Do you want to add a favicon to your WordPress blog?
A favicon or site icon is a small image that appears in your web browser tab next to the website title. While it may seem like a trivial element, a well-designed favicon can help your blog stand out in a crowded online space.
In this article, we will show you how to add a favicon to your WordPress blog. This way, you can make a memorable impression on your visitors.

Why Should You Add a Favicon to Your WordPress Blog?
A favicon is essential to add to your WordPress blog because it helps users identify your website quickly and strengthen your brand identity. From that small icon, site visitors can easily recognize your blog.
Here’s what a favicon looks like in a web browser:

Another purpose of a WordPress favicon is to improve user experience. When multiple tabs are open, users can look at the favicons to know which website they are on and switch to the one they want.
If users add a shortcut icon or bookmark to your blog on their mobile devices, then the favicon will appear as an app icon on their home screen. This makes it easy for them to access your website with just a simple tap.
How to Create a Favicon for Your WordPress Blog
First, let’s learn how to create a good favicon for your blog.
The ideal WordPress favicon size is a square image of up to 512 pixels in both width and height. The favicon image format can be ICO, JPEG, PNG, or GIF.
If you run a business blog, then you can use your brand logo as your favicon icon. If you don’t have one yet, check out our beginner’s guide on how to create a logo for your website.
If you have a logo ready but want to make the background transparent, then you can use a free image editing tool with an automatic background remover. Make sure the file is saved in PNG to keep the transparency in the favicon.
Another option you can use is a free favicon generator like Favicon.io. This tool lets you customize a favicon from scratch and download the files in PNG and ICO format.
That being said, let’s look at how to easily add a favicon to your WordPress blog. We will cover 4 methods, and you can click the links below to skip to the method you want to use:
Method 1: Adding a Favicon Using the WordPress Customizer
This is the easiest method to change a favicon in WordPress. All you need to do is upload your favicon image to the WordPress Customizer, and the rest will be taken care of for you.
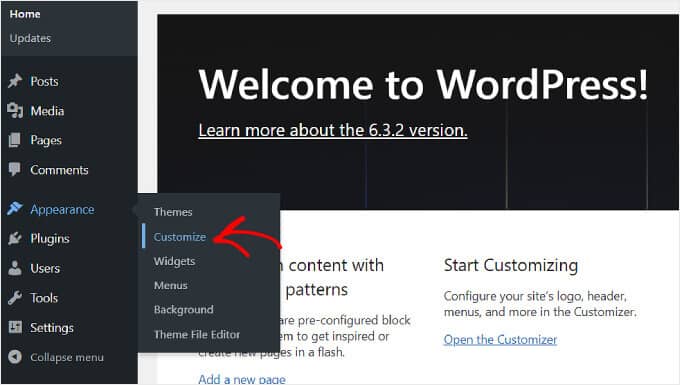
The first step is to access the WordPress Customizer. If you use a classic theme, then you can navigate to Appearance » Customize to do this.

If you are using a block theme and can’t find the Customizer, then check out our guide on how to fix the missing Theme Customizer in WordPress admin.
Next, click on the ‘Site Identity’ tab in the left sidebar.

Here, you will see options to customize your Site Logo, Site Title, Tagline, and Site Icon.
If you want to add a site’s favicon, then you will need to scroll down to the ‘Site Icon’ section and click ‘Select site icon’.

The WordPress Media Library will now appear. You can either select an existing image or upload a new custom favicon from your computer.
In this example, we will use WPBeginner’s logo as the WordPress site icon.

After choosing an image, click the ‘Select’ button in the bottom right corner of the window.
If the favicon is bigger than the recommended size, then WordPress will allow you to crop it. If it matches the recommended size exactly, then you can just leave it as it is.
Once the image looks good, just click ‘Crop image’.

After that, you will be returned to the WordPress Customizer. Here, all you need to do is click the ‘Publish’ button in the left sidebar to finish your favicon setup.
That’s it! Now that you’ve uploaded your favicon, you can visit your WordPress website to see if the image is already live.
Method 2: Adding a Favicon Using the WordPress Full Site Editor
If you are using a block theme and want to add your brand logo as both a part of your website header and a site icon, then this method is for you.
For this, you need to go to Appearance » Editor from the WordPress admin panel.

