Zapier Addon for WPForms
The WPForms Zapier addon allows you to connect your WordPress forms with over 6,000+ web apps. The integration possibilities here are just endless.
Connect WPForms With CRM or Application of Your Choice
-
Eliminate Manual Work
Reduce redundant manual tasks by building easy automation.
-
Scale Operations
Automate recurring tasks and focus on your business growth and operations.
-
Pre-designed Templates
Choose from 1,700+ professionally designed templates.
-
One Time Setup
Set up a Zap once and let WPForms collect and send data to an app of your choice.
-
6000+ Web Apps
You can choose any app or CRM of your choice and set up automation for your forms.
-
Seamless Integration
Easily create Zaps and let WPForms and Zapier take care of the heavy lifting.

3rd Party Integrations Made Easy
WPForms Zapier addon allows you to connect your forms with over 6,000+ web applications using Zapier.
Using this addon, you can send your WPForms data to:
- Create a Lead in Salesforce
- Create invoices on FreshBooks
- Add a Google Contact
- Make a task in Trello or Asana
- Get a Slack Notification
- And a lot more!
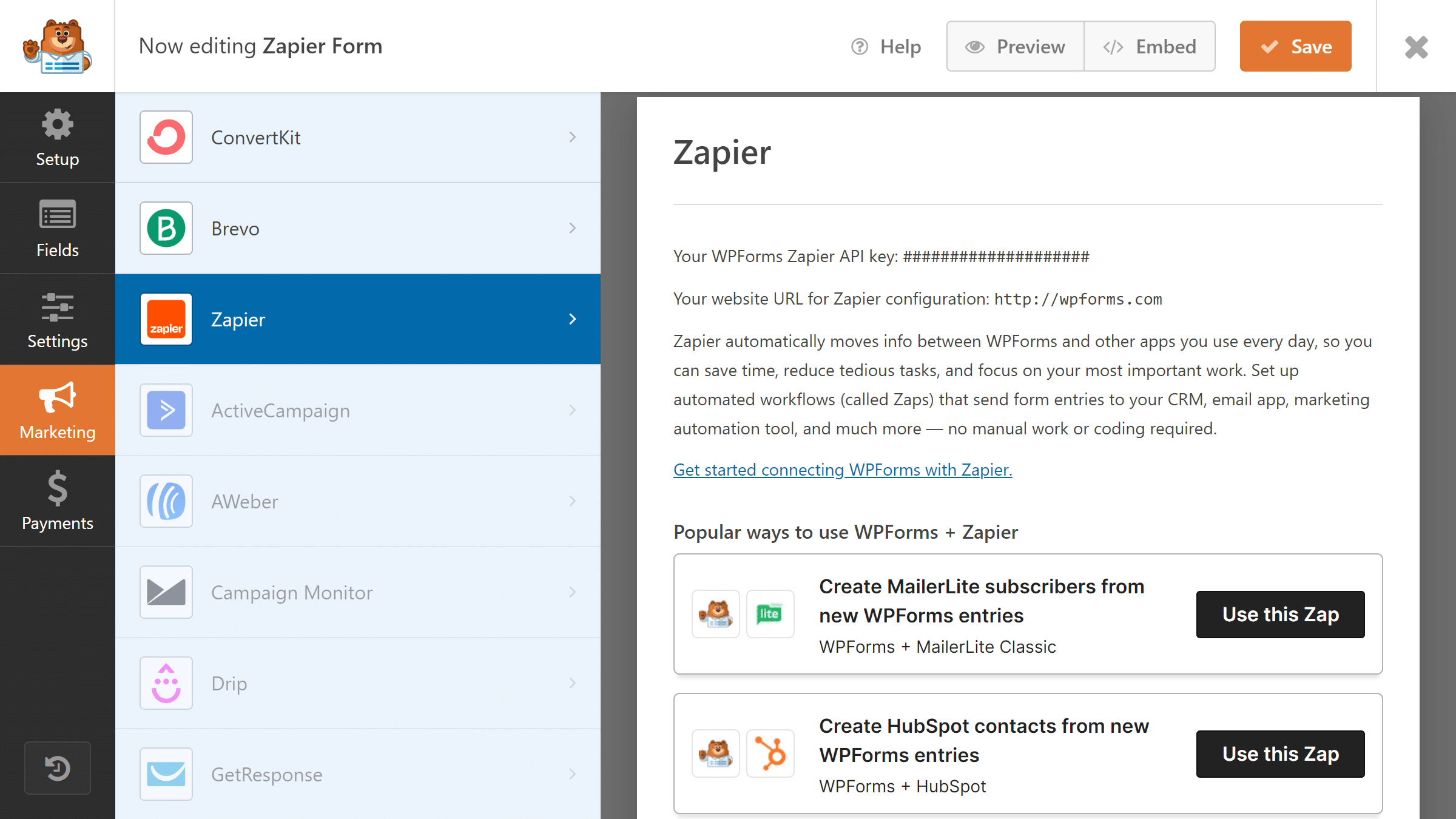
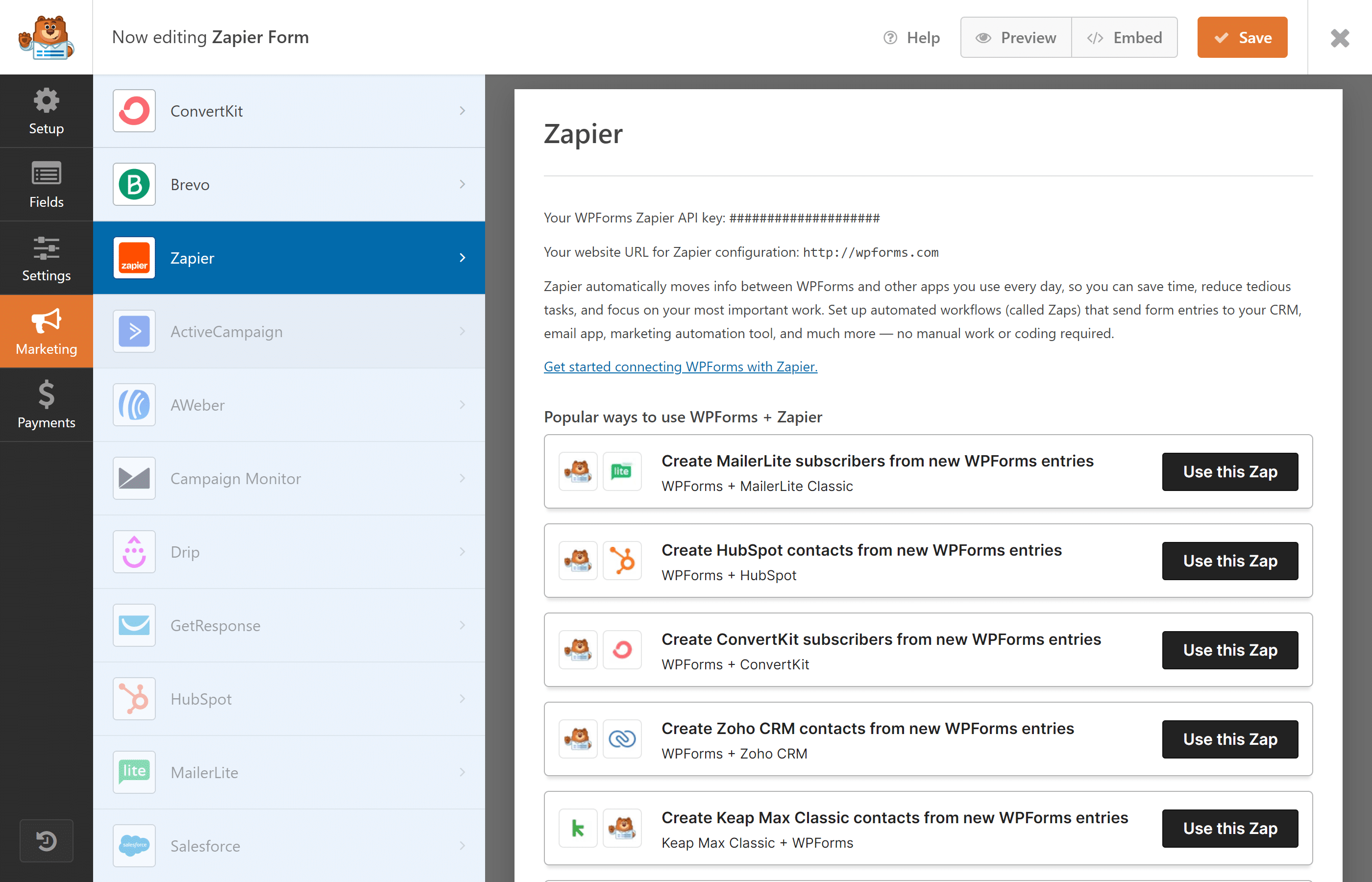
