Do you want to create a floating sidebar widget that sticks as you scroll down?
Floating content that sticks to the screen as you scroll is eye-catching and tends to have a higher click-through and conversion rate compared to content that stays in the same place.
In this article, we will show you how to easily create a sticky floating sidebar widget in WordPress.

Why Create a Sticky Floating Sidebar Widget?
A sticky floating sidebar widget stays on the user’s screen as they scroll. This gives visitors more time to notice the content and engage with it.
You can use sticky content to build an email list, promote products, share popular posts, show recent Tweets or Instagram posts, and much more.
For example, you might turn your newsletter signup form into a sticky sidebar widget so that visitors have more time to sign up.
Many online store owners also use sticky sidebar widgets to promote their most popular products or special offers.
With that being said, let’s look at how you can create a sticky floating sidebar on your WordPress website.
Adding a Sticky Floating Widget in WordPress
You can easily create floating widgets that stick while scrolling using Fixed Widget and Sticky Elements for WordPress. This plugin allows you to stick any widget in place so that it stays onscreen while the user scrolls up and down the page.
First, you will need to install and activate the Fixed Widget plugin. If you need help, then please see our guide on how to install a WordPress plugin.
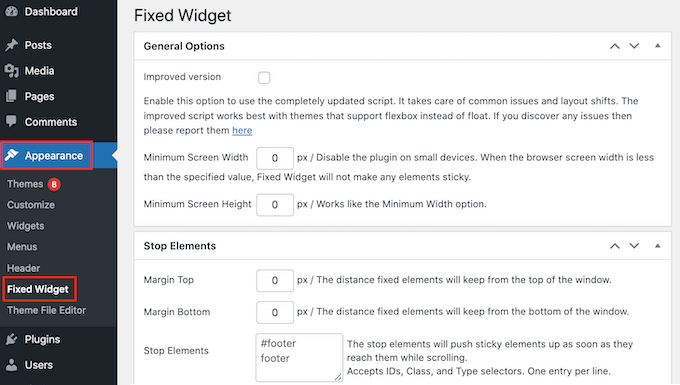
Upon activation, there are a few simple settings you may want to configure by going to Appearance » Fixed Widget.

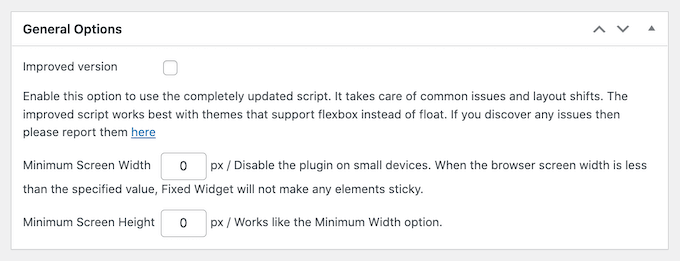
Sticky sidebar widgets are a great way to promote your site’s most important pages, show the latest comments, and much more. However, sticky widgets may become frustrating on mobile devices because they typically take up a lot of onscreen space.
With that being said, you may want to disable sticky widgets for mobile visitors by typing some values into ‘Minimum Screen Width’ and ‘Minimum Screen Height.’

You may want to try a few different settings to see what works best for your website. For more information, please see our guide on how to view the mobile version of WordPress sites from the desktop.
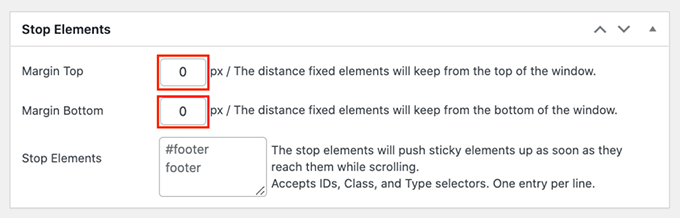
By default, there is no distance between the sticky widgets and the top and bottom of the screen. To add some padding, simply type the values you want to use into the ‘Margin Top’ and ‘Margin Bottom’ fields.