On this page, you will find several menus to customize your website, including Navigation and Styles.
For this tutorial, you will need to click on ‘Patterns’ to access your website header block pattern.

Upon scrolling down, you will see several template parts: Header, Footer, and General.
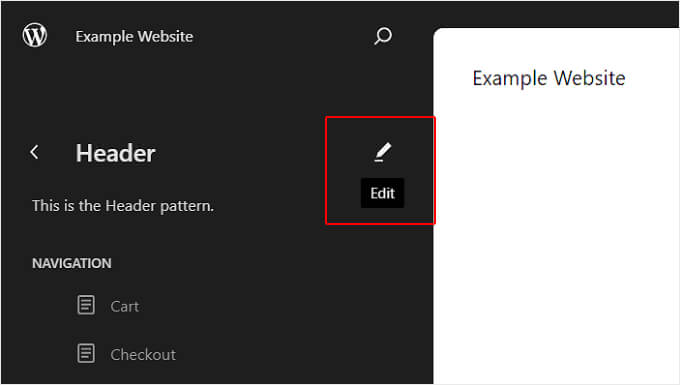
Just click on the ‘Header’ template to add your favicon there.

Next, you will see a pencil button next to the Header text.
Click on it so that you can edit the pattern and insert your WordPress favicon.

You are now inside the WordPress full site editing experience.
Now, click the add block ‘+’ button and search for the Site Logo block. This is where you will add the image that will become your WordPress favicon.

Feel free to drag and drop the block to where you want it in your header. In this example, we’ve placed it next to the website title.
The next thing you will do is click the upload icon in the Site Logo block.

As with the previous method, you can choose an existing image or upload a new one from the WordPress Media Library.
After that, you need to navigate to the Block settings sidebar on the right side of the page. Just turn on the ‘Use as site icon’ setting to add the logo as a favicon.

Finally, you can hit the ‘Save’ button in the top right corner of the page to publish your favicon.
You will see a warning that the change will affect the entire website. Make sure the ‘Icon’ box is ticked, and click ‘Save’ again.

Now that you’ve gone through all the steps, you can open your website to confirm that the change was successful.
Method 3: Adding a Favicon Using a WordPress Favicon Plugin
If you prefer using a WordPress favicon plugin, then you can follow this method to use the free Favicon by RealFaviconGenerator plugin.
First, you need to install and activate the plugin. For more details, follow our guide on how to install a WordPress plugin.
Once activated, go to Appearance » Favicon in your WordPress dashboard.
After that, click the ‘Select from the Media Library’ button to upload a new image or use an existing one.

Note that you will need to use a square picture. The plugin recommends making the site icon size at least 260 pixels in both width and height but no smaller than 70 pixels.
Once you’ve chosen an image, simply hit the ‘Generate favicon’ button.

After this, the plugin will lead you to the RealFaviconGenerator website to edit the favicon.
You can customize various settings, like the background color and how it looks on Google search results pages (SERPs), iOS, Android, macOS Safari, Chrome, and Windows Metro.

In the ‘Favicon Generator Options’ section, you can check the box if your website was using a favicon before. If yes, simply enter a number in the second field to indicate the favicon version you are using.
This way, users who have visited your site before will see the new favicon instead of the old one.
Once everything looks good, all you need to do is click the ‘Generate your Favicons and HTML code’ button to add the favicon to your WordPress site.

