Are you looking for a way to display related pages in WordPress?
Getting people to stay on your website can be a challenge. By showing related posts, you can keep your users engaged and help them easily find new pages to visit.
In this article, we will show you how to show related pages in WordPress.

Why Show Related Pages in WordPress?
Displaying related content is a great way of keeping your visitors on your WordPress website. You can show your top pages in your content to boost user engagement and increase pageviews.
It also helps improve the visibility of your most important pages. When your website starts to grow and has lots of landing pages, it can be difficult for users to find new content.
Using related pages, you can solve this issue and display your best content where people can easily find them. This way, you can retain users and increase the time they spend on your website.
Another benefit of showing related posts is that it lets you create internal links to important pages. This allows search engines to find new content and boost your WordPress SEO.
That being said, let’s take a look at how you can display related posts in WordPress.
Showing Related Pages in WordPress Using a Plugin
The easiest way to display related pages on your website is by using the Yet Another Related Posts Plugin (YARPP) plugin. It’s a free WordPress related posts plugin that automatically displays top pages using an algorithm.
First, you will need to install and activate the Yet Another Related Posts Plugin (YARPP) plugin. If you need help, then please refer to our guide on how to install a WordPress plugin.
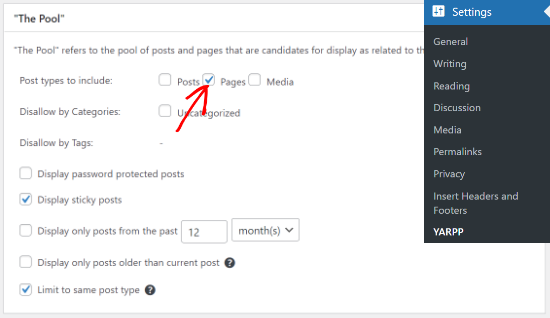
Upon activation, you can go to Settings » YARPP from your WordPress admin area to configure the plugin.

The plugin lets you choose whether you want to show posts, pages, and media in the related posts on your website. You can go ahead and check the ‘Pages’ checkbox.
There are more options to disallow content from certain categories and tags, display password-protected content, select a time period for determining related posts, and more.
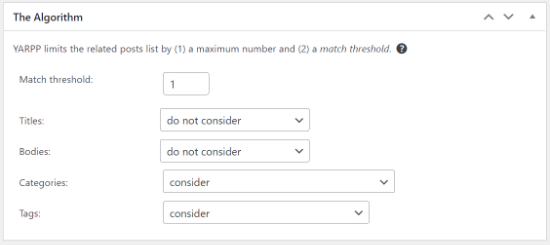
After that, you can change the algorithm settings in YARPP under the ‘The Algorithm’ section.

The most important setting is the ‘Match threshold’, which tells the plugin how strict the algorithm should be in finding related content. The higher the number, the more strict the algorithm will be.
By default, the match threshold will be set to 1, which means the algorithm will be less strict in determining related pages. However, you can increase it to a maximum limit of 5.
We recommend that you start with the default setting. Once you begin to add more pages to your website, then you can adjust the threshold.
Other settings you can tweak in the algorithm include titles, bodies, categories, and tags when finding related pages.
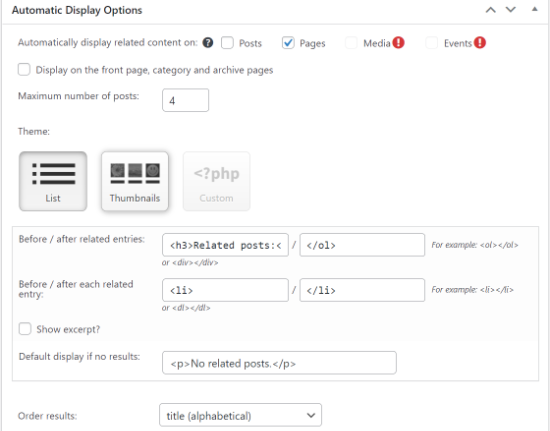
Next, you can change how your related pages will appear on your website by scrolling down to the ‘Automatic Display Options’ section.

