Do you want to add a ‘click to tweet’ box in your WordPress posts?
These simple boxes allow readers to share quotes from your posts with a single click. This makes them a great way to get more engagement on social media and drive extra traffic to your WordPress site.
In this article, we will show you how to add click to tweet boxes in your WordPress posts.

Why Add Click to Tweet Boxes in Your WordPress Posts?
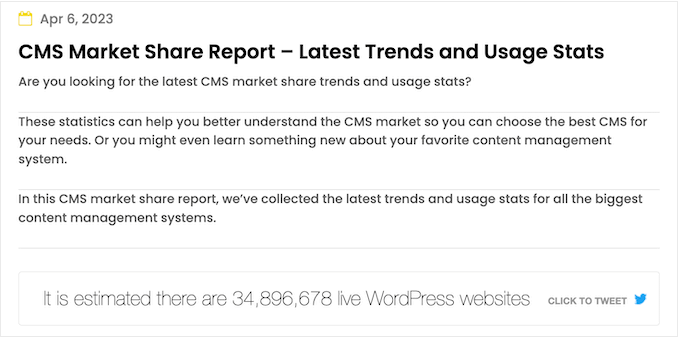
A ‘click to tweet’ quote button makes it easy for readers to share quotes from your posts and pages.
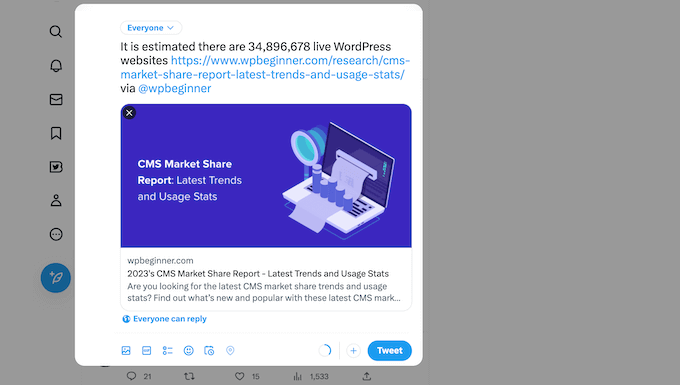
Visitors can simply click a button to create a tweet that contains the quote plus a link to the page or post where the quote is featured.

Depending on how the box is set up, the tweet may even tag your Twitter account.
When social media users see lots of people posting your content, they are more likely to engage with you.

In this way, click to tweet boxes can increase your blog traffic, get you more followers, and create a buzz around your brand on social media.
All of this can translate to more sales in your online store, new subscribers for your email newsletter, and much more.
With that being said, let’s see how you can easily add click to tweet boxes in your WordPress blog posts. Here are the steps we will cover:
Step 1: Install the Better Click to Tweet Plugin
The easiest way to create a click to tweet box is by using Better Click To Tweet. This free WordPress plugin allows you to add a tweetable quote box to any page or post using either a shortcode or a block.
The first thing you need to do is install and activate the Better Click To Tweet plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
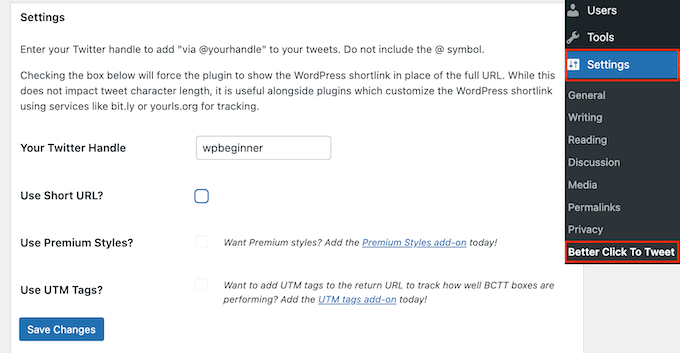
Upon activation, go to Settings » Better Click To Tweet on your WordPress dashboard. In the ‘Your Twitter Handle’ field, type the account you want to tag in tweets that get shared.