Your favicon should now be live. Make sure to keep the WordPress favicon plugin active so that the favicon is always enabled.
Method 4: Adding a Favicon Manually to Your WordPress Blog
Last but not least, you can add a WordPress favicon to your blog by manually editing your theme’s code files.
This is helpful if your Theme Customizer doesn’t have the ‘Site Identity’ section or if you use a block theme and want a different favicon image from your site logo.
The easiest and safest way to edit your theme’s code files is with the WPCode plugin.
WPCode is the best code snippets plugin for beginners. With over 100 ready-made snippets and secure error handling, it allows you to safely edit your theme files without breaking your website.
Plus, the great thing about WPCode is that if you update your theme, then you won’t lose your code modifications, including your favicon.
For this guide, you can use the free version of WPCode. However, with the Pro subscription, you get access to features like smart conditional logic and third-party integrations to manage your code more efficiently.
To start, you need to install and activate WPCode. For more information, you can see our step-by-step guide on how to install a WordPress plugin.
The next thing you need to do is prepare your favicon files. For this, you can use a free favicon generator like Favicon.io.
On the website, you can click ‘Image’ to convert an image file into a zip file and HTML code. Alternatively, you can use the Emoji or Text option to create a favicon using the emojis and fonts available.

On the next page, you can upload your image. Then, click ‘Download’ to save the favicon zip file, which contains your favicon.png and favicon.ico files.
Make sure to keep this web page open as you go through the next steps.

Now, you need to upload the favicon zip file to your site’s root directory. For this, you can use your WordPress hosting’s file manager.
Alternatively, you can do this through an FTP client like FileZilla. For more details, check out our beginner’s guide on how to use FTP to upload files to WordPress.
Once you have opened your website files via the file manager or FTP, navigate to the root directory.
The WordPress root directory is usually a folder named ‘public’ or ‘public_html’, and it contains essential WordPress folders like wp-content and wp-admin.

At this point, you can extract and upload all the favicon file content you previously downloaded into the root directory.
If you are using File Manager, then you can click the ‘Upload’ button near the top.

Then, a new tab will appear, asking you to upload the files.
On this page, you can click the ‘Select File’ button and choose all the favicon files.

Now, simply wait for the files to be successfully uploaded.
Once done, you can go back to the file manager tab. You should now see all your favicon files in the root directory, like in the screenshot below:

Now, let’s go back to the WordPress admin panel.
In the left sidebar, navigate to Code Snippets » Header & Footer.

After that, return to the Favicon.io tab from earlier.
Then, you need to copy the HTML code from there.

Next, you have to go back to WordPress and paste the code into the ‘Header’ section of the WPCode page. This will add the code to your website’s header.php file.
In the code, insert your website’s full URL in quotation marks next to all the href attributes, like in the example below. Remember to add http:// or https:// if your site uses an SSL certificate.

