Recently one of our users asked us if there was a way for them to add a FAQ accordion on their WordPress site. There are many plugins available that allows you to add a frequently asked questions or FAQs section in WordPress. In this article we will show you how to add a jQuery FAQ accordion in your WordPress site.
What is Accordion?
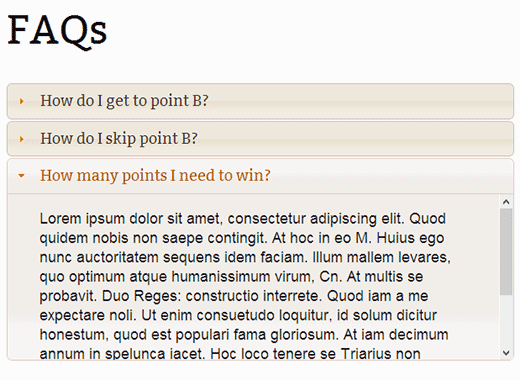
In web design, accordion is a term used for a user interface design pattern that has tabs or content blocks which collapse or expand upon user interaction. Each tab has content below them which expands when the user clicks on the menu item. In simple terms, it is like a menu that expands when you click on it. We have used a similar effect on our free WordPress blog setup page. Below is a screenshot of a sample accordion.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Adding a jQuery FAQ Accordion
Before you can add a jQuery FAQ accordion, you need to make sure that you have a FAQ section. Start with adding a FAQ section by following our tutorial on how to add a FAQ section in WordPress.
Now let’s go ahead with adding the jQuery FAQ accordion. WordPress comes with the jQuery library however it does not have jquery themes. We will load that from Google CDN and queue these scripts in WordPress. We will also create a shortcode that displays our frequently asked questions. Most importantly we will do all that by creating a WordPress plugin.
Create a folder on your desktop and name it my-accordion. Open Notepad or any other text editor of your choice. Create a file called my-accordion.php and paste this code inside it:
<?php
/**
Plugin Name: WPBeginner's FAQ Accordion
Description: A jQuery powered Accordion for FAQs based on a tutorial by WPBeginner
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
*/
function accordion_shortcode() {
// Registering the scripts and style
wp_register_style('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css', false, null);
wp_enqueue_style('wpb-jquery-ui-style');
wp_register_script('wpb-custom-js', plugins_url('/accordion.js', __FILE__ ), array('jquery-ui-accordion'), '', true);
wp_enqueue_script('wpb-custom-js');
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions
$posts = get_posts(array(
'posts_per_page' => 10,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'question',
));
// Generating Output
$faq .= '<div id="accordion">'; //Open the container
foreach ( $posts as $post ) { // Generate the markup for each Question
$faq .= sprintf(('<h3><a href="">%1$s</a></h3><div>%2$s</div>'),
$post->post_title,
wpautop($post->post_content)
);
}
$faq .= '</div>'; //Close the container
return $faq; //Return the HTML.
}
add_shortcode('faq_accordion', 'accordion_shortcode');
After saving your changes to that file, open a new blank file. Save it as accordion.js. Next paste this code inside it and save the file:
jQuery(document).ready(function() {
jQuery("#accordion").accordion();
})();
Now we have our plugin ready to upload. Open your FTP Client and upload my-accordion folder to /wp-contnt/plugins/ directory in your WordPress website. Next, you need to activate the plugin by going to your plugin’s screen in the WordPress admin area.
Adding a FAQ page with Accordion
To display these FAQs in an accordion format, you need to create a new page. Go to Pages » Add New. Give your page a title, e.g. FAQs and in the page edit area enter this shortcode:
[faq_accordion]
Save and Publish your page, and preview it. You will see your FAQs displayed in a nice accordion menu.
Changing Style and Colors of Your Accordion
For colors and styling this FAQ Accordion uses jQuery UI Themes hosted on Google. It is basically a style sheet, and if you prefer you can download and put it on your own website. jQuery website has a jQuery UI themes section with a few ready to use themes. As you can see that we have used the humanity theme in our plugin. You can replace it with any of the available themes such as smoothness, cupertino, etc. You can also create or modify these themes on Themeroller.
