Do you need to get the URL of a WordPress post’s featured image?
This can be handy if you are developing your own WordPress theme or child theme or just making tweaks to a theme that doesn’t display a featured image by default.
In this article, we will show you how to get the post thumbnail URL in WordPress.

Why Get the Post Thumbnail URL in WordPress?
Adding a thumbnail or featured image to the posts on your WordPress blog will make it look more appealing by adding some visual interest. You can learn more in our guide on how to add featured images or post thumbnails in WordPress.
If you want to share a post on social media, then you may need to copy the link to the featured image or some other image into the post. We show you how to do that step by step in our guide on how to get the URL of images you upload in WordPress.
However, if you are developing your own theme or modifying an existing theme, then you may need to get the post thumbnail URL so you can use it with your own custom markup. In this case, you will need to add a code snippet to your theme files.
Let’s take a look at how to get the post thumbnail URL in WordPress.
How to Get the Post Thumbnail URL in WordPress
To get the URL of a post thumbnail, you need to add code to the theme template you are customizing. To learn more, refer to our guide on how to add custom code in WordPress.
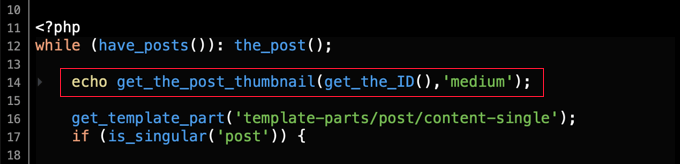
If you simply wanted to display the post thumbnail, then you could paste this PHP code into the template you are working on inside the WordPress loop:
echo get_the_post_thumbnail(get_the_ID(),'medium');

But since you want to display the post thumbnail image using your own custom markup or use the thumbnail in your theme some other way, you will need to get the post thumbnail URL.
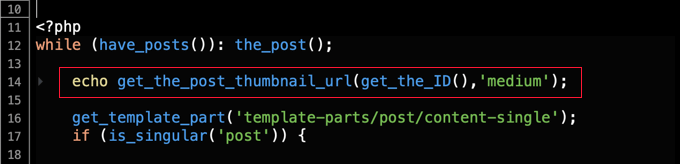
You will need to paste this code into the template instead:
echo get_the_post_thumbnail_url(get_the_ID(),'medium');

This code simply displays the URL of the featured image. You can then customize the code to use the post thumbnail URL in any way you like.
You can also customize the thumbnail size. You will need to replace the word ‘medium’ with another default image size, such as ‘thumbnail’, ‘medium-large’, ‘large’, or ‘full’.
Or you can use any additional image sizes you have created. If you do use a custom image size, then make sure to regenerate thumbnails.
We hope this tutorial helped you learn how to get the post thumbnail URL in WordPress. You may also want to see our guide on how to choose the best web design software or our expert pick of proven ways to make money online blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kiran says
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support says
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Admin
Salim says
WP Beginner, your second wordpress codex!
Mohan Krishna says
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey says
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand says
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito says
Dude, I love you
Kevin Donnigan says
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay says
Thank that help me a lot
Philipp says
thank you man!
Thiago Miro says
Thanks, this solved a big problem.
salem says
that’s work thanks .
Claire says
Perfect, thank you
Luís Fernando Guedes says
Thanks for sharing!
Nicola says
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh says
Really great article. Thanks.
Jotpreet Singh says
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that