When you are happy with how the plugin is configured, click on the ‘Save Changes’ button to store your settings.
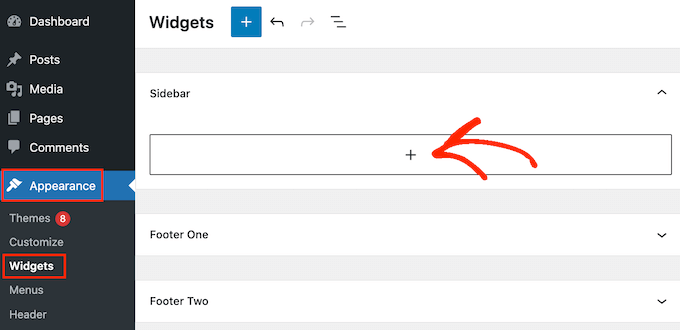
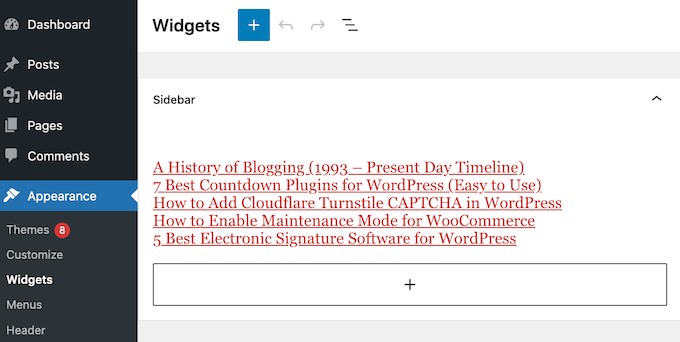
After that, it’s time to create your first sticky widget by going to Appearance » Widgets in your WordPress admin area.
You can then click the ‘+’ button and add the block that you want to make sticky.

In this guide, we are displaying recent posts in WordPress using the Latest Posts block, but the steps will be similar no matter which block you use.
For detailed instructions, please see our guide on how to add and use widgets in WordPress.

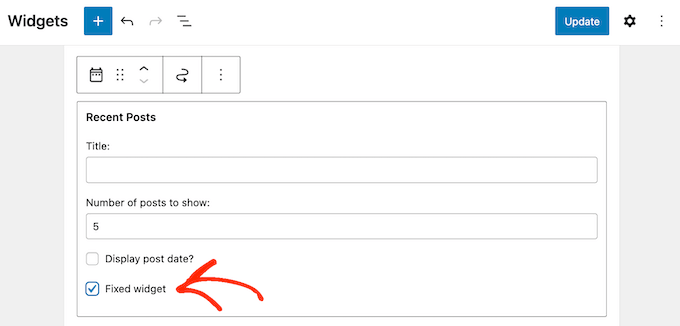
After adding the block, click to select it.
You can now go ahead and check the ‘Fixed widget’ box.

Depending on the widget you are using, you may find the ‘Fixed widget’ box in the block panel on the right instead.
In this case, simply switch to the ‘Settings’ tab in the panel and click on ‘Fix widget.’

When you are happy with how the widget is set up, don’t forget to click on ‘Update’ to make it live. Now, if you visit your WordPress site, you will see the sticky floating widget in action.
Bonus: Create a Sticky Floating Footer Bar in WordPress
Apart from a floating sidebar, you can also add a sticky floating footer bar on your WordPress blog.
This bar will stay visible even as users scroll up/down on your page and can help promote discount offers or social media handles.
You can easily create a sticky floating footer bar with OptinMonster. It is the best lead generation tool on the market that comes with premade templates, and a drag-and-drop builder.

Upon plugin activation, simply visit the OptinMonster » Templates page from the WordPress dashboard and select ‘Floating Bar’ as the campaign type.
After that, click the ‘Use Template’ button under a template of your choice.

This will open OptinMonster’s builder from where you can customize the floating footer bar according to your liking. Here, you can drag different elements from the left panel into the bar preview on the right.
You can also set display rules, integrate with an email marketing service, and add countdown timers in the bar.

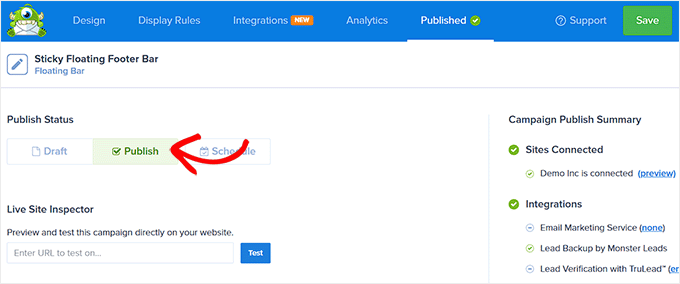
Once you are done, simply switch to the ‘Publish’ tab from the top and make your floating footer bar live.
Now, visit your WordPress site to view the changes in action.

