short Description’ block.
In this section, we’ll show you how to create a completely custom Single Product layout for your WooCommerce store.
You will need to repeat this process and create a unique layout for every page of your online store. For example, you’ll use SeedProd to create a design for your store’s homepage and archive page.
This gives you complete control over your entire store’s layout. This makes it a powerful and flexible option for anyone who is looking to design a totally custom WooCommerce store.
After you install the WordPress plugin and activate it, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website and in the purchase confirmation email that you got when you bought SeedProd.
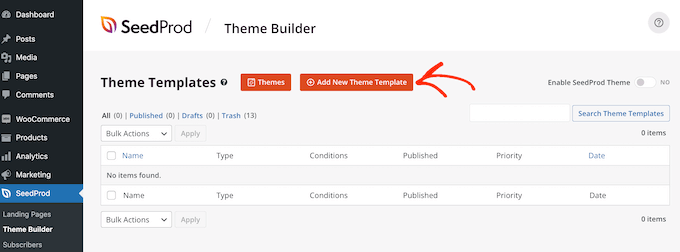
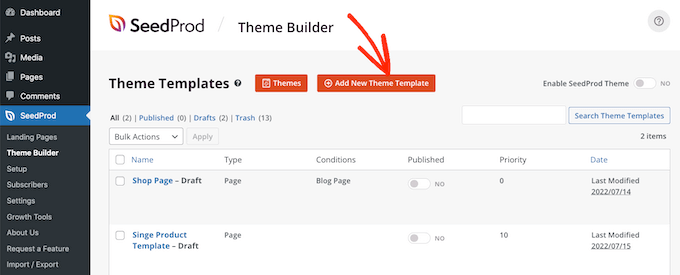
After typing in your key, go to SeedProd » Theme Builder. Here, you will click on the ‘Add New Theme Template’ button.

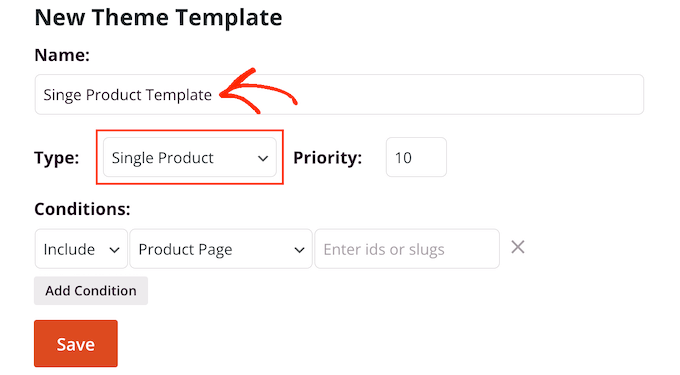
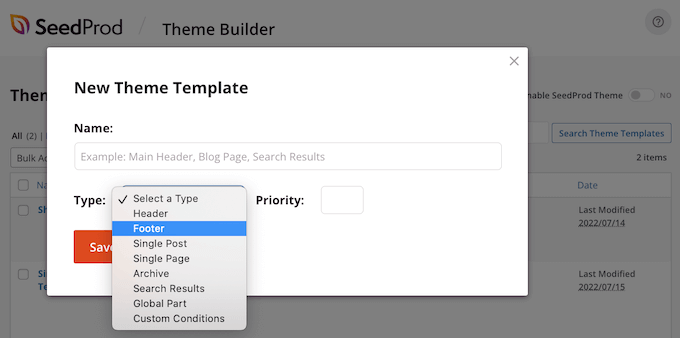
In the popup that appears, type in a name for your product page design into the ‘Name’ field and open the ‘Type’ dropdown and click on ‘Single Product.’
Once you’ve done that, click on the ‘Save’ button.

