Do you need to convert metric units to imperial on your WordPress site?
If you show any measurements on your website in metric, then visitors from other parts of the world may like to know the equivalent imperial measurement without having to do the conversion themselves.
In this article, we will show you how to convert metric units to imperial and vice-versa on your WordPress website.

Why Convert Metric Units to Imperial?
If you have any measurements on your WordPress blog, then it’s smart to convert those measurements, so all your readers can understand and use them, no matter where they are in the world.
This can improve the visitor experience and keep people on your site longer, which will increase your pageviews and reduce your bounce rate. This sends positive signals to the search engines, which can often improve your rankings and get you more visitors.
To learn more, please see our ultimate WordPress SEO guide for beginners.
If you run an online store, then measurements can help shoppers decide whether a product is right for them.
If a visitor can’t understand a product’s measurements, then they may decide to shop elsewhere, and you will lose out on sales.
While you could manually convert and publish all the measurements on your WordPress website, it’s much easier to use a plugin.
With that said, let’s see how you can add a conversion calculator to your site so visitors can convert metric units to imperial in WordPress. Simply use the quick links below to jump straight to the solution you want to use:
Method 1: Converting Units with a Widget (No Plugin Required)
One method is to add a conversion calculator to your website using code and a WordPress widget. This is a great option if you don’t want to install a separate calculator plugin.

You can get the code for your conversion calculator by visiting the GIGA Calculator site.
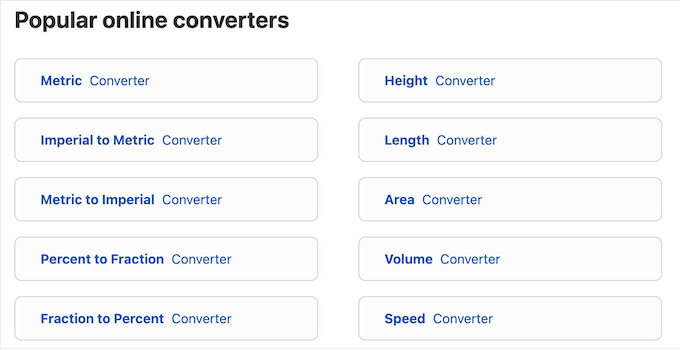
This site has hundreds of online calculators and converters that you can add to your WordPress website, including a Metric to Imperial converter.

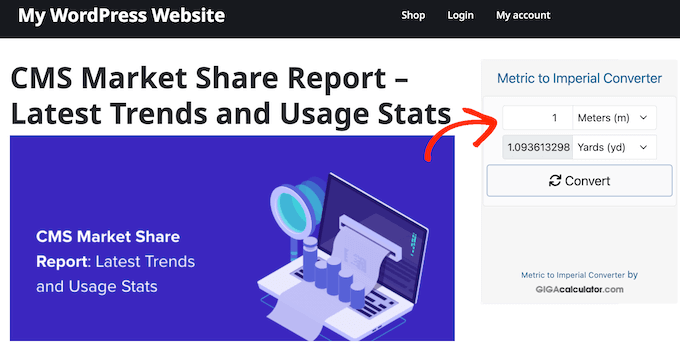
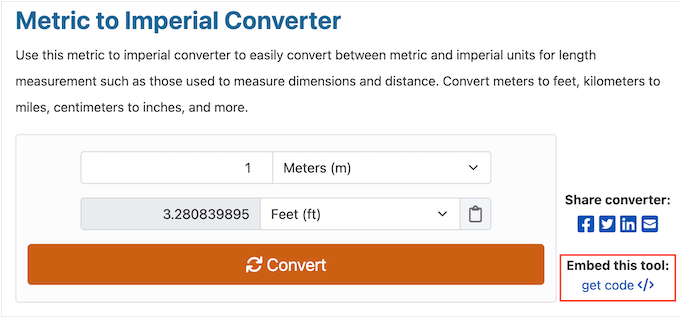
To start, you can test how the calculator works by typing in different measurements.
If you are happy with how the converter is set up, then go ahead and click on ‘get code.’