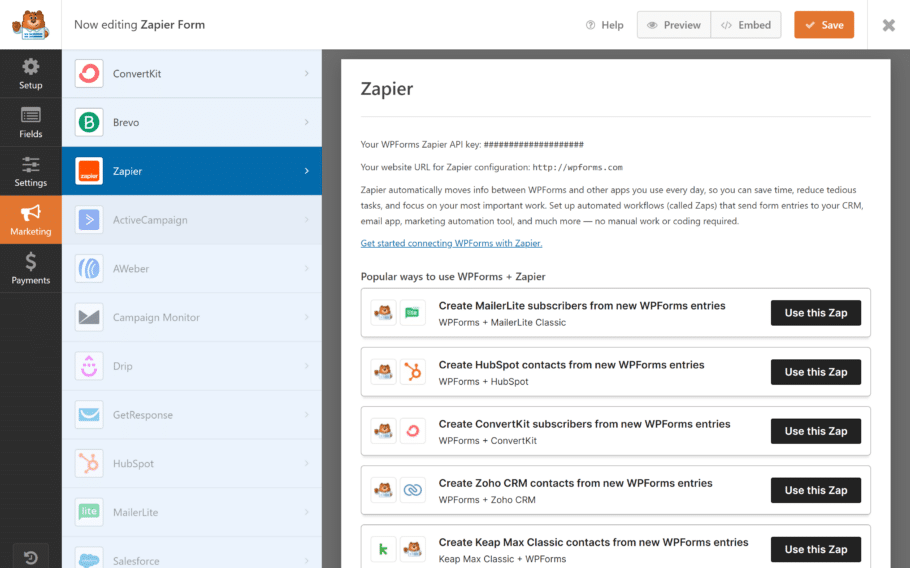
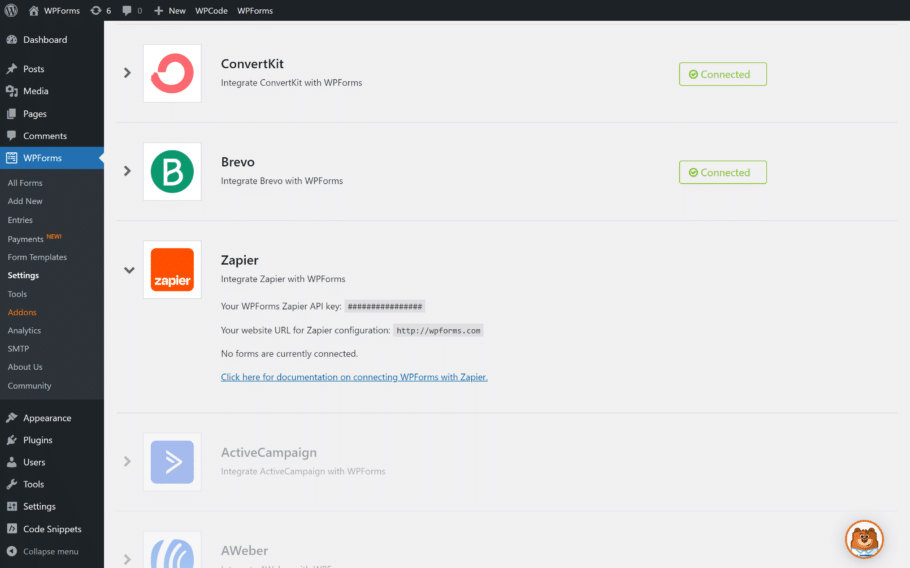
Seamlessly Connect WPForms with 6,000+ Platforms
Build Powerful Forms Instantly
With 1,700+ pre-designed templates, you can build forms with various automation in no time.
Simply import the template, choose the trigger (New Form Entry), and then select an action (what do you want to do when a form is submitted).
That’s it! WPforms will start collecting and sending data to a web app of your choice.
Level Up Your Forms with the Zaiper Addon
-
Unlimited Forms
Create as many automated forms as you want with the Zapier addon.
-
Responsive & Mobile Friendly
Forms built with WPForms will work seamlessly on mobile, tablets & desktops.
-
Custom Confirmation Message
Display a custom-designed message to confirm successful form submissions.
-
Custom Notifications
Automate confirmation emails for all new form submissions.
-
Smart Data View
Filter through form entries and customize your data view with advanced column options.
-
Control Form Access
Choose which WordPress user roles have the ability to create, edit, and delete forms.
-
Calculator Forms
Build real-time calculator forms to easily perform calculations on the go,
-
Incredibly Helpful Support
No matter how easy something can be, it doesn't hurt to have a little help. Our team is available if and when you need it.
Here’s what people are saying about us...
-
“The user interface is very smooth, and quite quick. It does open a separate screen for form creation and editing, but I suspect it does this to improve flow and speed.”
-
“I’ve used this plugin on several sites Ive built and its perfect easty to use, and just works. Very grateful that this plugin exists.”
-
“I don’t know why the existing form plugins never thought of templates. 99% of people installing this plugin want a simple contact form. Instead of you having to build it, you click the Simple Contact Form template and its built for you!”
-
“This plugin has helped me a great deal when building websites in WordPress. Its ease of use as a new site designer is very much appreciated. “
-
“I was very impressed with the ease of use and functionality for the robust form I needed to create. I hadnt done one in awhile and it was easy to figure out and follow instructions. Thanks!! I really appreciate your product.”
-
“I love this plugin. Its compatible with my theme and VERY easy to use. It is also a nice clean looking form.”