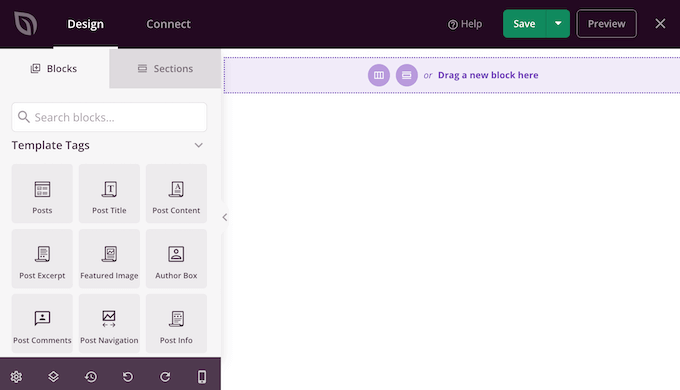
You will now see the SeedProd drag-and-drop page builder. To the right, you’ll see a live preview of the product page, which is blank to begin with.
To the left is a menu showing all the different blocks and sections that you can add to the custom WooCommerce product page.

SeedProd comes with lots of ready-made blocks including some special WooCommerce blocks. For example, you can use the ‘Products Related’ block to display the most popular products in WooCommerce.
You can build a completely custom product page within minutes using these ready-made WooCommerce blocks.
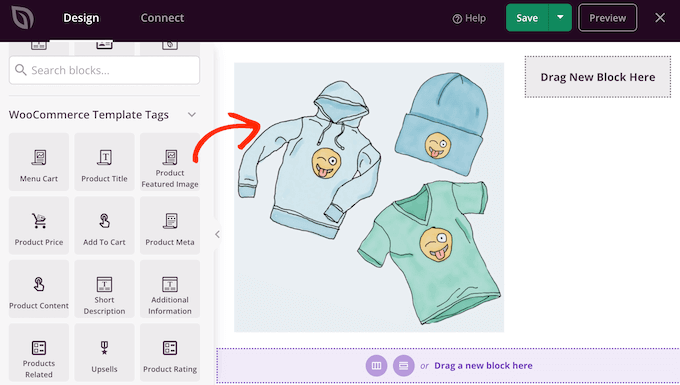
Since we’re using a blank template, you’ll need to add all the WooCommerce product page elements yourself. This includes elements such as the ‘Product Featured Image’ and ‘Product Title,’ as well as the ‘Short Description.’
You can also use SeedProd blocks like spacers, columns, and dividers to give your WooCommerce page a nice structure and organized layout.
To get started, find WooCommerce Template Tags in the left-hand menu and choose a block to add. You can then simply drag the block onto the page layout.

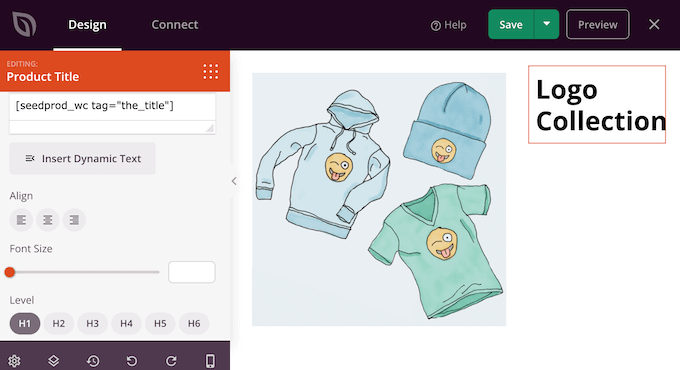
To make changes to a block, simply click to select it in the SeedProd preview. The left-hand menu will then show all the settings you can use to customize that block.
For example, if you click on a ‘Product Title’ block then you’ll be able to change the font size, the text alignment, and more.

