Do you want to add a title or nofollow tag to your WordPress links?
By default, WordPress doesn’t provide a way of adding title and nofollow attributes when creating links with the WordPress block editor.
In this article, we will show you how to add options for title and nofollow attributes to the Insert Link popup in WordPress.

Why Add Title and NoFollow Attributes to Links in WordPress?
When writing content, you can add links to interconnect your WordPress posts and pages and refer to articles on other sites. These hyperlinks will tell visitors to your WordPress website where they can find more information on a topic.
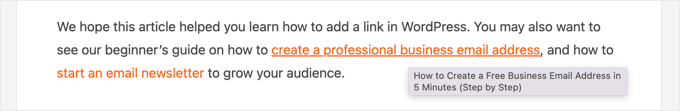
It’s helpful to give your links a title. This will appear when someone points their mouse cursor over a link.

This can be reassuring to your readers because it makes it clear where the link leads. It also improves your site’s SEO.
SEO experts also recommend that you use a nofollow attribute when adding external links to other websites. This attribute tells search engines that they can crawl these links but not pass on any link authority to these websites.
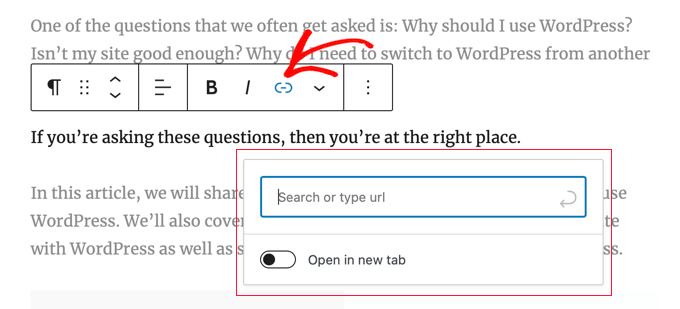
However, when you click the Insert Link icon in WordPress, there are no options to add a link title or to make the link nofollow. The popup only lets you add the Link URL and gives an option to open the link in a new window.

With that being said, let’s take a look at how to easily add title and nofollow options to the Insert Link popup on your WordPress blog.
How to Add Title and NoFollow to Insert Link Popup in WordPress
The first thing you need to do is install the free All in One SEO Lite plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
All in One SEO (AIOSEO) is the best WordPress SEO plugin and helps you improve your website SEO. You just need the free version to add extra attributes to the Add Link popup, but AIOSEO Pro offers even more features to help you rank better in search engine results pages.
Upon activation, you need to configure the plugin using the AIOSEO setup wizard. For detailed instructions, see our ultimate guide on how to set up All in One SEO for WordPress.
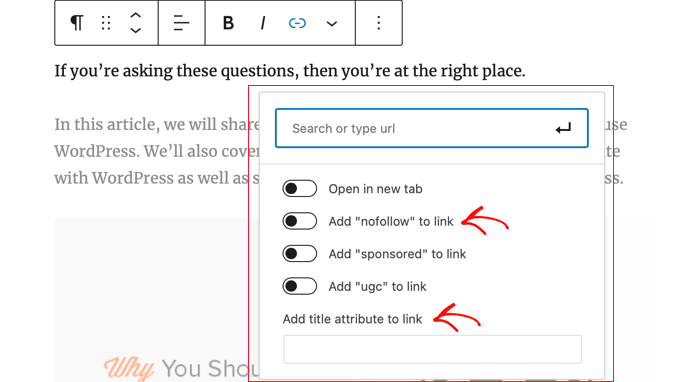
Once you’ve done that, the plugin will automatically add extra attributes to the popup that appears when you click the Insert Link button.
These include a title field and options to add nofollow, sponsored, and UGC (user-generated content) tags.