The plugin lets you automatically show related content on posts, pages, and media. You can set the maximum number of posts to show in the related pages widget and choose a theme.
There are 3 theme options available in the YARPP plugin. You can select a list, thumbnails, or add a custom theme for your related pages. For each theme, you also get different options for customization.
You can also choose the order of your related page results from the ‘Order results’ dropdown menu. YARPP shows related pages based on the threshold score, date, or title.
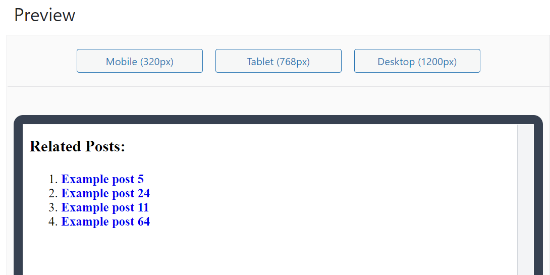
The plugin will also show a preview of your related pages that will appear on the website. You can change the preview mode to mobile, tablet, or desktop.

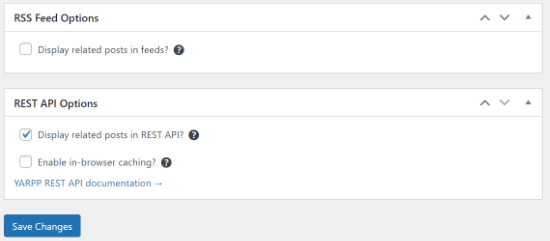
Next, you can scroll down and enable the RSS feeds option and REST API options.
Once you have edited the settings, go ahead and click the ‘Save Changes’ button.

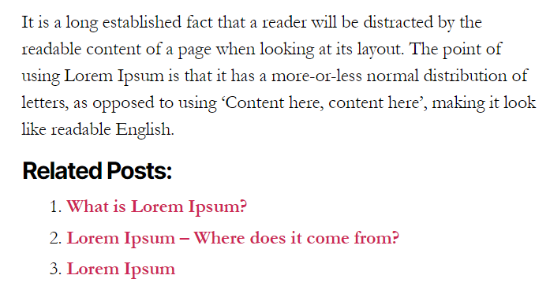
The WordPress plugin will now automatically display related pages on your website.
You can visit any post or page to see the related pages in action.

Please note that YARPP, along with some other WordPress plugins, is blocked by several managed WordPress hosting providers due to its heavy database usage.
If you come across this issue, then you can show related pages without using a plugin.
Showing Related Pages in WordPress Using Code
The most efficient way to display related posts is by looking for tags or categories. Since WordPress pages do not have tags or categories, you will need to add them using a WordPress plugin.
First, you will need to install and activate the Pages with category and tag plugin on your website. For more details, please see our guide on how to install a WordPress plugin.
Next, you will need to add tags to your WordPress pages to build contextual relationships.
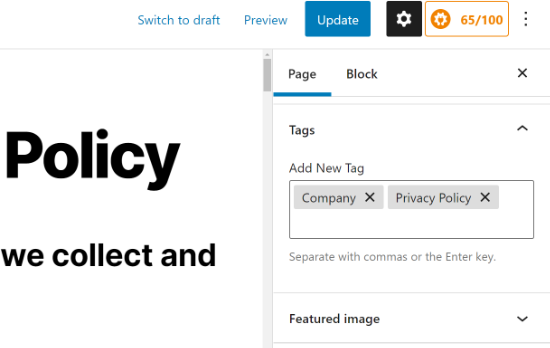
You can go ahead and edit any page on your website and enter tags in the ‘Tags’ settings box in the WordPress editor.