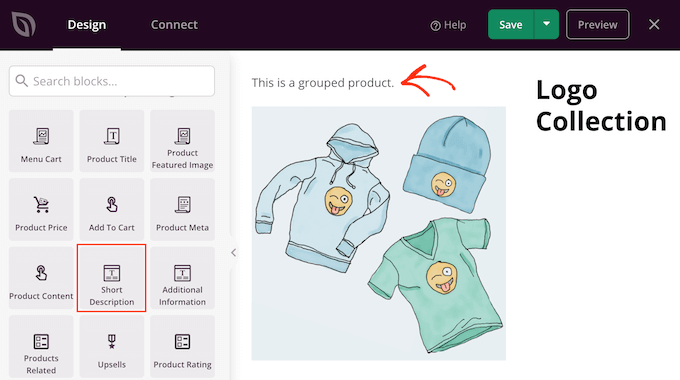
To add a short description to your design, simply find the ‘Short Description’ block in the left-hand menu.
Then, simply drag and drop this block onto your design.

As you’re building the product page, you can move blocks around your layout by dragging and dropping them. This makes it easy to create a WooCommerce product page with a totally custom layout in SeedProd.
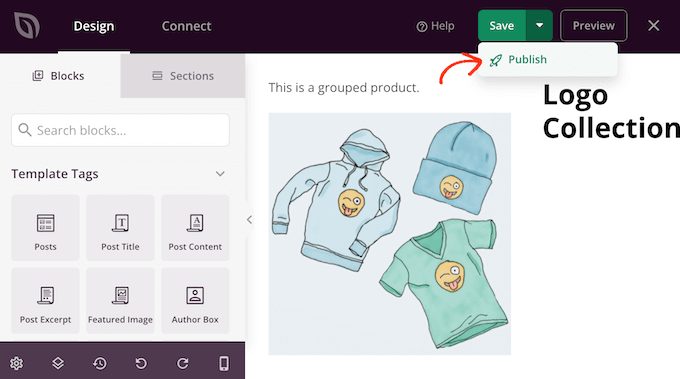
When you’re happy with your WooCommerce product page’s design, you can click on the ‘Save’ button in the upper-right corner.
Finally, click the ‘Publish’ button to save your changes.

You’ve now created a completely custom product page for your online store.
You can now create a template for all the different WooCommerce pages by following the same process described above. If you’re unsure what design to create next, then simply click on the Add New Theme Template button.

Then, click on the ‘Type’ dropdown menu.
You will now see a list of all the different templates that you need to create such as header, footer, and single post.

After editing all your WooCommerce pages, you’re ready to make your custom theme live.
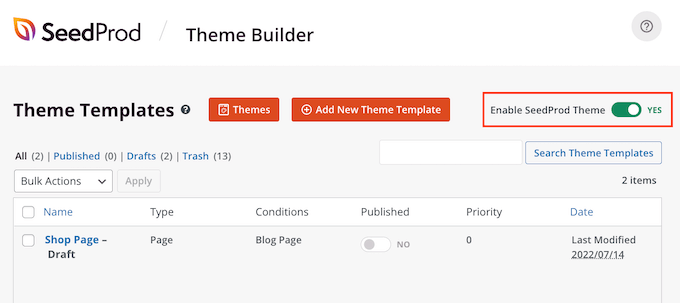
Simply head over to SeedProd » Theme Builder, and then click on the ‘Enable SeedProd’ slider to turn it from ‘no’ (grey) to ‘yes’ (green).

Bonus: Customize More WooCommerce Pages
When you’re happy with how the product pages look, you may want to redesign other core WooCommerce pages. This can improve the shopping experience, which can reduce cart abandonment rates and get you more sales.
Research shows that nearly 7 out of 10 customers will abandon their cart and never come back. With that in mind, your cart page should do everything possible to secure the sale, but the default WooCommerce cart page isn’t optimized for sales.
For step-by-step instructions on building a high-converting cart page using SeedProd, please see our guide on how to create a custom WooCommerce cart page.
After that, you may want to optimize the last part of the checkout process by creating a custom WooCommerce checkout page that includes social media links, customer reviews, unique branding, and more.

We hope this article helped you learn how to add a short product description in WooCommerce. You can also go through our guide on the best WooCommerce plugins for your store and the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
michael says
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support says
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Admin