Most WordPress sites have a two column layout containing the content and sidebar. Despite being visible on every page of a website, sidebars are often the least optimized areas. In this article, we will share the best WordPress sidebar tricks to get maximum results for your site.
1. Dynamic Widgets for Sidebar
By default, your WordPress sidebars remain the same. This means that you are showing users the same sidebar whether they are viewing an archive page, category, home page, or a single page.
Depending on what content user is looking at, changing sidebar widgets accordingly can make a huge impact on how users interact with the sidebar on your site.
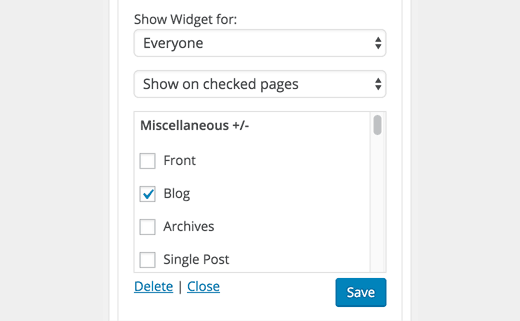
Using Display Widgets plugin, you can show and hide sidebar widgets on posts, pages, archives, home, or blog page. You can also show or hide widgets to users based on their login status.
2. Multiple Sidebars
Another approach to creating smart sidebars is by using multiple sidebars at once. Each sidebar appears based on a criteria you select.
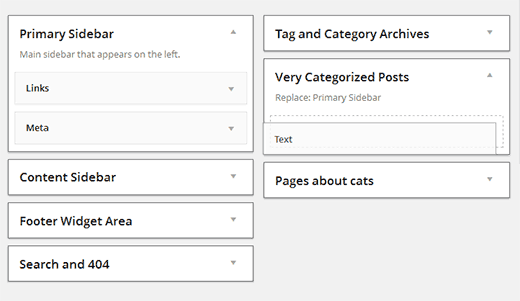
Install and activate Content Aware Sidebars plugin. It allows you to create smart sidebars. Instead of showing or hiding widgets for specific pages, you can create totally new sidebars for them.
3. Sticky Sidebar Widgets
Usually the content column of your website becomes a bit lengthier than your sidebar. This means that when users scroll down, there is nothing to look at in the sidebar column.
You can add sticky floating sidebar widgets to make sure that there is always a call to action visible to your readers as they scroll down.
4. Email Subscription
Ever wondered why email signup forms are often the first item in sidebars of most popular blogs? That’s because email is still the most successful way to communicate with your readers. See our guide on why you should start building your email list right away.
Most email service providers like MailChimp, AWeber, etc, will provide you simple code that you can add to a text widget in your WordPress sidebar. However, these signup forms are not very effective in terms of conversion.
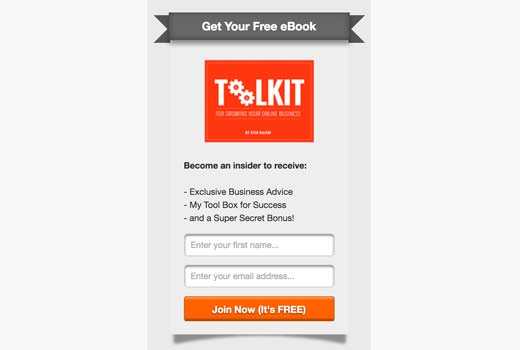
By using OptinMonster to create beautiful and highly engaging sidebar optin forms, you can significantly increase your conversions.
OptinMonster also allows you to A/B test your sidebar optin forms, so you can make data-driven decisions about what’s working and what’s not.
5. Showcase Your Best Content
WordPress sites come with a built-in recent posts widget. This widget does not perform very well.
The reason is simple, your recent posts may not always be the best content to describe your site to a new user.
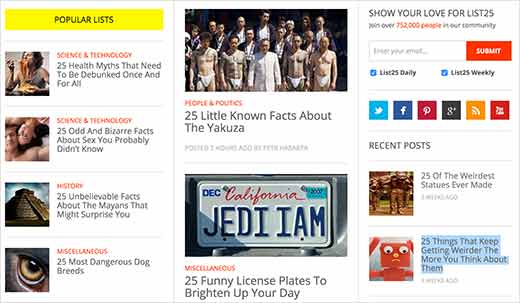
You should use a popular posts plugin to display your most popular content. You can also combine it with a related posts plugin to showcase the most relevant content to new users.
6. Dynamic Custom Lists
Why stop on just popular or related posts? You can create your own lists of posts that you think will bring you more conversion.
Simply create a new post in WordPress and use the visual editor to create a bulleted list of posts or pages you want to display. Switch to the text editor and copy the HTML code.
Now add a new text widget to your sidebar and paste the HTML code inside it. You can create as many lists as you want and show different lists for different areas of your website.
7. Use Images
Images are much more engaging than plain text. If you want to grab user’s attention, then use images as banners and buttons. You can link those banners and call to actions to different areas of your website.
You can simply upload an image using the media uploader and add the HTML code to display the image in a text widget. If you are not familiar with HTML, then you can use an image widget to add images in your WordPress sidebar.
See our guide on how to add an image in WordPress sidebar widget for detailed instructions.
In the OptinMonster blog example above, when the user clicks on an image, it loads a popup asking them to enter their information. That’s called MonsterLinks which is a 2 Step Optin Technology..
8. Showcase Social Proof
Have you seen how popular blogs brag about their follower count in their sidebars? Displaying your follower count in the sidebar is called social proof. It is a marketing technique that helps you gain trust by showing people the number of followers you already have.
You can use Social Count Plus widget to display your follower count. You can also show your MailChimp subscriber count to encourage more users to signup for your email list.
Here are 11 more social proof examples that you can add on your website.
9. User Engagement Tools
Recent comments, polls and surveys, user rankings, points system, are just some of the ways to boost user engagement on your WordPress site. Displaying them in your sidebar helps boost user engagement on your website. This increases your pageviews and time each person spends on your site.
10. Fade In Last Sidebar Widget
This nifty little trick is used on many popular blogs and websites. It simply fades in the last sidebar widget. The animation makes the widget eye-catchy and noticeable which dramatically increases the click-through rate.
See our tutorial on how to fade in last sidebar widget in WordPress.
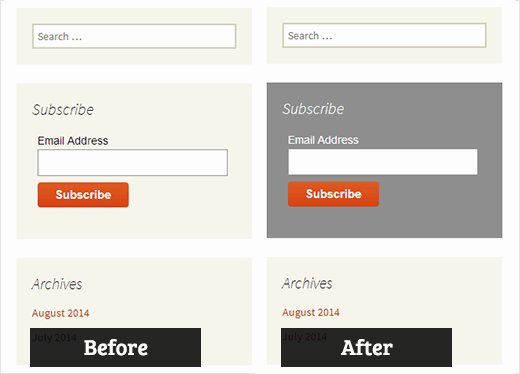
11. Use Custom Styles for Widgets
Usually all sidebar widgets use the same colors and style defined by your WordPress theme. This makes them all look the same. You can use custom styles to use different colors for some of your widgets to make them more noticeable.
See our guide on how to add custom styles to WordPress widgets for detailed instructions.
12. Enable Shortcodes in Text Widgets
By default, WordPress filters out shortcodes in text widgets. You can easily disable that by adding this single line of code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text','do_shortcode');
We hope this article helped you learn some new WordPress sidebar tricks to get maximum results on your site. You may also want to see our list of 25 most useful WordPress widgets for your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nathan says
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support says
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal says
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N says
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan says
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW says
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata says
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!