Have you ever seen the ‘Error establishing a database connection’ error page on your WordPress site?
This message can be displayed for various reasons, but it’s unattractive and may confuse your visitors. Also, you won’t realize that your website is down until you visit it and see the message.
In this article, we will show you how to customize your database error page in WordPress. We will also show you how to set up a notification for each time your website goes down due to a database error.

What Causes Error Establishing a Database Connection?
‘Error establishing a database connection’ is one of the most common WordPress errors. It can be caused by incorrect database information in your WordPress settings, a corrupt database, or an irresponsive database server.

Solving this error can be tricky for beginners, so we’ve listed a number of solutions to the error in our guide on how to fix the ‘Error establishing a database connection’ in WordPress.
The last thing your visitors want to see is a generic error message displayed by WordPress. The error page lacks details, is unattractive, and doesn’t contain any of your branding. It just looks like your website has vanished.
With that being said, let’s have a look at how you can customize the error page on your WordPress website to make it more helpful.
Adding a Custom Database Error Page in WordPress
First, you need to open a new file in a text editor such as Notepad, and then paste the following content inside.
<?php // custom WordPress database error page
header('HTTP/1.1 503 Service Temporarily Unavailable');
header('Status: 503 Service Temporarily Unavailable');
header('Retry-After: 600'); // 1 hour = 3600 seconds
// If you wish to email yourself upon an error
// mail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching");
?>
<!DOCTYPE HTML>
<html>
<head>
<title>Database Error</title>
<style>
body { padding: 20px; background: red; color: white; font-size: 60px; }
</style>
</head>
<body>
You got problems.
</body>
</html>
Source: CSS Tricks
Next, save the file as ‘db-error.php’. Then, using an FTP program, you need to upload the file to your WordPress site’s /wp-content/ directory. For more details, refer to our beginner’s guide on using FTP with WordPress.
Now when your website is unable to establish a database connection, you will see the error message in the screenshot below, and the title “Database Error” will be displayed in the tab of the web browser.

It’s not the most attractive error message, but it’s a step forward. Now you can change the page’s HTML and CSS to better suit your own website.
Customizing the Database Error Page in WordPress
Now it’s time to customize your database error page so it looks great and matches the theme of your website. You should also add your brand logo and tagline to the page.
You could also use a little humor in your message. Your visitors may not be able to visit your website, but you can at least keep them amused.
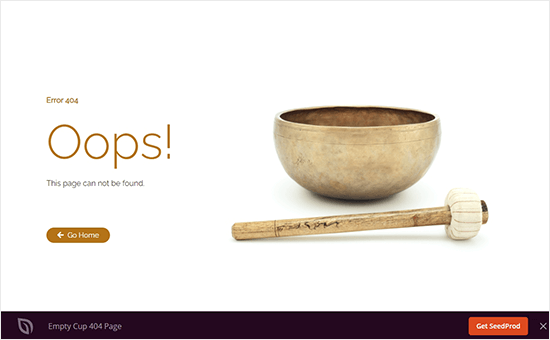
You can take inspiration from our list of the best WordPress 404 error page design examples. For example, this Empty Cup 404 page could be easily modified to serve as a database error page.

You would need to change ‘Error 404’ to ‘Database Error’ and ‘This page can not be found’ to ‘This website is temporarily unavailable’. You should also remove the ‘Go Home’ button since it’s likely your entire website is down.
The easiest way to create a custom database error page design is to use the SeedProd plugin. It is the most popular landing page builder with drag and drop functionality to customize your error pages without editing any code.

It comes with 300+ professionally-designed templates, including many different 404 error page templates that you can use as for your custom database error page.
There is a free version of SeedProd, but you’ll need the Pro version to access the built-in 404 error page templates.
For ideas on how to use SeedProd to create custom error pages, check our guide on how to improve your 404 page template in WordPress.
Sending an Email Notification for the Database Error
If your website is down, then you want to be notified so you can do something about it.
The code snippet we used earlier contains code that will send you an email notification whenever your website has a database error. That part of the code is currently inactive since it is commented out by two slashes.
// If you wish to email yourself upon an error
// mail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching");
To receive the notifications you will need to remove the two slashes before the mail function.
// If you wish to email yourself upon an error
mail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching");
You’ll also have to replace ‘your@email.com’ with your own email address. Don’t forget to save the edited db-error.php file and upload it to your WordPress site’s /wp-content/ directory.
We hope this tutorial helped you learn how to add a custom database error page in WordPress.
You may also want to learn how to choose the best WordPress hosting or check out our list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shyam Chathuranga says
Thanks for this article. I’m using this with another piece of code to track how many times visitors to my site see these kinds of DB Errors and PHP Fatal Errors via Google Analytics. For anyone wondering how they can create a custom PHP Fatal Error page, just copy paste the db-error.php and rename it to php-error.php.
I noticed my site monitoring tools some times don’t alert me on these errors maybe because of page caching. I also enabled Email alerts from the code you guys provided. Works great!
Thanks so much!
Shyam
WPBeginner Support says
Thanks for sharing and glad our article was helpful!
Admin
Kensley says
This tutorial came just when I needed it, and is one of the things we can actually do at the file level when attempting to access the WP dashboard is impossible.
Much appreciated!
Arlen Nagata says
Now, is there an action to put this in your theme folder?
David says
You know, I never thought about customizing that page. It’s a good idea because if a visitor comes across it at least it’ll fit the theme of your site and while they can’t see any info, maybe they can be amused.
The email seems like a good idea because it could help gauge how often visitors might hit that error. If it happens a lot then Houston we have a problem.
My only question goes back to the email. If a user lands on that page, I get an email. Will I get another email if that user reloads the page? Say the visitor lands, reloads in 10 seconds and continues. I don’t want to be spanned. Also, is the email hidden in the source code?