Do you want to add a PDF viewer in WordPress?
By embedding PDF files in your website, you can make sure those files always have the same layout, no matter what device the visitor is using. These files can also keep people on your website for longer and add value for your uses.
In this article, we will show you how to easily add a PDF viewer in WordPress.

Why Do You Need a PDF Viewer in WordPress?
Many WordPress sites use PDF files to share information about their services and products. For example, if you have a restaurant website, then you might publish your menu as an online PDF.
You can always upload a PDF to your website and then add a download link in WordPress. However, this isn’t the best user experience for people who want to quickly look at a PDF document or don’t want to download the full file.
Instead, you can add a PDF viewer in WordPress and then show PDFs directly on your website. This allows visitors to see the document without downloading it, which is particularly useful for smartphone and tablet users.
It also keeps visitors on your website, which may increase your pageviews and reduce your bounce rate.
That being said, let’s see how you can easily add a PDF viewer to WordPress. Simply use the quick links to jump straight to the method you want to use:
Method 1: Add a PDF Viewer Using the Block Editor (Easy)
The easiest way to show PDFs on your WordPress website is by using the built-in File block in the Gutenberg editor.
This method doesn’t require a special plugin, but you can only customize the viewer in a few ways. If you want more advanced customizations and features, then we recommend using a WordPress plugin instead.
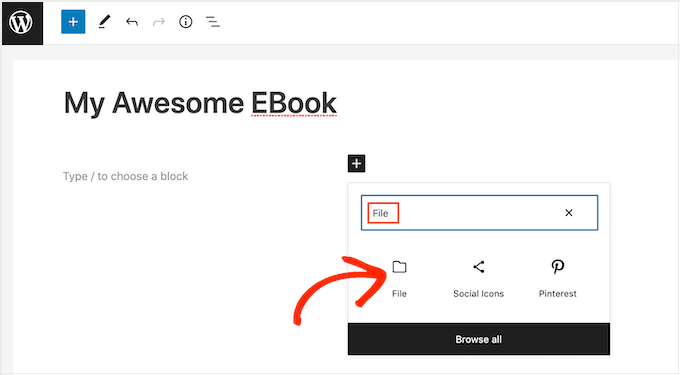
To get started, simply open the page or post where you want to add the PDF viewer and then click on the ‘Add Block’ (+) button to add a new block.
After that, start typing in ‘File’ and select the right block when it appears.

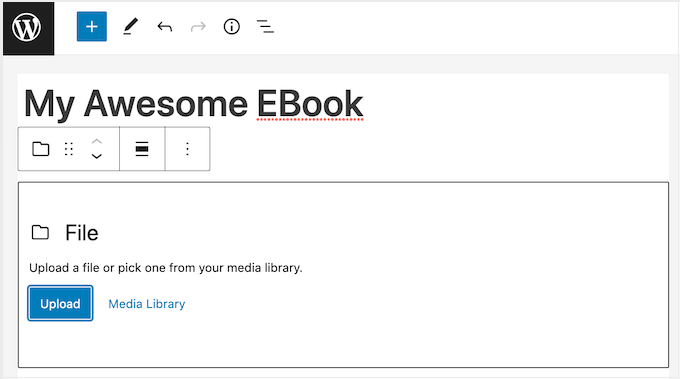
If you’ve already uploaded your PDF to the WordPress media library, then click on the ‘Media Library’ button. You can then select the PDF that you want to embed.
If you haven’t already uploaded the PDF, then click on ‘Upload’ and then choose a file from your computer.

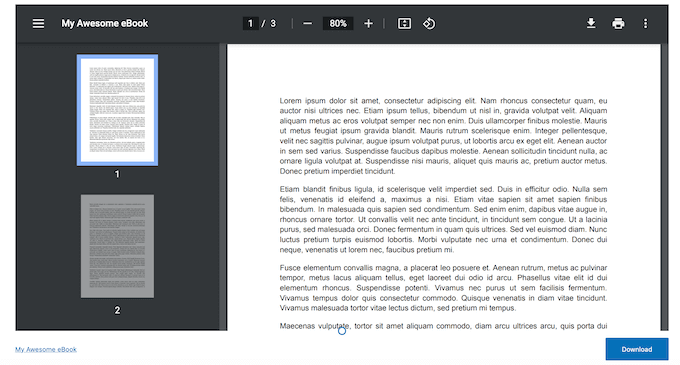
WordPress will automatically choose a size for the embedded PDF.
Depending on the size of the file, the default view may not show the full document. However, visitors can zoom in and out and scroll through the PDF using the toolbar settings.