There’s no authentication process, so you can add any Twitter account to the plugin’s settings page, including an account that you don’t own.
You can also override this setting for individual click to tweet boxes, so it’s easy to tag lots of different accounts across your WordPress blog.
If you use custom short URLs, then make sure to check the box next to ‘Use short URL.’ This will force the plugin to show the WordPress shortlink instead of the full URL, which is important if you use tools to track link clicks in WordPress.
Again, you can override this setting for individual click to tweet boxes.
With that done, click on ‘Save Changes.’
Step 2: Add a Click to Tweet Box Using the WordPress Block Editor
You can add a click to tweet box to any page or post using a shortcode or a block. Since it’s the easiest method, let’s start with the block.
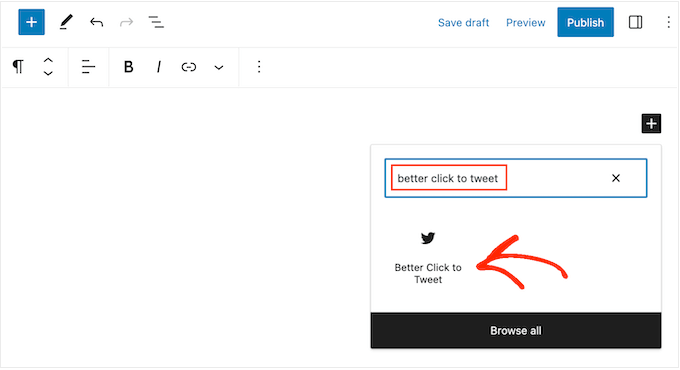
In the WordPress content editor, simply open the page or post where you want to create a box and then click on the ‘+ Add Block’ button.
In the popup that appears, start typing in ‘Better Click to Tweet.’ When the right block shows up, click to add it to the page.

You can now type in the quote you want to use.
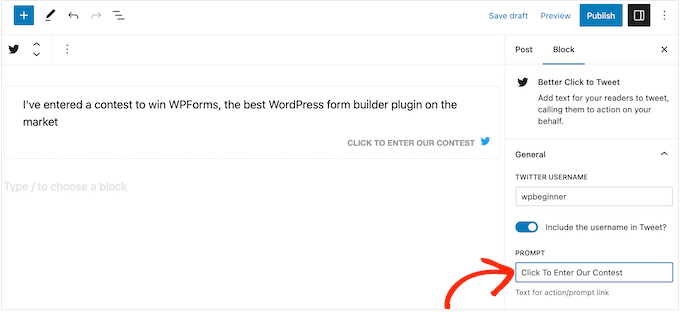
By default, the plugin shows a ‘Click to Tweet’ prompt, but you can replace this with your own messaging.
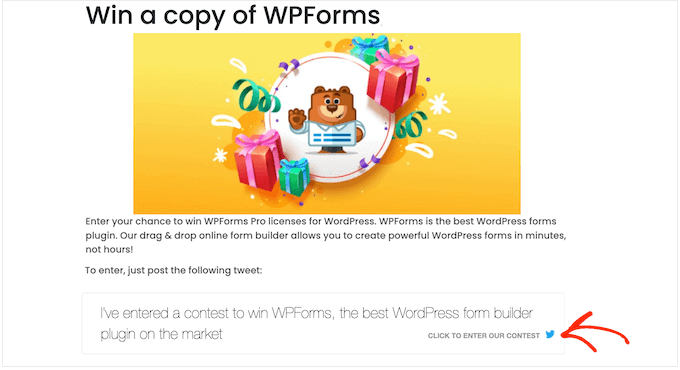
For example, if you are running a giveaway or contest in WordPress, then you might encourage readers to quote the tweet in order to enter the competition.

To do this, simply click to select the block.
The Gutenberg block settings sidebar will now appear. Now, just type your custom messaging into the ‘Prompt’ field. This will change the text that works as your social share button.

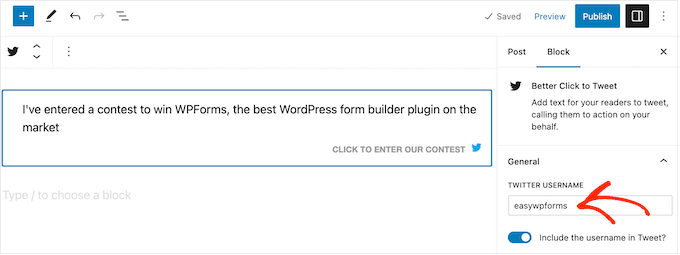
By default, the plugin will tag the account you added in its settings, but you can override this and tag a different account instead.
To make this change, simply type a different username into the ‘Twitter Username’ field.

