Do you want to open external links from your blog posts in a new browser window or tab?
Opening external links in a new window allows your users to visit the link without leaving your website. This leads to higher user engagement because visitors spend more time on your site.
In this beginner’s guide, we will show how to easily open external links in a new window or tab on your WordPress site.

Why Open External Links in a New Window or Tab?
External links are links to websites that you don’t own or control. Normally, if you add a link to an external website, then your visitors will simply leave your site by clicking on the link.
While some user experience experts say that you shouldn’t open external links in a new window or tab, we don’t agree.
You see, most users easily forget the last website they were visiting. If clicking a link takes them away from your WordPress website to a new site, then they may never return.
For a better user experience, we recommend opening external links in a new window (in older browsers) or a new tab (in modern browsers). This way, the original web page is not lost, and users can resume browsing your website by switching back.
Another benefit of opening external links in a new tab is increased page views and user engagement on your site. Users who spend more time on your site are more likely to sign up for your email newsletter, follow you on social media, leave a comment, and buy your products.
That being said, let’s take a look at how to easily open external links in a new window or tab in WordPress. We will cover different methods so that you can choose the one that best suits you:
- Opening External Links in a New Tab Using the Block Editor
- Opening External Links in a New Tab Using the Classic Editor
- Opening External Links in a New Tab Using HTML Code
- Opening Navigational Menu Links in a New Tab
- Automatically Opening All External Links in New Tab Using a Plugin
- Expert Guides on Adding Links to WordPress
Video Tutorial
If you’d prefer written instructions, then just keep reading.
1. Opening External Links in a New Tab Using the Block Editor
The WordPress block editor has a built-in feature that lets you open external links in a new tab. In recent versions of WordPress, this option is visible when adding a link.
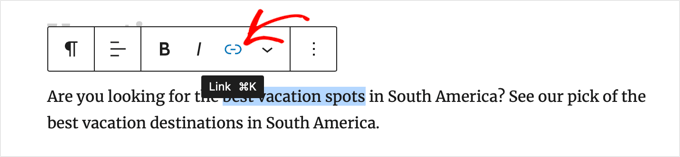
Simply edit the blog post or page where you want to add an external link. Next, select the text you want to link and then click on the ‘Link’ button. You can also press the shortcut key CTRL+K on Windows or Command+K on Mac.

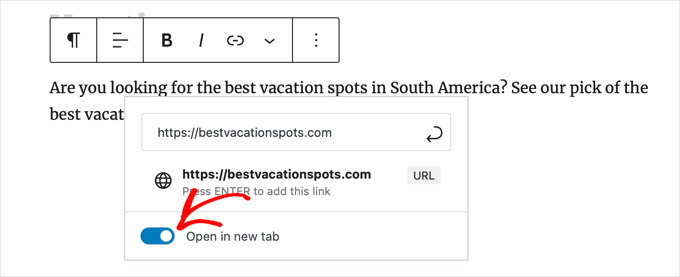
This will bring up the insert link popup. Simply enter the link and press ‘Enter’.
After that, you need to toggle the ‘Open in new tab’ option to the On position.

The link will now open in a new tab.
Tip: You can also add title and nofollow attributes to the insert link popup by installing the All in One SEO plugin.
2. Opening External Links in a New Tab Using the Classic Editor
If you are still using the classic editor, then we recommend you start using the new editor. It’s modern, faster, and includes many new features that you are missing out on.
However, if you still want to use the classic editor, then this is how you add a link that opens in a new tab.
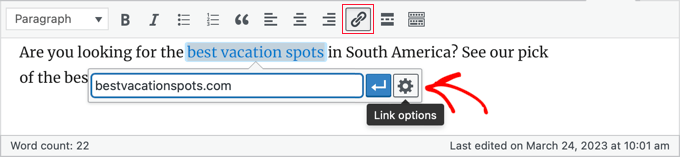
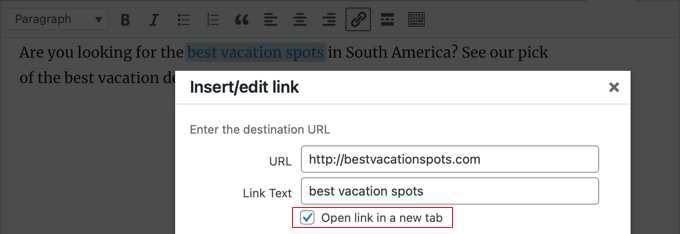
First, you need to edit the post or page where you want to add the link. Next, select the text that you want to link, which is known as the anchor text. Then, you can click the ‘Insert/edit link’ button.