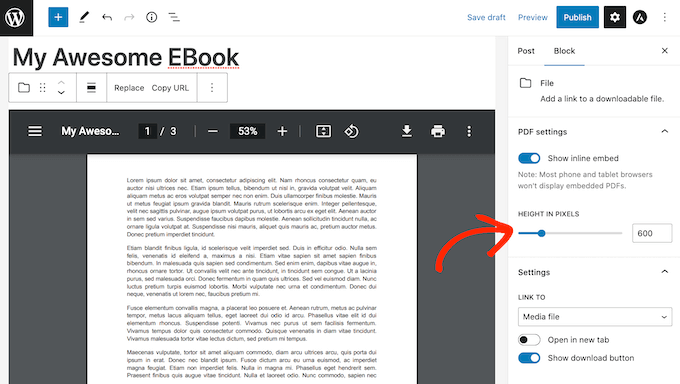
If you prefer, then you can change the PDF viewer’s height to show more or less of the embedded document.
To do this, simply use the ‘Height in pixels’ slider in the right-hand menu.

Sometimes, visitors may want to download a PDF, so they always have it close by.
For example, customers may want to download the user manual for your most popular product or the programming schedule for an upcoming event or conference.
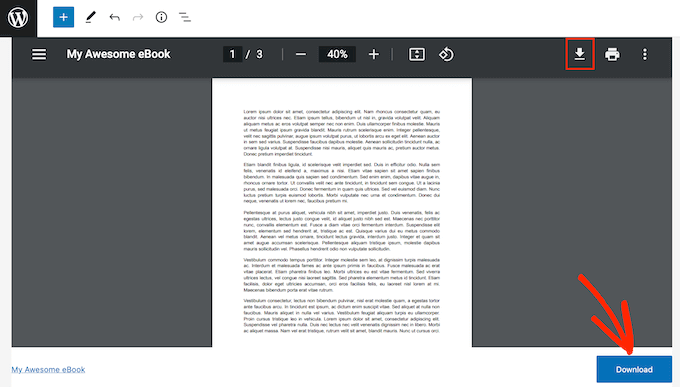
By default, WordPress shows a ‘Download’ icon in the toolbar and a button below the PDF.

The ‘Download’ button may be helpful for visitors who are unfamiliar with the different icons in the PDF toolbar.
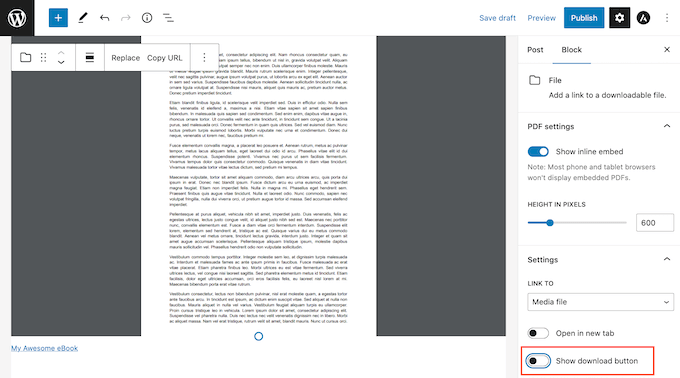
With that in mind, you may want to leave the ‘Download’ button enabled. However, if you don’t want to include this duplicate content, then you can click to disable the ‘Show Download Button’ toggle.