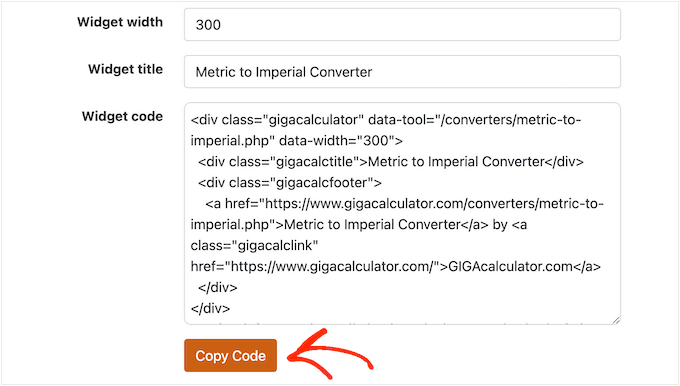
The default settings should work well for most WordPress websites, but you may want to change the title that appears above the widget by replacing the ‘Widget title’ with your own custom messaging.
In ‘Widget code,’ you’ll see all the HTML that you need to add to your online store or website, so go ahead and copy it.

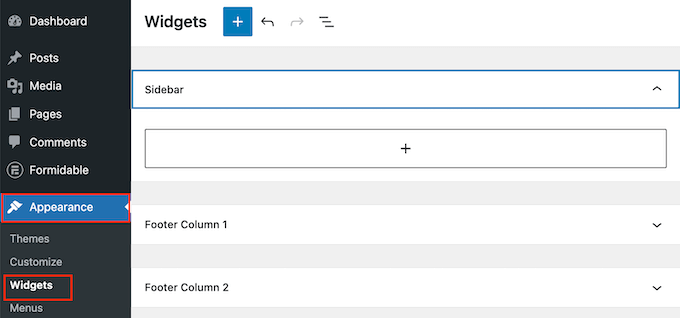
In a new tab, head over to your WordPress dashboard and go to Appearance » Widgets.
You’ll now see all the widget-ready areas in your WordPress theme.

Simply find the area where you want to show the metric to imperial converter, and click on its ‘+’ button.
In the popup that appears, type in ‘Custom HTML.’

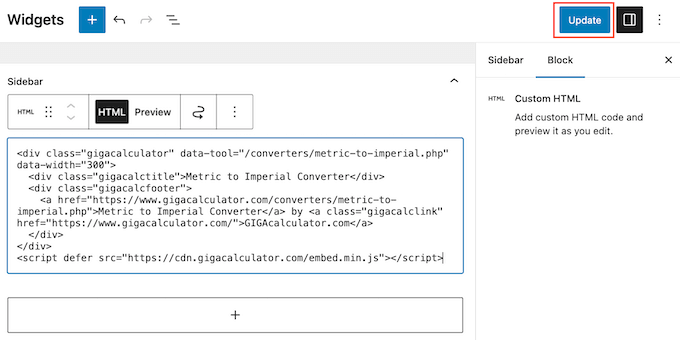
When the right block shows up, click to add it to the widget-ready area. You can now go ahead and paste the code into this block.
To make your changes live, click on the ‘Update’ button.

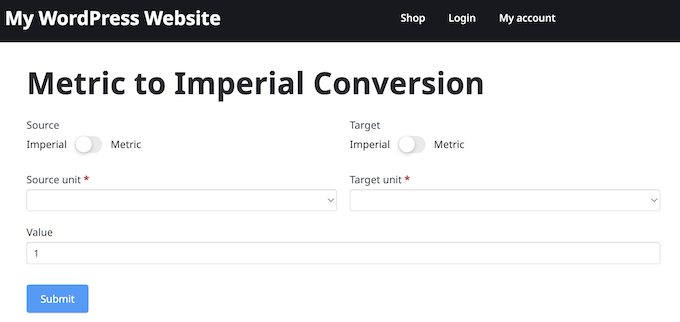
Now, visit your WordPress blog or website to see the converter in action.
Method 2: Using a Form Builder (Best for Advanced Conversion Calculators)
If you want to add a basic conversion calculator to your site, then method 1 is a good choice. However, if you want to create a more advanced calculator that’s also fully customizable, then we recommend using Formidable Forms.
It’s the most advanced drag-and-drop form builder and the best WordPress calculator plugin. Formidable Forms also comes with a built-in length conversion calculator that can convert lengths across different units of measurement.

You can add this converter to your site with just a few clicks or customize it with your own content and messaging without having to write a single line of code.
The first thing you need to do is install and activate both the free Formidable Forms Lite and the Formidable Forms Pro plugins. The free plugin has limited features, but Formidable Forms Pro uses it as the basis for its more advanced features.
For more details, see our guide on how to install a WordPress plugin.
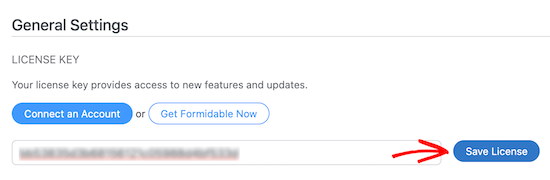
Once you’ve done that, go to Formidable » Global Settings and then select ‘Click to enter a license key manually.’