After that, you can add tags for all the pages you want to relate to each other. For example, if you have multiple pages about your company, like a privacy policy page and a contact us page, then you can add a ‘company’ tag.
After you have added tags to a few pages, the next thing to do is to add some code to your theme.
Often, tutorials will tell you to edit your theme’s functions.php file. However, if you make any mistakes, you could cause WordPress errors or break your site completely.
That’s why we recommend using the free WPCode plugin instead. You can follow the instructions in our guide on how to easily add custom code in WordPress and add the following PHP code to your website:
function wpb_related_pages() {
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
'post_type' => 'page',
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>5
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ) {
echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<? }
echo '</ul></div>';
} else {
echo "No Related Pages Found:";
}
}
$post = $orig_post;
wp_reset_query();
}
This code looks for tags associated with a page and then runs a database query to fetch pages with similar tags.
To display the list of pages, you will need to edit your page template. Most commonly, it is the page.php file. Simply add this line of code where you want related pages to appear:
<?php wpb_related_pages(); ?>
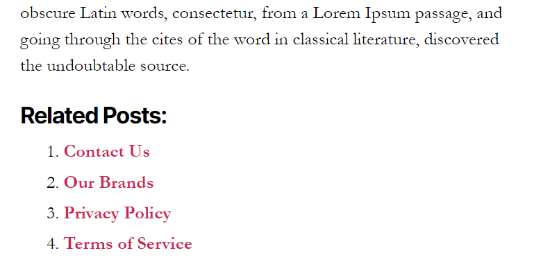
This will display related pages on any WordPress page. If you want to change the styling and appearance of your related pages, then you will need to add custom CSS to match your theme.
You can then visit your website to view the related pages in action.

Expert Guides on Showing Important Posts and Pages in WordPress
Now that you know how to display related pages in WordPress, you may like to see some other guides related to showing important posts and pages:
- How to Display Related Posts in WordPress (Step by Step)
- How to Display Related Posts by Same Author in WordPress
- How to: Related Posts with Thumbnails in WordPress without Plugins
- Best Related Posts Plugins for WordPress (Compared)
- How to Display Popular Posts by Views in WordPress
- Best Popular Posts Plugins for WordPress (Compared)
- How to Display Most Popular Tags in WordPress
- How to Display Recent Posts in WordPress
- How to Display Recent Posts From a Specific Category in WordPress
- Proven Methods to Promote Old Posts in WordPress
We hope this article helped you learn how to display related pages in WordPress. You may also want to see our guide on how to get a free email domain or our expert picks for the best virtual business phone number apps.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Riccardo says
Your code does not work.
You wrote line 26: <?
instead of: <?php
Alperen says
Hi, thanks i just wanna ask something. İ dont wanna use a plugin to add tags or category on pages. İ just have a custom taxonomy for some pages and some post. And i wanna display related pages is by looking for custom taxonomy. İs there a solution ?
panos gew says
hey there. completely new, so i havea question, where should i put this line of code ->
Do i have to put this line in functions.php as well?And if yes, i dont want related pages to show up in ANY SINGLE page…
WPBeginner Support says
No you need to put it in the template where you want to display related posts. Like single.php, category.php, etc.
Admin
George says
Thank you! Works for me.
WPBeginner Fan says
My question is what is the code for conditional statement? Something like function_exists ?
WPBeginner Staff says
See this article.
Marcelo Luiz says
Would it be possible to get a list of pages sisters in a certain hierarchy of pages parents?
Ayebal John Bob says
My major question is how do I put in that div that I will need to style in the css
Rich says
To reiterate Al Harji’s comment, this tutorial was very timely as this was something I was starting on today with my site. However, when I went to install both YARPP and CRP, WP showed “not available” for both. I’m using GoDaddy’s Managed WP with 2014 theme. This is the first time I’ve received this message for any plugin. Checked the WP support forum but no luck. Any ideas?
Gerald says
I was using YARPP for quite a while. The template part is really awesome but so far I didn’t thought about related PAGES. Great idea for an upcoming project. Thanks for the tip!
Ajay says
Syed,
Would like to pitch in my plugin Contextual Related Posts – https://wordpress.org/plugins/contextual-related-posts/
You can use it to find related posts for posts, pages as well as other custom post types. It comes armed with a host of settings and some cool thumbnails style.
Al Harji says
Great tutorial as always, this one is so timely – thank you!
Ajay, your plugin looks amazing. I am looking forward to trying it and also impressed with so many positive reviews. I use your Top 10 plugin which I love as well.