We hope this article helped you add a jQuery FAQ Accordion on your WordPress website. For feedback and questions please leave a comment below.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Zac Smith says
Hello, I installed the Quick and Easy FAQ plugin, and then followed this video. I do not get an accordion FAQ, rather the only thing that shows up is the first FAQ question and answer … and the question is hyperlinked.
Daniel says
Great tutorial!
My debugger complained about undefined variable $faq.
Defined variable at begin of function accordion_shortcode() with $faq = ”;
As well my version of FAQ plugin enters the value ‘faq’ instead of ‘query’ into the field post_type of the table postes.
Adjusted line 23:
‘post_type’ => ‘faq’,
Johan Johnsson says
It’s silly that you’ll have us install a plugin for a FAQ page and follow your previous tutorial on how to make that FAQ page, and then copy (essentially download) the plugin you made for this tutorial. So we’re essentially downloading 2 already finished plugins.
I don’t think people come here to download 2 plugins, but rather to LEARN how to make a custom accordion menu of their own. I don’t see why I should follow this “how to guide” when I can just download some other WP plugin that does the same job, if not better.
And the fact that this plugin relies on the FAQ plugin seems quite unnecessary. Why didn’t you make a stand-alone plugin and make it dynamic? So you can use it for any content on any page.
WPBeginner Support says
Hi Johan,
Most our users are beginners who would find it difficult to copy paste code. This is why we made it into a plugin so that users can download and install it. If you would like to use the code method, then the code is here for you to study and use it in your theme or a site-specific plugin. Let’s us know if you need any help with that.
Admin
Kim says
How do I make it so that when I click the title it collapses – I see that it collapses when you click another part of the accordian but I am looking for the function to collapse when each title is clicked.
christina says
thanks for the tutorial. I am very much new to coding and webpage design. I have followed instructions to pasting the codes to my notepad on my mac. Is there a different way to save the file other than in notepad as a php or js file into the folder? Also, could you please let me know step by step how to open FTP client (what is it btw?) and how to upload my-accordian folder to /wp-contnt/plugins/directory to WP website. Thanks so much.
christina says
when I save the textedit file it saves as my-accordion.php.rtf. Is that correct?
WPBeginner Support says
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support says
On Mac you have a program called TextEdit. For FTP see our guide on how to use FTP to upload WordPress files.
Admin
Nurul Amin says
I have activated this plugins successfully, but it is not working. Displaying nothing in my FAQs Page.
WPBeginner Staff says
The code screenshot you shared, does not look like the code we have shared above. However, the code in screenshot has HTML tags that shouldn’t be there. It should be like this:
‘posts_per_page’ => ’10’,
Stefan 13 says
This is pretty weird. Your comments had me baffled, as I was clearly seeing the code right there on my screen. I then realised that all those currency converter tags came from another one of my Firefox plugins, which dynamically adds a context menu to numbers in web pages – hence the source looked different.
Thanks for your help!
Stefan 13 says
When I try to activate the plugin in WP 4.1, I get this error message:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected ‘<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php on line 20
Any ideas that may help with this?
WPBeginner Staff says
The code you pasted has an unexpected character 10,
Make sure posts_per_page is enclosed in single quotes. Make sure there is an equals sign before greater than sign and make sure there is a comma at the end of the line.
Guest says
I don’t have that on line 20. What I can see on line 20 in the post above and in my file is this:
‘posts_per_page’ => 10,
Screen shot attached as well.
So does the post above display incorrect file content?
Stefan 13 says
The code in my file does not look like what you posted for line 20, but it’s the same code as is above:
‘posts_per_page’ => 10,
‘orderby’ => ‘menu_order’,
Does that mean that the code in the article is out-of-date?
Thanks for clarifying!
Screen shot attached:
Caroline says
Thank you for this tutorial! It’s really help with my problem!
I want to put topics like this: Topic “Events”: a accordion box and “Past Events”: another accordion box with topic Past Events. I tried the shortcode [faq_accordion + topic=”events”] but nothing happened. What can I do? Thank you very much!!!
raouf says
hello .. thank you for this tutorial, it’s helpful . but i just make a simple modification to make a accordion for a specific category . it worke’s but it show me the classic editor of my post not the visual editor. can you help me
Mahesh Waghmare says
Thanks…
Rana says
Hi
Is there a way I can just dispay the “category title i.e FAQ Topic ” and the topic listed under each.