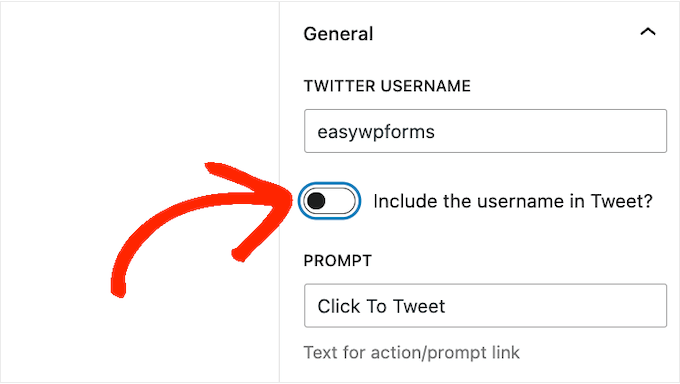
Tagging your Twitter account is a great way to get more followers and engagement. However, if you simply want to get more visitors to your website, then you can remove this tag so the quoted tweet simply contains a link.
To do this, click to disable the ‘Include the username in Tweet?’ toggle.

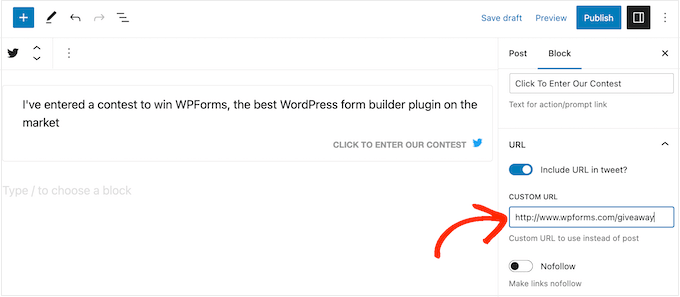
By default, the plugin includes a link to the page or post where the quote box is featured. If you prefer, then you can use a different link instead. This can be useful if you want to get more visitors to a specific page, such as the landing page for a product or service that’s mentioned in the blog post.
To do this, simply click to expand the ‘URL’ section in the right-hand menu. Then, type the link into the ‘Custom URL’ field.

You can also mark the link as nofollow, which is useful if you’re linking to a third-party website such as a client or affiliate marketing partner.
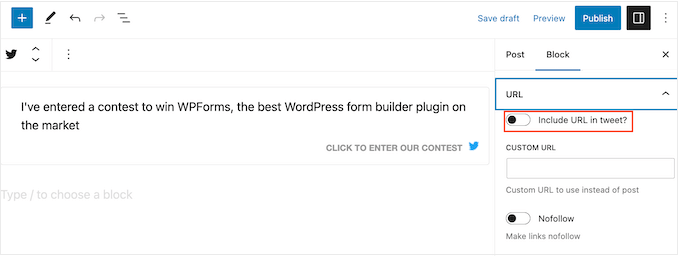
Another option is removing the link, so the tweet just has the tagged account. This is a good option if you simply want to get more engagement on Twitter rather than drive people to your website or online store.
To do this, click to disable the ‘Include URL in Tweet’ toggle.

When you are happy with how the quote box is set up, click on the ‘Publish’ or ‘Update’ button to make it live. Now, if you visit your WordPress website, then you’ll see the quote box in action.
Pro Tip: If you use a block WordPress theme, you can add a click to tweet box to other parts of your theme besides your single posts, like pages, headers, footers, and more. For more information, check out our guide on WordPress Full Site Editing.
Alternative: Add a Click to Tweet Box Using a Shortcode
If you want to show the same quote on multiple pages, then adding and configuring each box separately can take a lot of time and effort. Instead, it may be easier to paste the same shortcode into multiple locations.
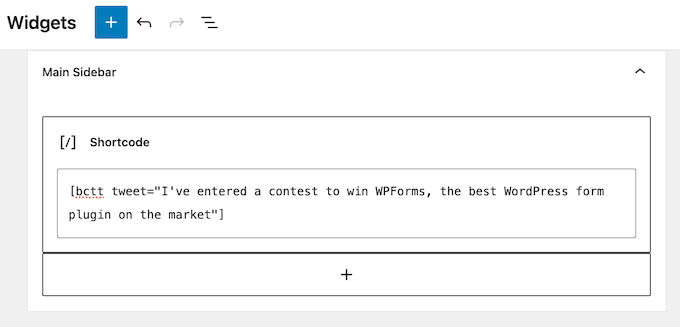
You can also add a box to your WordPress theme’s sidebar or similar section using a shortcode. For more information on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.