A popup will appear where you can add your external link.
After that, click on the gear icon next to it. This will bring up the advanced insert link popup.

From here, you need to check the ‘Open link in a new tab’ option. After that, you should click the ‘Update’ button at the bottom to add your link.
3. Opening External Links in a New Tab Using HTML Code
Sometimes, you may need to write HTML to add a link in WordPress. For example, you will need to do this when using the HTML mode in the new block editor or adding a link in a WordPress theme template file.
You can add the link using HTML code like this:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
The target="_blank" parameter in this code tells browsers to open the link in a new window or tab. Simply replace ‘example.com’ with the external link URL and ‘Link Text’ with the anchor text you wish to use.
4. Opening Navigational Menu Links in a New Tab
On your WordPress website, you can add external links in your site’s navigational menu. How you do this depends on whether you are using a traditional theme or a block theme.
Opening Nav Menu Links in a New Tab for Classic Themes
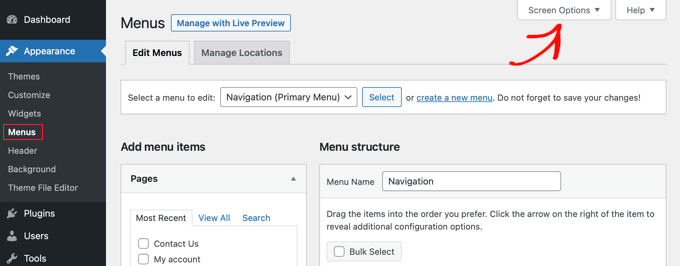
To open your outbound menu links in a new tab, head over to Appearance » Menu from your WordPress admin area.
Next, click the ‘Screen Options’ button at the top right corner of your screen.

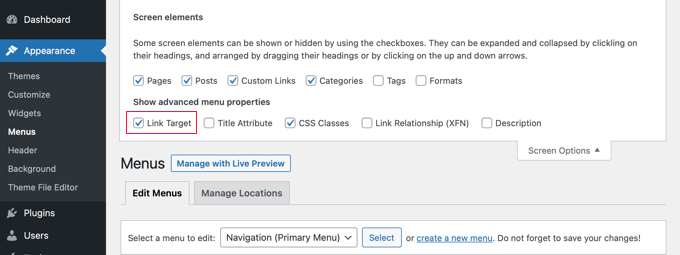
When you click the button, you’ll now see more options.
Go ahead and check the option for ‘Link Target’ under ‘Show advanced menu properties.’

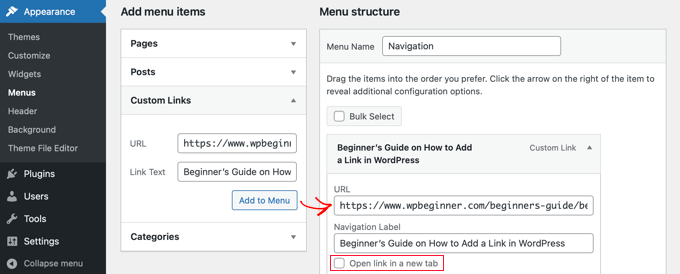
After that, you can add a Custom Link to your navigational menu by entering the URL, Link Text, and clicking the ‘Add to Menu’ button.
Your Custom Link will now appear in the Menu Structure column. You can now select the option for ‘Open link in a new tab’ to open your external link in a different tab.