Finally, click the ‘Save Changes’ button on the top right corner.
And that’s it! Don’t forget to visit your website to see if the favicon change was successful.
Why Is My WordPress Favicon Not Showing?
One reason why your WordPress favicon may not be showing is due to the browser cache. This means your browser is still displaying the old version of your site.
To solve this issue, you need to clear the cache. If you need help, then you can follow our guide on how to clear the cache in your browser.
To check if your WordPress site icon has been uploaded, you can open your website in Incognito mode or a private browsing window.
If the favicon installation was unsuccessful, then you can try re-uploading the image with a different file name to resolve the issue.
Your WordPress site icon feature may also not be working because of a mixed content error. To solve this problem, check out our guide on how to fix WordPress mixed content errors.
In some cases, you may also discover that your website is displaying your hosting provider’s favicon instead of your own. If this happens, then contacting their support team can help resolve the issue.
We recommend choosing a reputable WordPress hosting service with excellent customer support to address problems like this effectively. You can check out our list of the best WordPress hosting providers to find the best option for your website.
We hope that this article helped you add a favicon to your WordPress site. You may also want to see our guide on how to make a logo for your website or our expert picks of the must-have WordPress plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
In my opinion, having a favicon can attract the audience’s attention and add a stylish and aesthetic touch to the website in the browser. Perhaps it can capture the viewer’s gaze and be a distinctive feature.
mohadese esmaeeli says
Hello. The favicon section of my website is not working. Even when I provide the url in the theme settings, it doesn’t show. I also tried from the site ID part, but it gives an error of not processing the image. Can you please guide me on this?
WPBeginner Support says
If you are using the built-in option for your theme then we would first recommend reaching out to your theme’s support as they may have a specific requirement for the favicon image using their tool.
Admin
Jiří Vaněk says
The last time I uploaded a favicon to a website, I struggled for a really long time with the icon not showing up on the website. I cleared the browser cache and wordpress itself and it didn’t help. She didn’t show up on her own until a few hours later. If someone is having trouble with it, the cache can be in many places. CDN, on the network element at home, on the server. So sometimes it’s good to just wait a while and not stress right away. Otherwise, the Favicon is a small thing, but it is a great way to customize your own page.
WPBeginner Support says
Having a favicon can help with your SEO as well as to help users remember your site but it is not required and the first favicon you set can be changed to a different one later on.
Admin
Peter Iriogbe says
Now I see why site owners stick to using Favicon which looks the same as their site logo.
Peter Iriogbe says
Is it a must to upload a favicon or does it influence ranking on search?
Jiří Vaněk says
Favicon is not necessary and does not affect SEO and search in any way. It is the personalization of the page. A favicon is great in two ways. If someone adds your page to their favorites, they will immediately recognize it by the favicon and do not have to search for a long time. The second great thing is when you have multiple pages open in your browser. You can also recognize the given page immediately by the favicon. So I definitely recommend having it, even if it doesn’t really affect SEO and search itself.
mohadese esmaeeli says
Exactly, I agree. I’ve experienced the same issue. Often, when searching, I open various websites, and after an hour, I realize I have many tabs open in the Chrome browser, right in front of my eyes! However, having a favicon helps me quickly locate my desired site among the numerous tabs.
Javi says
second alternative worked, thanks
WPBeginner Support says
Glad to hear it worked
Admin
Meer Hamza says
Is it manadatory to upload favicon at wordpress website in ICO file format.
WPBeginner Support says
No, it does not need to be an ico format.
Admin
Meer Hamza says
1-Is it ok to just upload site Icon from theme>customize>site Icon. Will it show as favicon?
2-I upload site Icon on wordpress website. Is it necessary to show Favicon at URL website.com/favicon
WPBeginner Support says
1. Yes it is fine to upload it from there
2. It is not necessary but it can be helpful for finding the favicon later.
Admin
Alex Perry says
Thanks, after 2 hours of searching I finally found it. How to change the site icon…
WPBeginner Support says
Glad our guide allowed you to add it instead of needing to search further
Admin
Ben says
I think this needs an update. I tried this and there’s no “Site Identity” tab under Appearance > Customize
WPBeginner Support says
Your specific theme may have a custom editor or if you are using the block editor you could add the site logo block, set an image, and in the block’s settings have that set as the site’s favicon.
Admin
FAIZ says
what a great guide, really it’s very helpful
WPBeginner Support says
Happy to hear our guide was helpful
Admin
Max Anderson says
What does the WPBeginner favicon represent?
WPBeginner Support says
Our blob is a simple design of a face smiling using an exclamation point and parenthesis
Admin
AL says
Hi, what to do when Favicon is not showing on chromium-based browser and shows up in Firefox.
WPBeginner Support says
You would normally want to clear your site’s cache as well as try setting the favicon again for a common reason.