To start, you may want to use the following shortcode:[bctt tweet="Quotable Tweet"]
This will create a tweet that tags the account linked in the plugin’s settings and includes a URL to the current page or post. Be sure to change the words “quotable tweet” in the shortcode to whatever message you want users to share.
If you don’t want to tag an account, then you can use the following instead:[bctt tweet="Quotable Tweet" via="no"]
Want to include a different URL in the tweet? Here’s an example of the shortcode you’ll need to use:[bctt tweet="Quotable Tweet." url="http://example.com"]
To remove the link completely, just set it to url="no.” You can also mark the link as nofollow by adding the following to the shortcode: nofollow="yes.”
Bonus: Get More Twitter Followers by Adding a Twitter Feed in WordPress
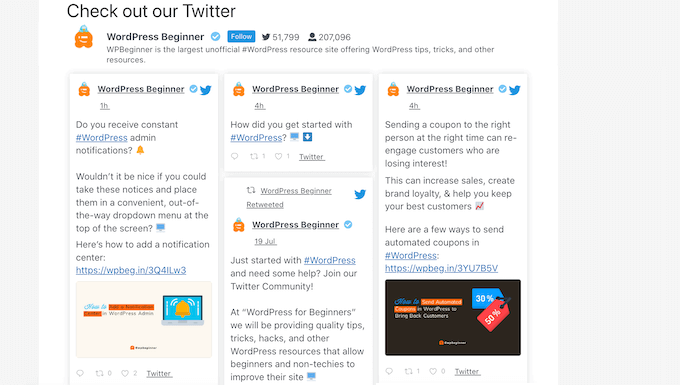
A click to tweet box is a quick and easy way to get engagement on Twitter. However, there are other ways to promote your social media accounts, including adding a feed that shows your recent tweets and updates automatically as you make new posts.
The easiest way to do this is by using Smash Balloon Twitter Feed, which is the best Twitter plugin for WordPress.

This plugin allows you to embed actual tweets in WordPress blog posts so readers can easily comment, like, and retweet the original post.
You can quote your own tweets or even tweets from a third party. For example, you might embed posts from an industry influencer, an advertising partner, or a happy customer.
For more information, please see our guide on how to add social media feeds to WordPress.
We hope this tutorial helped you learn how to add click to tweet boxes in your WordPress posts. You may also want to learn how to create a contact form in WordPress or see our expert picks for the best WordPress social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jerry says
How to make the background of the twitter box to its original blue colour?
WPBeginner Support says
You would need to reach out to the plugin’s support for the available options at the moment.
Admin
Gaman says
I’ve been trying to install this plugin but unable to activate it. I received “The plugin does not have a valid header.”
To be bad it looks promising.
Lisa Sicard says
I’m been using this one of the websites I manage and noticed the clicks to tweets are not showing up, is there is an issue with the plugin (May 22, 2018). ?
Thank you!
Mathukutty P. V. says
Sumo free also highlight text once select and tweet. Is that not enough for visitors to tweet or still clicktotweet needed?
WPBeginner Support says
Hi Mathukutty P. V,
If you are satisfied with it, then sure you can continue using it. You can also try click to Tweet for comparison and see which one you like better.
Admin
Mathukutty P. V. says
I have installed better click and it looks better on a post. But tweet not showing the featured image or title and meta. Tweet through sumo showing all ok.
Soumik Sadman Anwar says
Seems you have shown the plugin by CoSchedule/Todaymade. Expecting a short review for the plugin by clicktotweet
WPBeginner Support says
Hey Soumik,
We have updated the article. It now shows Better Click to Tweet plugin.
Admin
jim says
how do you install it? there’s no “plugin” option in the menu on the left.
WPBeginner Support says
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Syed says
so. this for twitter. how about facebook?
Erik says
You want a share button for Facebook (I don’t think there is, or even should be, a plugin where you put stuff on people’s timeline without them interacting like for a share).
Jetpack has the best solution I’ve come across (although I only tested a handful).
Renee Manella says
Thank you so much for this tutorial – it came right on time! I was just about to start wading through plugin reviews and how-to guides when this popped up in the newsletter.
Natasha says
You all are great. I am learning so much. Hopefully, after I have some website maintenance issues addressed, I will be well on my way with my blog.
WPBeginner Staff says
No it does not.
JELindholm says
Great article, I’ve been wanting to add this feature to my posts but never did the research… now I know how to do it
sakeenahummz says
I’ve been looking at this plugin and I really like the idea of it, but recent reviews say it includes a ad link in the tweets. Can you clarify if it does or not. Thanks so much.
Travis Pflanz says
I am a fan of Better Click to Tweet – https://wordpress.org/plugins/better-click-to-tweet/
Some advantages of Better Click to Tweet:
– Option to use short URL
– Works with URL shorteners
– Option to remove “via @screenname” on individual tweets
– Option to remove URL on individual tweets