For more information, please see our tutorial on how to create a sticky floating footer bar in WordPress.
We hope that this article helped you learn how to create a sticky floating sidebar widget in your WordPress website. You can also check out our guide on how to make money online blogging with WordPress or see our expert picks for the best drag and drop page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
A Owadud Bhuiyan says
Can I use it for sharing Social Media links?
I am not much familiar with the Siderbar widget.
WPBeginner Support says
If you wanted to you certainly could
Admin
Ahmed Omar says
A fantastic guide on crafting a sticky floating sidebar widget in WordPress
Your detailed instructions and step by step make it easy and accessible.
Thanks for this tip
my site sidebar is now captivating visitors at every scrol
WPBeginner Support says
Glad our guide was helpful
Admin
Dileepa K says
Good one. Thanks you.
WPBeginner Support says
You’re welcome
Admin
Akhtar says
I’m learning very much from WPBeginner. Thanks for the great content.
WPBeginner Support says
You’re welcome, glad you found our content helpful
Admin
Dapo Momodu says
Perfect plugin and works like charm
WPBeginner Support says
Glad you liked our recommendation
Admin
Minosh says
Work fine! Thanks!
WPBeginner Support says
Glad it helped
Admin
Giorgi says
It used to work for me. Now it does not work for my website.
simon james says
great vid thanks for sharing
Markus Martin says
How about the whole sidebar?
Steven Denger says
Well after working for hours last night and hours today I came across this plugin thinking that I have finally got the answer to sticky sidebar widgets. But no – when I installed the plugin it did absoutely nothing! I have the latest version of WP and a good working template that has no other problems working with all the other plugins so I have no idea why this will not work.
Does anybody know how to get this plugin to work. I have just about given up on having fixed widgets. I have not won any lotteries lately to afford a developer to do it for me.
Aarohi says
Nice tutorial. Thanks!
Shane says
ALL YOU GUYS DO IS USE PLUGINS FOR EVERY SOLUTION YOU PROPOSE! Please Change the titles of posts like this to: “How to Add a Sticky Floating Sidebar Widget in WordPress with Plugins”, as you are not actually “creating” anything. you’re just using a service someone else built.
WPBeginner Support says
Our users are mostly beginners with little to no coding skills at all. Using a plugin is the safest way for them to add functionality in WordPress. From time to time we do publish articles with plugins as well as manual methods to achieve some functionality. But if we feel that manual method is too complicated for our target audience, then we show the plugin method alone. You may also want to take a look at our guide on how many plugins should you install on your WordPress site.
Admin
Camilo Buitrago says
I don’t care if they use plugins for achieving the promised result.
What I don’t like is finding that the plugins are outdated or the creator stopped updating it.
So, what I would say is: please update your content and offer new options, or put a note explaining that it is an old plugin and may not work.
Ron Robbins says
I think I smell a troll….if you don’t like their content, their are literally thousands of other sites around the web to do your “research”.
jay Boro says
It stucks the smooth scrolling of the website.. So I would say – it’s a NO use plugin. You can feel the difference when once you uninstall them
Raj says
Yeah because people who “create” do it without using anything else, just out of thin air! Everyone else deserves no respect.
Trish Sweeney says
Fantastically helpful – as always, tutorials extremely clear and easy to follow and incredibly useful. Very many thanks.
Aziz says
Thanks for articled and the Good guides as usual , just wonderting if there is any alternatives as this plugin was not updated 2 years now and causinfg some conflict
Michael Nielsen says
Same problem here. It would be great with an update to this article. I am looking around for a similar plugin but there are only a few other options and the alternatives only focus fixed sidebars and not widgets.
I really enjoyed the Q2W3 fixed widget but unfortunately it is no longer maintained.
Lyubo says
Hey guys,
I also need this plug-in for one of my blogs, but I can’t get it to work with the Genesis theme. I just updated to the latest version that they released a couple of days ago. So I did play with the settings of the plug-in, changed the margins to different values, marked and unmarked the 4 tick-offs but it won’t work. Yes I did tick-off “fix” widget on the particular widget I want to stick. What happens is at the very bottom of my page it says:
jQuery(document).ready(function(){ var q2w3_sidebar_1_options = { “sidebar” : “sidebar-alt”, “margin_top” : 110, “margin_bottom” : 120, “screen_max_width” : 0, “width_inherit” : true, “widgets” : [‘execphp-4’] }; q2w3_sidebar(q2w3_sidebar_1_options); setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 940); });
Any help would be of great help – you can email me if you want me to show you my blog, as I don’t want to paste it here so it looks as if I am looking for a backlink
Thanks in advance for any advice you might share
Dan says
Does anyone know any alternatives to this plugin? It causes all kinds of issues with the Divi and Extra themes by Elegant Themes. Bugs were reported to the dev months ago but they seem to have gone un-fixed. Time to find an alternative… suggestions?
Frank Biganski says