Once you are done, click the ‘Save Menu’ button at the bottom.
Opening Nav Menu Links in a New Tab for Block Themes
If you are using a block theme, then you will need to navigate to Appearance » Themes and use the Full Site Editor to open your outbound menu links in a new tab.
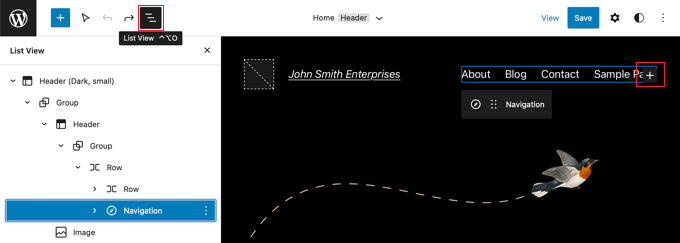
You need to click on the header area at the top of the page, and the header will be selected. Next, click on the navigation area just to the left of the menu. The menu will be selected, and you should see a ‘+’ sign at the end of the menu where you can add a new link.

Tip: Selecting blocks in the Full Site Editor can be tricky, so many users find it easier to use List View. Simply click the icon at the top of the screen, then find and select the Navigation block. It may be nested inside other blocks, such as Header and Group.
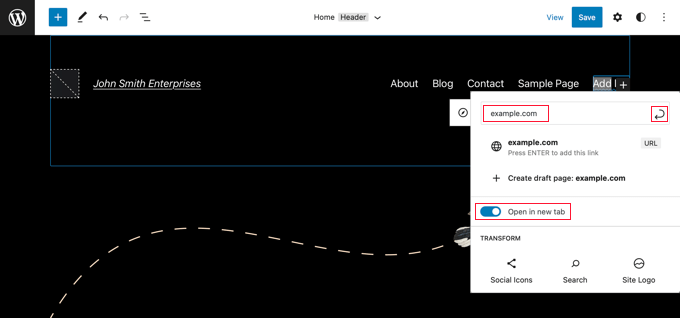
Now, you need to click the ‘+’ icon to open a popup where you can add a link. Type the URL in the field at the top, and make sure you toggle ‘Open in new tab’ to the On position.
Next, click the ‘Submit’ icon next to the URL to store your settings.