When you are happy with how the PDF is set up, either click on ‘Update’ or ‘Publish’ to make your changes live.
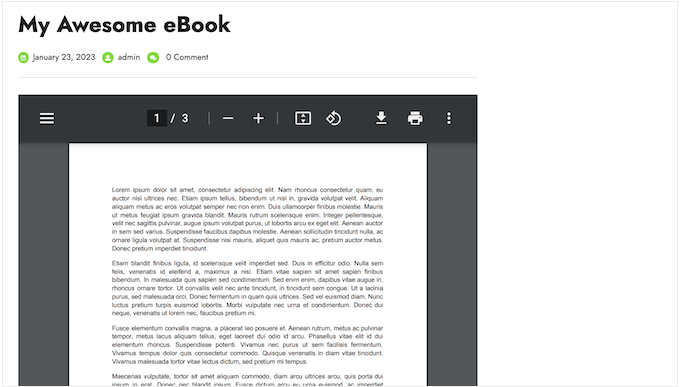
Now if you visit your WordPress website, you’ll see the PDF viewer in action.

Method 2: Add a PDF Viewer in WordPress Using a Plugin (More Customizable)
The built-in WordPress File block is a good option if you simply want to embed a few PDFs. However, if you want more control over the viewer, then we recommend using a free plugin instead.
WP PDF Embedder is one of the best WordPress PDF viewer plugins. It automatically adjusts the size of your PDF files, or you can specify a width and the plugin will automatically calculate the height for you.
It also comes with a PDF viewer that includes Next / Previous buttons and a zoom button for easy navigation and viewing. This is perfect for showing longer documents, such as reference materials for online courses.

First, you will need to install and activate the WP PDF Embedder plugin. If you need help, then please see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free version of the plugin that lets you easily embed mobile-friendly PDFs in WordPress. However, we’ll be using the premium version for this tutorial because it comes with more advanced features.
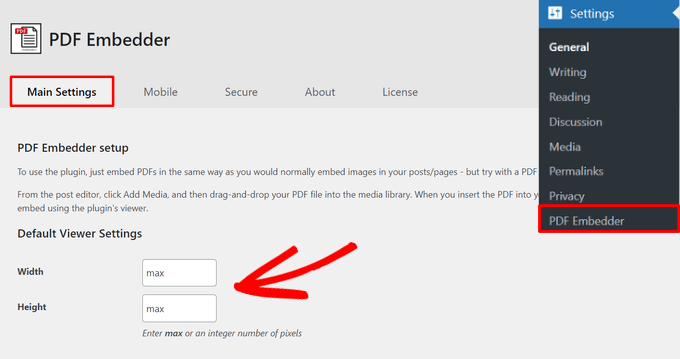
Upon activation, visit the Settings » PDF Embedder page from the WordPress dashboard to configure the plugin’s settings.
From the ‘Main Settings’ tab, you can set the width and height for your PDFs. Most of the time, you can override these default settings when embedding each PDF. For example, you can change an individual PDF’s size or scale.
However, we still recommend changing the default settings to better match your own requirements, as this can save you a lot of time and effort.

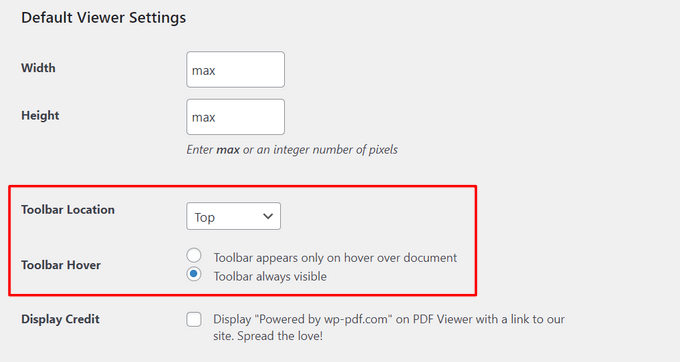
Out-of-the-box, PDF Embedder shows the toolbar at the top when visitors hover their mouse over the document.
However, if you plan to include longer documents or multi-page PDFs, then it may be helpful to show the toolbar by default. To do this, simply select the ‘Toolbar always visible’ option.