Admin
John says
I’m new to this so would appreciate some guidance with favicon. The website I’m trying to look after needs the favicon changing. Can I load a new image as a favicon that will overwrite the favicon currently on the pages or must i delete the current one then load a new image?
Thanks for any reply
WPBeginner Support says
You would want to reach out to the support for your specific theme for if your theme has this option.
Admin
Ray says
I was fine on the video until you said “click on site identity”… there is no such tab on my version. The first option is “Global” then Header, Breadcrumb, UberMenu{main], Blog, etc. No “Site Identity”…so obviously without being to get to that screen I’m not going anywhere. Is there another way in?
WPBeginner Support says
If your theme has different settings and you are unable to find the favicon in the customization settings, you would want to reach out to the support for your specific theme to see if they have it located in a theme-specific area.
Admin
Krishna says
Hii Wpbeginner!
I’m using Astra theme my website Favicon is working every one except Google search results. How can I fixed it?
WPBeginner Support says
You would need to wait for Google at the moment.
Admin
Soul sultan says
This is the awesome guide about how to add favicon on wodpress blog
WPBeginner Support says
Thank you, glad you found our content helpful
Admin
Shomirul Islam Bonny says
Thanks! It helped me!
WPBeginner Support says
You’re welcome, glad it helped
Admin
Munendra Singh says
all helpful post,, thanks
WPBeginner Support says
Glad you found our post helpful
Admin
Raj says
Great ! I always go through from your tutorials when ever i get stuck in any kind of issue. Thanks for it.
WPBeginner Support says
Thanks, glad our articles could help
Admin
John Barson says
Can’t Add a Favicon to Your WordPress Website? That was my problem. I did a fair bit of research where I finally found my issue. It was because the PHP GD Library was not enabled. Fortunately, I control my own server. I had upgraded the server PHP to v7.2 but I forgot to enable the PHP GD library. So…if you find when you try to add the site icon in the appearances section of your wordpress admin and the image you upload/select is not being accepted or you can’t use the crop image feature it is most likely because your webserver host has not enabled the GD Library.
WPBeginner Support says
Thanks for sharing this information should someone else run into that issue
Admin
Cean Herzfield says
Thank you so much! You saved me a lot of frustration because I’m working on Xampp and it was disabled by default. Now wouldn’t it have been nice if they had mentioned it in the article.
Pritam says
Favicon of my website was visible before I changed DNS for Cloudflare. Now it is visible in the admin side but not on the website. How to solve this problem. you can check on my website
Michele A says
This tutorial was wonderful! Thank you so much for the great work!
Jacques says
My Favicon is updating in ADMIN side, but not on user side
Tracy says
Were you able to figure out how to fix it?
RAJ says
“When I go to the “Site Identity” tab, there is no place to upload a site icon. The only option I have is the “Site Title”. That’s ALL!
I am using WordPress 4.7.3.”
Bekzat Sadykov says
I guess, the WP theme you are using doesn’t have favicon implemented. So, if it is not declared in theme functions.php file, it won’t appear in admin/editor side.
You can hardcode it to header.php or use third-part plugins.
jacob says
scroll down a little you will see the place to upload your favicon
Eleanor says
Hi, I recently updated my website from HTTP to HTTPS and when that happened, the site icon stopped working. Does this mean that somewhere along the line I’ve missed a step? I’ve tried changing the image and reuploading a new one and that hasn’t worked. If someone types in the website URL using http then the old favicon (and not site icon) shows up, but the minute it’s https, then it disappears. The site icon though is visible when I’m logged into the dashboard.
Matt Parker says
Eleanor
I’m on HTTPS and I have the same issue, did you find a solution?
Favicon only shows when I’m logged in in admin mode!
Jimmy says
When I go to the “Site Identity” tab, there is no place to upload a site icon. The only option I have is the “Site Title”. That’s ALL!
I am using WordPress 4.7.3.
Please help!
Ahmed Akeem says
I guess, the WP theme you are using doesn’t have favicon implemented. So, if it is not declared in theme functions.php file, it won’t appear in admin/editor side.
You can hardcode it to header.php or use third-part plugins.
Abubakar Sahabi Rafi says
It really helped, more grease to our elbow.
Tim says
Can anyone tell me how this new “Site Icon” feature is supposed to work? I get to the point where the file is uploaded and I get a dialog box that offers to crop the image. The problem is 1) my image doesn’t need to be cropped and 2) there’s no “Save” button (or “Done” or anything similar), only a “Crop” button and the upper right corner X to close the dialog. If I click “Crop” I get an error (Error cropping this image, bla bla bla) and if I hit the X it closes. Either way, my image is not saved as a Site Icon (even though it is saved in the media library. After deleting the image, resizing it to exactly 512×512, I upload it again. This time, no crop dialog, just the “Select” image dialog. I click select, the image has a box around it and a check mark and nothing else happens. No Save, etc. When I close the dialog, there’s still “No image selected.” This happens in Chrome AND Firefox. I’m ready to throw WordPress away and hand code everything. I haven’t used WordPress in a couple of years and I’m frustrated with what seems like buggy, poor design and feature bloat.
Brian says
code easy to interpret, it worked out. thanks…