Conflicted with the Total WordPress theme when using the built-in sticky header in Total. When Fixed Widget was active on a page, it caused the sticky header NOT to work so my header scrolled off the page. I reported the bug to author.
Sam says
Is it compatible with Thesis ?
Cesar says
thank you bro, the plugin works like charm, this article really helpful
Anders says
Awesome! works like a charm. Thanks for sharing.
Michael says
Can you make it scroll then at the bottom have it become part of the footer? For example on this page. When you get down to the widget section have it stop and be at the top of the widgets?
Similar to how this site did there quote section. When you get to the bottom it becomes part of the footer.
Florian says
Hey there,
Unfortunately I can not get it to work.
How do I do exactly what you did on your page?
So I would like to have a banner on the bottom end of the Page with a Text in it.
Also I would like it not to show up on the phone. What is the pixel-number for that?
Thank you!
Chrissy says
Thank you so much for the tutorial. I had been seeing this around the web and wondered how to accomplish the same effect. The margin bottom option worked GREAT because it was also getting into the footer! You guys are awesome!
Umer Iftikhar says
I was in search of this Thanks wpbeginner for your help. But I have one confusion. Let’s say I want to fix the top widget. But when I did it and scrolled down, it just hided the other one which was not in the position as I wanted. Can you help me for this? Like let’s suppose when I completely scroll down the page, after all widgets, then it should start being fixed. Is that possible?
Thanks.
Nathan says
Great, thanks. I just got my WordPress site off their domain and on to my own – so now I can even use all these great plugins. I’ll surely try this out sooner or later.
Joel says
I need this to work with css and shortcodes. Planning on making a version to support this?
orangorangan says
the plugin works only for text widget, not on my custom widgets, any idea why? thanks
jen says
I tried to combine this with the ad inserter plug in and it did not work. It does not allow for the option to make ad widget sticky. Any suggestions on a fix or work around?
Nazir Hack says
Thanx Bro
Michal Chovanak says
This is a realy great post, thanks
Drosanski says
For me not working -.- ;(
Mohsin Ali says
Hi, thanks … this plugin is working.
Robert says
Hi, love the plugin, but it breaks my slideshows in my woothemes. They won’t load anymore. Is there a solution for this maybe?
WPBeginner Support says
This could be a bug, you can report it at the plugin’s support forum
Admin
Usama Siddiqui says
I have tried this plugin on my website. But its not working is there any alternative to this plugin?
is there any alternative to this plugin?
Prashant Ghai says
Thanks for sharing the info. about this plugin. Really made it a smooth sailing on my blog.
Raja says
Worked like a charm.
Grant says
Hi I have had this plugin for a while and it works great but whenever there is a page that is shorter than my sidebar, when you try to scroll down the sticky widget which I have gets all fidgety and doesn’t let you scroll down to the bottom. Does anyone know how to fix this?
Editorial Staff says
Do you have an example of that page? Can you send us an email about it Grant, so we can take a look.
Admin
Ayush Agrawal says
Is it OK to make Adsense ads sticky? I mean if I place Adsense ad code in a widget and make it sticky will it violate the TOS?
Editorial Staff says
No that is not allowed by Adsense. The wording is tricky. They will allow it if the sidebar remains static and the content is the one that is scrolling. So if you have two scroll bars like The Next Web design has, then you can do it.
Admin
Daniel Lemes says
Hi, could you could point out where, in terms of AdSense is explicitly stated that this is illegal? I haven’t found a word about it. 9gag and many others still using this kind of floating block.
WPBeginner Support says
Like we said earlier the wording is tricky, and in some situations you may be able to pull it off. But for smaller publishers it is always better to be safe than sorry.
Pundie says
I don’t understand, you said: “They will allow it if the sidebar remains static and the content is the one that is scrolling”
Isn’t that exactly what we are trying to do here? Display AdSense in a static sidebar widget, and have our page content scrolling. Therefore you just clarified this IS allowed.
The whole double-sidebar thing you mentioned is just weird, and terrible web design.
Rednasil says
Does anybody know how to get this working for the genesis framework??
I’ve been trying with no luck.
Rednasil says
Nevermind, the last update fixed the issue
Howard Lee Harkness says
I tried this plugin on my MailChimp widget, and it doesn’t appear to do anything. It also automatically unchecks itself whenever I close the setup page.
Ayush Agrawal says
Did you press the save button ?
Grant Kessler says
Everything works beautifully until the footer of the page comes! How can I get it to stop being a fixed object when it hits the footer? There is always this terrible, sloppy, and messy, overlapping. Thank you for your time!
Editorial Staff says
In the plugin settings, you can add margin bottom. Just put the footer’s height there, and it should be fine.
Admin
Ra-Dzik says
Nice tutorial. Thanks!
Mukesh Mali says
I am already implemented in my site and using it for improving the subscribers to my channel.
Darnell Jackson says
YO
Thanks for sharing this man I’ve been looking for an easy way to implement this effect.
I’ll have to test it right away if it works it’s going live on my blog this week thanks bro.