You can also set your toolbar location to the top, bottom, or both locations or disable it completely by clicking on the dropdown menu.
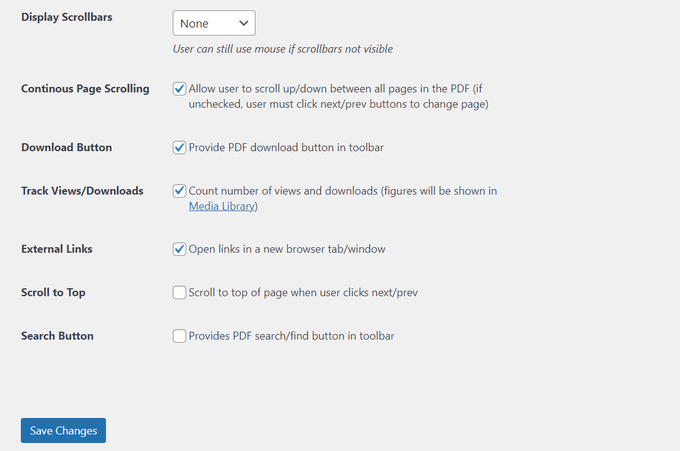
When you scroll down the page, you can configure more settings for your PDF viewer. For example, you can display scrollbars, enable continuous page scrolling, add a PDF search button in the toolbar, and more.

In addition, you can allow visitors to download documents by showing a PDF Download button in the toolbar. You can also enable views and download tracking so that you can measure how popular your PDFs are with visitors.
When you are happy with how the plugin is set up, click on ‘Save Changes.’
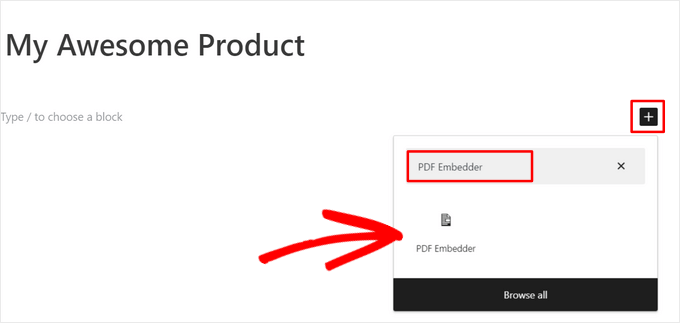
You are now ready to add a PDF viewer in WordPress. Simply open the page or post where you want to show the PDF and then click on the ‘+’ button.
You can now start typing in ‘PDF Embedder’ and select the right block when it appears.

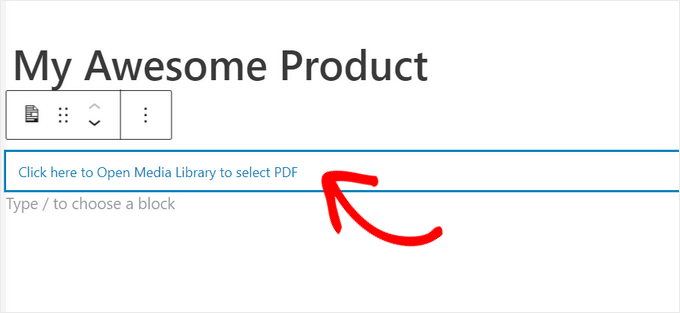
Next, click on the link to open the WordPress media library and select a PDF. Then, choose a PDF from the library or upload a file from your computer.

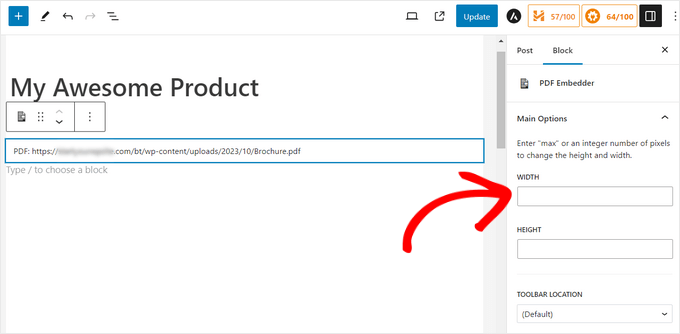
The plugin will display the PDF using your default settings, but you can fine-tune how this PDF looks and acts using the settings in the right-hand menu.
Here, you can change the PDF’s height, width, toolbar location, toolbar hover, external links, and search button.

