Do you like how social media sites such as Facebook and Twitter show link previews when you paste a link in your status?
WordPress also allows you to automatically convert links into content cards if they are from a supported website.
In this article, we will show you how to easily add links as content cards in WordPress.

What is a Content Card?
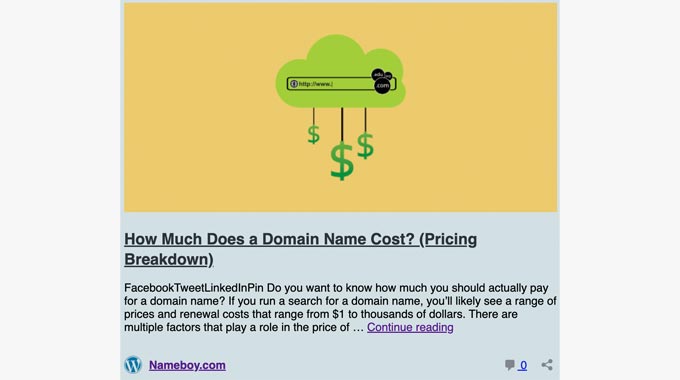
Content card allows you to display a summary of the link you share on your site, and it works very similar to Twitter Cards or Facebook Link Preview.
You can think of it as embedding a tweet or embedding a video in your content, except now you’re sort of embedding other articles.

Just like the image in the preview above. Let’s take a look at how content cards work in WordPress.
How to Embed a Link as Content Card in WordPress
By default, WordPress allows you to easily embed links as content cards from supported websites.
Supported websites include all other WordPress powered blogs including your own site.
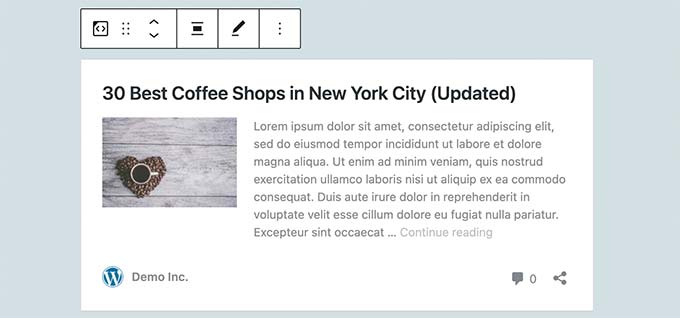
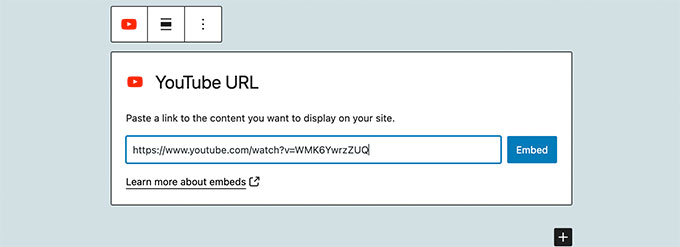
Simply copy and paste the URL inside the block editor, and WordPress will automatically convert it into a content card.

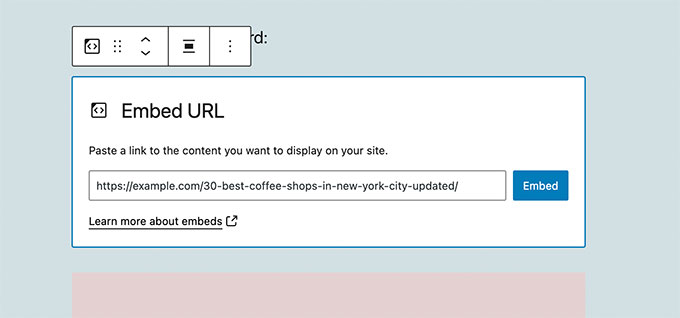
Another way to add a link as a content card is by adding the Embed block in the block editor. After that, simply paste the link into the block settings and click on the Embed button.

WordPress will then automatically fetch the meta data for the URL and convert it into a content card.
How Do Content Cards Work?
By default, WordPress uses oEmbed technology to fetch metadata information from websites that support oEmbed formats.
Out of the box, all WordPress websites support oEmbed protocol. This means you can embed links from a typical WordPress website as a content card on your .
Other than WordPress websites, you can also embed content from many popular websites that already support oEmbeds

For instance, you can embed YouTube videos instantly by simply pasting a video URL.

Note: Facebook embeds don’t work out of the box on WordPress websites. You’ll need the free Smash Balloon Facebook plugin to easily embed content cards from Facebook and Instagram.
We hope this article helped you learn how to easily embed links as content cards in WordPress. You may also want to see our guide on how to customize your WordPress header, or how to properly use focus keyphrase to boost your SEO rankings.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Brent Wilson says
This plugin has been removed. Is there no alternative?
WPBeginner Support says
We do not have a specific alternative at the moment, we will be sure to keep an eye out for one we would recommend.
Admin
Dave says
This is really bad advice.. the plugin has some MAJOR flaws and appears to be abandoned…
WPBeginner Support says
Thank you for letting us know, we’ll be sure to look into updating this article from 2015 with a new plugin as we’re able
Admin
Jeff Whitmore says
Got the plugin to work, then when I published, BAM. Blank page except for the words “The site is experiencing technical difficulties. Please check your site admin email”
WPBeginner Support says
If you’re still running into that issue, you would want to take a look at our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lazarus says
Hallo,
The plugin doesn’t work with WordPress 5.0.3. Is there any patch or the new version?
WPBeginner Support says
You would want to reach out to the Plugin’s support for information about updates to the plugin. If you mean it is not tested then you would want to take a look at our article: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Dennis Herman says
This is great. Exactly what I was looking for. I’ll give it a try.
yair says
i did the content card but the imag is blank …
do ineed to install the face book open grafe plaug in first?
WPBeginner Support says
If the link you added with content cards was for one of your own sites, then you need to install Facebook open graph. If it was an external site, then the site needs to be using Facebook open graph. You can also set a default fallback image in the plugin settings, this image will be used when no image is found.
Admin
Steve Media says
Now if I can only find a good solution to export firefox bookmarks, sort by url, pull all sites with “thisdotcom” into one category and all sites with “thatdotcom” into another category.. mass import into wordpress – auto sort by category, date url added – and pull these content cards.. very cool it would be.
Arūnas says
Need some help?
Avil Beckford says
I did a curated post today, so I tested it with content cards and it works fine. The preview image size is quite large though. Thanks for the post.
Avil Beckford
Abhishek says
This is what i needed, Thanks.
Rikki says
I am getting the same message. In the list of plugins it says explicitly that the plugin is not compatible with my WP version (which is 4.3.) A glitch?
WPBeginner Support says
You can safely install the plugin. We have tested it with WordPress 4.3.
Admin
Rikki says
Thank you. I will give it a try then, :-).
fergal walsh says
I would use this plugin but incompatible with latest releases of wordpress
WPBeginner Support says
It is compatible with WordPress 4.3, which is the latest version. Also please checkout our article should you install plugins not tested with your WordPress version.
Admin