Once you’ve done that, don’t forget to click the ‘Save’ button at the top of the screen.
5. Automatically Opening All External Links in New Tab Using a Plugin
It may sound like extra work to manually check the option for every external link that you add. However, over time, you will get used to it.
If you run a multi-author blog or often forget to make external links open in a new tab, then you can use a plugin for that.
First, you need to install and activate the Open External Links in a New Window plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
The plugin works out of the box, and it will automatically open external links in a new window.
It does not actually change the external links in your blog posts. Instead, it uses JavaScript to open external links in a new window.
Note: Deactivating the plugin will stop external links from opening in a new window.
Expert Guides on Adding Links to WordPress
Now that you know how to open external links in a new window or tab, you may like to see some other articles related to adding links in WordPress.
- Beginner’s Guide on How to Add a Link in WordPress
- Internal Linking for SEO: The Ultimate Guide of Best Practices
- How to “Easily” Add Anchor Links in WordPress (Step by Step)
- How to Change the Link Color in WordPress (Beginner’s Guide)
- How to Add Title and NoFollow to Insert Link Popup in WordPress
- How to Add Nofollow Links in WordPress (Simple Guide for Beginners)
- How to Track Outbound Links in WordPress
- How to Preload Links in WordPress for Faster Loading Speeds
- How to Find and Fix Broken Links in WordPress (Step by Step)
We hope this article helped you learn how to easily open external links in a new window in WordPress. You may also want to see our guide on how to create a free business address or our expert picks of the most useful WordPress tips, tricks, and hacks that you can use on your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
good explanation about all the options
personally I am using plugin, as it is more easy and at the same time I check on the links
thank you
WPBeginner Support says
You’re welcome, glad you found a method you prefer
Admin
Jiří Vaněk says
Alternatively, I would also add that for SEO purposes, it’s good to have links on the website with the ‘nofollow’ attribute.
Jordi says
Hi,
Unfortunately, after the latest WordPress updates, the option “Open in a new Tab” is not available at the time of inserting the link. You must then edit the link to include that option. Is there a possibility to revert it? Thanks.
WPBeginner Support says
You should still be able to add the open in new tab when first adding the link, we would recommend checking to ensure that you don’t have any plugins that may conflict with adding links.
Admin
Esteban says
Hello, in gutenberg once the option is checked it does not work, it is independent of plugins, could it be the theme?
WPBeginner Support says
If you’ve disabled all plugins you can try changing themes to see if the issue is from your theme. The other possibility would be if you have a browser addon that is preventing the link from opening in a new window or tab.
Admin
Jennifer Robin Gallery says
I’ve tried both this version, and WP External Links, and neither will open my links in a new tab. I’ve tried to disconnect my wp no right click plugin, and that still didn’t work. Suggestion?
WPBeginner Support says
If none of the methods in this article are allowing you to open the link in a new tab, we would recommend checking if you have any browser extensions that may be preventing the links from opening.
Admin
Jeroen van Rensen says
Nice article! I love it!
WPBeginner Support says
Thank you
Admin
Emily Harvey says
I am using the new editor and despite your excellent article when I click on the ‘open link in new tab’ button I am not sure which symbol indicates whether the link is in a new tab or not. Is it grey or is it green?
Am I right that if you do nothing the link will not open in a new tab?
WPBeginner Support says
It sounds like you may be using a plugin that is modifying the display, normally it would be when the box is filled for it to open in a new tab. If you preview the post you should be able to test which option is working for your site.
Admin
Ikenna John Udeobi says
Thank you for sharing this tip, I would start following these methods from now on
WPBeginner Support says
Glad our guide could be helpful
Admin
Terry G says
Thank you Scott Swanson for your note. It wasn’t working for me, but when I disabled that plugin, it does. I guess I have to find another protection plugin to see if it’s only that plugin.
Johnbosco gomez says
Greetings. please do you have the one with the feature if someone clicks external link it will take him to new page with click here to continue link? please can you suggest any plugin for this?
may says
I downloaded this but the links still don’t open in a new window or tab.
Scott Swanson says
Will not work with the WP Content Copy Protection & No Right Click plugin
Ben says
How do you open external links (eg advertising) when the person on your blog plays any of the videos?
João Leitão says
greetings! what I was looking for was a code to insert in functions.php that would do the trick without another plugin. so:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare says
Can anyone tell me how to open a MENU item in a new window? I don’t see an option in the Edit Menus page. I have an external link in a footer menu , that I’d like to open in a new window.
Mike Cavanaugh says
I downloaded the plugin but all my links still open up in my wordpress page.
On my side bar ads, I want them to open up in a separate page and leave my page open?
Same for all the links in the “find a professional menu” I want people to go to their links/sites but keep my site open so they will have it in front of them.
Help please?
mike
demeyere says
I think it is much easier to just handle this in the jQuery for the whole site… and never worry about it again. (Substitute your own domain name for mine, of course.)
// open all external links in a new window
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner says
@demeyere Again, the plugin above is not using target _blank to make sure that the site validates with XHTML strict. But yes, your code will do the job as well.FYI for others reading: Now anyone can simply make a plugin and call this snippet in the header. It wouldn’t make any difference in the load time between you manually putting in your header or calling it via a plugin into wp_head() hook.
easyP says
Hi
In earlier versions of wordpress, you selected the text you wanted to link to and then hit the link icon on the dashboard.
This opened a field in which you added the link.
Worked fine.
In latest wordpress versions, when I select the text and hit the link icon and paste in the link, the link appears at the top of the post – not surrounding the selected text.
Am I doing something wrong?
Plugin looks good but I’m trying to cut down on the number that I use.
wpbeginner says
@easyP It doesn’t work like that on our site. We are using 3.2.1. We select the text and hit the link icon, and it adds the link where it should. Are you using the Visual Editor or the HTML Editor?Also, any particular reason why you are trying to cut down on the number of plugins that you use?
easyP says
@wpbeginner
Hi boys.
Number of plugins – trying to cut down because of page load time.
I love my theme, but it runs like a donkey.
I use the html editor when writing posts and I’m using wordpress 3.2.1 but when I select the text and hit the link icon – the link forgets the highlighted text and appears at the top of the post / page!
Any thoughts?
wpbeginner says
@easyP If you try to this trick without a plugin, you will end up doing the same thing. The impact of this plugin on your load time is barely noticeable.
easyP says
@wpbeginner
Worth knowing that – thanks boys.
AstroGremlin says
I just installed this plug-in. Kind of a funny name, Open External Links in a New Window, but certainly a great idea. Thanks!