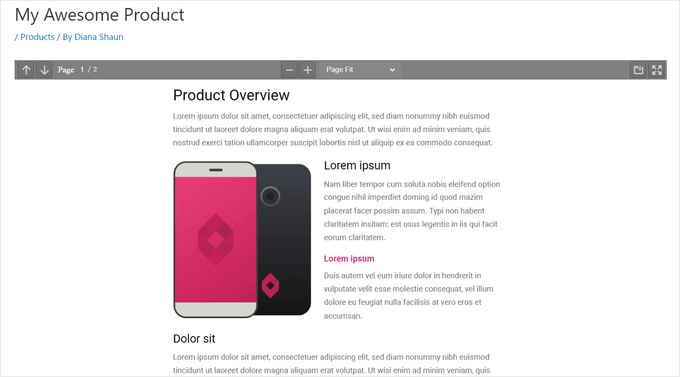
When you’re happy with how the PDF is set up, simply click on ‘Update’ or ‘Publish.’ You can now visit your WordPress blog or website to see the embedded PDF viewer.

Visitors can easily view your PDF documents and use the toolbar to enter fullscreen mode, zoom in, navigate pages, download the PDF, and more.
Bonus: How To Make Money From Your Embedded PDFs
If you have quality, useful PDFs, then you can use them to make money online with WordPress.
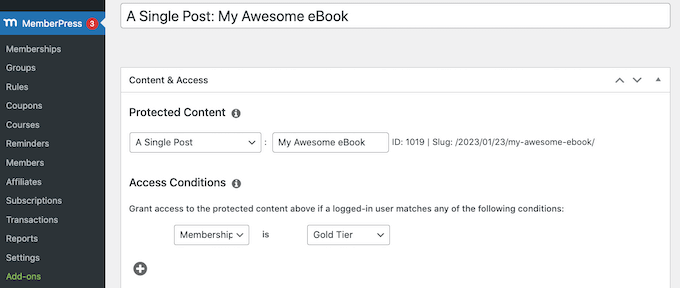
After embedding a PDF document in your website, you can turn that page or post into exclusive members-only content. Visitors can then buy a membership in order to access that page or post and see the embedded PDF.
The easiest way to turn WordPress into a membership site is by using MemberPress. It is the best WordPress membership plugin that allows you to turn any page or post into exclusive subscriber-only content, including embedded PDFs.