To add the link title, just type it into the ‘Add title attribute to link’ field. When you save the link, AIOSEO will apply the title and any attributes you toggle on.
Expert Guides for Adding Links in WordPress
Now that you know how to add title and nofollow attributes to links, you might like to see our best guides on how to create, track, and fix links on your WordPress site:
- Beginner’s Guide on How to Add a Link in WordPress
- Internal Linking for SEO: The Ultimate Guide of Best Practices
- Best Internal Linking Plugins for WordPress (Automatic + Manual)
- How to Track Link Clicks and Button Clicks in WordPress (Easy Way)
- How to Find and Fix Broken Links in WordPress (Step by Step)
We hope this tutorial helped you learn how to add title and nofollow options to the Insert Link popup in WordPress. You may also want to see our guide on how to speed up your WordPress performance or our expert pick of the must-have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Quick question….you mentioned that SEO experts recommend using a nofollow attribute to external links.
I have a slightly different approach – the only external links that I add nofollow attributes to are affiliate links. If I’m linking out to a helpful resource like a government site (.gov), or a statistics webpage, I always use a dofollow link.
my thinking is that for truly valuable and authoritative sources, I want to pass on some link juice rather than using a nofollow.
What’s your take on this? Should I just have nofollow on all external links like most SEOs recommend, or does my method of selectively applying nofollow make sense?
WPBeginner Comments says
Generally, it’s recommended to set all external links to “nofollow” for safety, and then when you have a high quality resource, you can use “dofollow”. There is no one size fits all, it just depends on your needs.
Dennis Muthomi says
thank you for the clarification!
makes sense to me to use nofollow as a default for external links, but allow some dofollow juice to flow to really authoritative sites when it adds value for readers.
appreciate you taking the time to clarify – solid advice as always from the WPBeginner team!
Jiří Vaněk says
I would like to ask, within the scope of SEO, if I want only external links to have the nofollow attribute. Leave internal links as they are, but set nofollow indiscriminately for all external links. I want this in order for the robot on my website not to follow external links. How to solve it? Through a snippet of code or a plugin?
WPBeginner Support says
We have a guide on how to nofollow external links that you should find helpful below
https://www.wpbeginner.com/plugins/how-to-nofollow-all-external-links-in-wordpress/
Admin
Stuart says
Hi there,
It’s worth noting this won’t work in the Gutenberg editor.
Cheers.
WPBeginner Support says
We’ll be sure to look into updating this article
Admin
Editorial Staff says
The article has been updated to reflect a new solution which works in both Gutenberg as well as classic editor.
Admin
Kulwant says
can this plugin slow down over website speed ?
WPBeginner Support says
Hi Kulwant,
No, it doesn’t affect site speed.
Admin
Bikramjit says
Hi,
I have added link of some research journals, they are like authorities. Should I keep those link as nofollow link.
best regards
Bikramjit
John says
I read this article today and installed the plugin, but it hasn’t been updated for the last 2 years?
Is it still a safe and good plugin to use then? Or is there a better one by now?
I have seen quite some nofollow plugins but none that include the Title as well.
Any advice would be nice :).
Great article!
WPBeginner Support says
Hi John,
We reached out to the plugin author and they have updated the plugin. You can now safely install it on your website.
Admin
Jasmin says
Hi, great tutorial!!! Can you please tell me how you added the hyperlink to the “Editorial Staff” text beneath the title?
Theodore Nwangene says
This is really a very awesome tutorial,
I understand how important it is to nofollow our external links especially when its an affiliate link and thats what made this post amazing.
A friend was just asking me the other day how to easily make a link nofollow now, which other way will be easier than what you just explained here?
I’m going to forward this post to him right away and will also download the plugin as soon as possible.
Thanks for sharing.
Viacheslav says
Isn’t that simpler to add rel=”nofollow” and title manually when adding the link in the TEXT mode? I usually do this with no bother
WPBeginner Support says
Yes you can do that too if you find it more convenient.
Admin
Barry Richardson says
Am I assuming correctly that each link on a blog would have to be individually set? After all, we might want to “do-follow” some outbound links and “no-follow” others – or we might want to link to a different post on the same site, which typically should be “do-follow”.
WPBeginner Support says
Yes this is why this plugin is helpful. You can leave the nofollow box unchecked if you want to create a dofollow link.
Admin
John D says
I’very never understood why WP by default has no title attribute to set in its link dialog. Blogger had it in 2008!
WPBeginner Support says
WordPress had it too. It was removed in WordPress 4.2.
Admin
Olivia Smith says
Do we have to change HTML setting individually for every blog we post ?
WPBeginner Support says
No, unless you want to.
Admin
Connor Rickett says
The real question is, Why isn’t this isn’t a default feature in WordPress?
I mean, all it needs is a little checkbox in the link section, follow/nofollow, and, poof, powerful new feature. No muss, no fuss, barely any tears.
Mark Corder says
“but you don’t want to pass away any link authority to these websites.” …
What exactly is meant by that?
Atila says
It means that you don’t want search engines to pick up that link while crawling. The link is there for reference or for whatever reason, and you are not giving him your PR juice. It would be bad to have a website full of dofollow outbound links, especially if they lead to poor content website. Only leave clean links to sites that you care of and are important.
Gulshan says
Please make a list of Perfect plugin to manage all over SEO.