I dont want the whole content,just the category title and clicking on it would show the topic title )
Raba
Chris says
What’s the best way of getting the CSS to work? I have a child theme with my custom css code. Do I need to do anything in that file since I don’t see any of the Google css.
WPBeginner Support says
Chris the Google CSS is queued and only fetched when your FAQ accordion is displayed. Open the page containing your FAQ Accordion and right click then select View Source. On the view source page look for
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssif it is there then this means you have successfully loaded CSS theme.Admin
Chris S. says
I am able to get your plugin to work properly with the FAQ Manager but had some questions. It will only display 10 of the FAQs (which I presume is a default #). If I use the built-in shortcode that comes with the FAQ Manager plugin I am able to get the full list to display
To display ALL: place [faq limit=”-1″] on a post / page
Do you have any suggestions on how to handle this?
Also, the FAQ manager allows for creating different lists by topic. Would there be a simple way to modify your plugin to make use of this?
List all from a single FAQ topic category: place [faq faq_topic=”topic-slug”] on a post / page
Great work otherwise!
WPBeginner Support says
To display FAQs with topics FAQ Manager uses these parameters in the shortcode:
[faq faq_topic="topic-slug"][faq limit=”-1″] is quite self explanatory. It will display all FAQ.
However, if you want to display more FAQ’s in the accordion you need to modify the query parameter in WPBeginner’s FAQ Accordion plugin, like this:
1-click Use in WordPress
Admin
Chris S. says
Great- thanks for your help with this!
Garrett says
This isn’t working for me quite as intended. Plugin activates successfully and the shortcode is being processed, but here’s what the output looks like…
I opted to use the FAQ manager plugin with your code in order to fix the hideous styling the plugin spits out.
But when it’s all said and done, here’s what it looks like. Any tips?
http://screencast.com/t/K2VfuBOptcn
Many thanks in advance!!
~Garrett
Atlanta, GA
Garrett says
It seems the list is not inheriting any styling info from jquery-ui.css, though I did verify that a link file to jquery-ui.css IS present on the page.
Line where jquery-ui.css is included:
Exploring CSS rules:
How can this be?
Thank you!
~Garrett
WPBeginner Support says
Try switching to a default WordPress theme to see if it works then.
Admin
Richard Morrison says
This has broken following the latest WordPress Update. I can no longer get the accordion to display. Shortcode now only displays the text from FAQ manager.
Piet says
line 20 of your my-accordion.php file reads: ‘numberposts’
that function has been deprecated since…. a very long time.
as you guys are in the business of giving tutorials to beginners, can you at least get the functions right?
obviously this should be ‘posts_per_page’
Editorial Staff says
Updated the article.
Admin
Mary-Anne says
I would appreciate some help with this. I am attempting to install on a 3.5.2 on a network site. Network Admin has the Plugin listed and Network Activated.
However it is not listed in the sub-sites.
Has this been tested with Network sites yet? It looks like just what is needed. Thanks for all your efforts with WPBEGINNER.
Thanks.
Editorial Staff says
This sounds like a support question that needs to be posted on the plugin forum.
Admin
birge says
Hi,
I made my-accordion.php and accordion.js, uploaded them and everything, but still I can’t see the plugin in the list of plugins. What went wrong?
Thanks,
birge
Editorial Staff says
Are you sure that the plugin file location is something like this: /wp-content/plugins/accordion/my-accordion.php
Admin
birge says
Exactly.
alin says
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta says
You forgot include the script file “accordion.js” …
Editorial Staff says
We shared the accordion.js code in there. It is also being included using enqueue script.
Admin
curdaneta says
Sorry, but I find the link to the file
Editorial Staff says
There is no link to the file. We have shared the code that you need to paste in a new file that you will create called accordion.js
curdaneta says
Sorry, my bad
I didn’t read carefully. Now everything works as expected
curdaneta
curdaneta says
Hello
It doesn’t work for me using the shortcode in several paragraph
Regards
curdaneta
Gaelyn says
Thanks. I can see where this will come in very handy.
Drake says
Thank you for the article. It would be nice have a similar one that explain how to introduce jQuery tabs to pages/posts.