We have a complete guide on making a WordPress membership website with step-by-step instructions to help you get started.
We also suggest using Easy Digital Downloads to manage and sell PDF documents on your website. You can sell all kinds of digital goods easily and embed PDFs in the product pages as previews, too.
We hope this article helped you add a PDF Viewer in WordPress. You may also want to take a look at our beginner’s guide on how to create an email newsletter or check out our list of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Great guide!
one question though – is there any notable impact on page load times when embedding larger PDF files using the plugin method?
For sites with many embedded PDFs, especially if some of those PDFs have huge file sizes, it would be good to know if there are any performance considerations to keep in mind.
sometimes serving up large PDF files could potentially slow down page loading.
WPBeginner Comments says
If the PDF has a large file size, then it may take a bit for the PDF to load on the page. However, in many cases this won’t be a problem.
Mrteesurez says
Good, helpful post.
But is it possible to embed a PDF and earn income while people read it online, something like Amazon KDP. Can this plugin be used to achieve this ?? or any custom way, let me know, thanks.
WPBeginner Support says
We do not have a method we would recommend at the moment for that.
Admin
Christian says
Works great on the latest version!
WPBeginner Support says
Thanks for letting us know
Admin
Ian says
I see that PDF Viewer has not been updated in 3 years, and has not been tested with my current version of WordPress (v4.9.1). Is this still the suggested plugin to use? It’s looking like no one is maintaining it, perhaps?
WPBeginner Support says
Hi Ian,
You are right. You should check out these PDF plugins for WordPress.
Admin
Manoj jidugu says
if am clicking print for my word press web page i am getting the page which is not properly aligned.
I am getting all the urls and content combined
Marek says
On the plugin page it says:
“This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Maybe that’s why it does not work for some.
Kallol Das says
In my site pdfviewer does not work. In fact I cannot embed any pdf file on my blog post.
rajesh says
hi i want to publish a book in my wordpress site and people only read the book so can u refer me any easy pdf reader plugin
Omar says
This is not working for me on the last version of WP. Someone know a workaround? Or another option that works?
fred says
Hi guys,
the problem with PDF plugins like this ones, is that you cannot remove sibar(s) when generating your PDF, an that changes style a lot !
If ever I find one that has this so useful feature, I come back here to tell you ! Or maybe someone found one somewhere ?
ibrar says
NIce information
Nate Richie says
You should try ‘Embed Any Document’. It’s a much better alternative.
AllyG says
Thanks for the recommendation. It works great!!
Piet Marisael says
Is it possible to set the viewer by opening a file to 110% view automaticly and how i gonna do that?
It’s a perfect plugin used by WordPress 4.4.2 and twenty-eleven theme
Darron says
Hi Syed,
Many thanks for the ‘heads up’ on this issue.
I’ve been using the following free version of this plugin for the last two years, though have just upgraded to the premium due to the high number of fPDF’s held on my clients site:
So far I’ve had no issues at all with the premium version, I’m also able to ‘unbrand’ the document, plus track the number of download/views.
Rita says
I read the info that you indicated. Looks like the pdf viewer is not available for wordpress.com. Too bad. I understand the issue that readers who click on my url for a pdf will go to a separate page, and may not return to my blog. That is a problem. I didn’t know that I would have this a need to display pdfs when I started with wordpress.com, or I may have made a different choice.
Rita says
Am I correct that WordPress.org is the required application for the embedding plugin? If so, I suggest that information be clearly stated as a requirement. All references that I saw are to the generic WordPress, so it’s not possible (Did I miss it?) to determine whether there is a specific application requirement. It would help us newbies to avoid mistakes, and direct us to potentially making different decisions.
Thanks.
Dan says
I really appreciate your posts that identify a DIY (do it yourself) issue in wordpress, and then provide some alternate solutions, usually involving plug ins.
“But”, am wondering if you take the time to read some of the reviews posted by users on the plugin page in wordpress.org directory, and also the LAST UPDATED info.
For example, this PDF VIEWER plugin was last updated “8 months” ago, and is compatible up to WP 4.2.6
Also, per one reviewer….
“November 4, 2015 for WP 4.3.1
This plugin was precisely what I needed. Thanks!
******Only concerns are:
(1) This plugin leverages Mozilla PDF.JS framework. As of 2015-NOV, this plugin is significantly behind the present version of that framework:
Plugin Settings page states:
PDF.js Version Date
Stable 1.1.1 18 Mar 2015
Beta 1.1.114 7 May 2015
PDF.JS page states as of 2015-NOV:
Stable 1.1.366
Beta 1.1.469
SUMMARY > Don’t you think it’s good practice to use plugins with good ratings, but that are also consistently updated and highly rated ? If you do, please include some info in your posts that acknowledge a suggested plugin hasn’t been updated in a while, but appears to be the best solution among the ones currently available.
WPBeginner Support says
PDF Viewer allows you to use the beta version of PDF.js from the settings page. You may also want to see our guide on Should You Install Plugins Not Tested With Your WordPress Version?
Admin
Rita says
I use WordPress.com, not .org. Can I embed pdfs and other documents using a plug-in? I have found varying references, and want to be certain, before experimenting and possibly damaging m existing blog.
WordPress.com edit page does have a location labeled plugins. That also leads me to believe that I can use them, yet, references say “no”. I’ll appreciate an explanation.
Thanks
WPBeginner Support says
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Md Riyaz Alam says
Hey Syed,
I think this is the first of its kind pots on wordpress. I did not see a post on PDF for WordPpress, but many of SEO and bloggers are looking for this pluging. So thanks to introduce this to the WP industry. This could be very helpful for tutorials as well.
Rita says
I am using WordPress.com (not .org). I want viewers to see my pdf documents on the same page as the rest of my blog post. Can I install the pdf viewer that is described here, in my WordPress.com blog?
Prince says
Thanks for this article. For SEO purpose, is it better to add the pdf content in text and add a button to download the link, or to display the pdf only using this viewer plugin ?
WPBeginner Support says
Like we said, a download link forces users to view the PDF separately. This decreases the time they spend on your page and their chances of coming back to resume browsing your website. You will get the same SEO benefit as adding a download link. Since it is written in JavaScript and compatible with HTML5 search engines can still index your PDF contents if the PDF file has text in it and not just images.
Admin