Next, paste your license key into the box and click the ‘Save License’ button.
You can find your license key by logging in to your account on the Formidable Forms website.

After a few moments, you’ll see a ‘license activation success’ message.
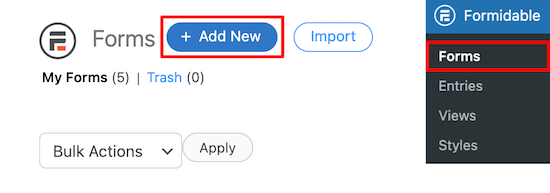
After that, you can create your first calculator by going to Formidable » Forms and then clicking on ‘Add New’.

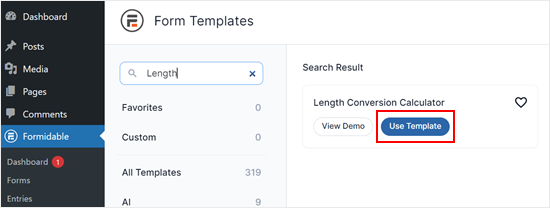
This will bring up a list of all the different form templates you can choose from. Formidable Forms has various pre-made calculator templates, like for a mortgage calculator and a car payment calculator.
In the search box, type ‘Length’ and then select the ‘Length Conversion Calculator’ when it appears. Then, click the ‘Use Template’ button.

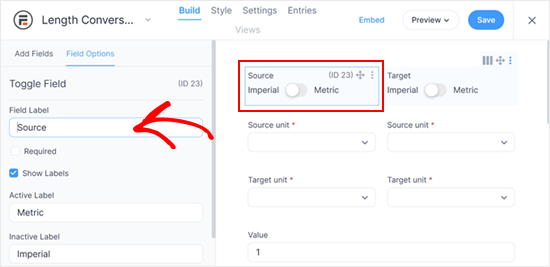
This will open the calculator template in the Formidable Forms editor.
At this point, you may want to customize the different fields. For example, you might change the field label or placeholder text.
To do this, simply click on the field and then use the settings in the ‘Field Options’ menu.

We recommend not messing around with the fields too much as there is a pre-defined formula that works to convert the values in the calculator. However, feel free to change simple elements like the field labels.
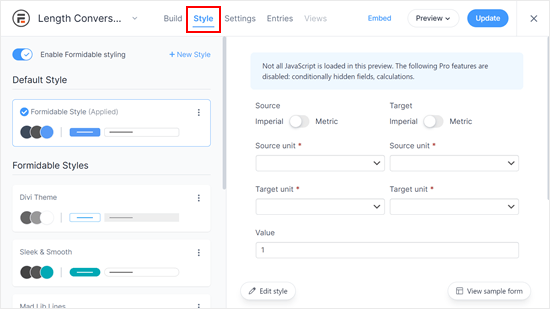
If you switch to the ‘Style’ tab, you can choose a different design for the calculator.

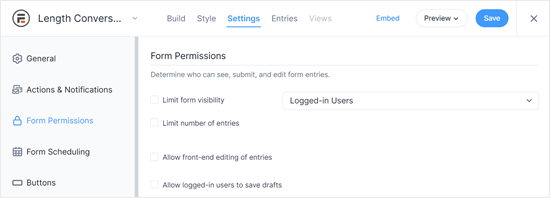
The next tab is ‘Settings.’ There are many things you can do here, like setting a post-completion action (like sending a confirmation email), changing the button text, or changing the form description.
You can also limit the form visibility to logged-in users only if needed.

When you’re happy with how the form looks, go ahead and click on the ‘Save’ button at the top of the screen to save your calculator.
Now you’ve created a conversion calculator, you can add it to any page or post. For example, you might create a new page, add the calculator to product pages on your WooCommerce store, or show it on your homepage.
As an example, let’s create a separate page to display the calculator by going to Pages » All Pages and then clicking on ‘Add New’.

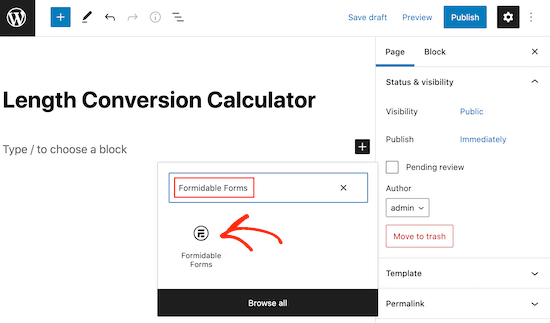
To start, type in a title for the calculator page.
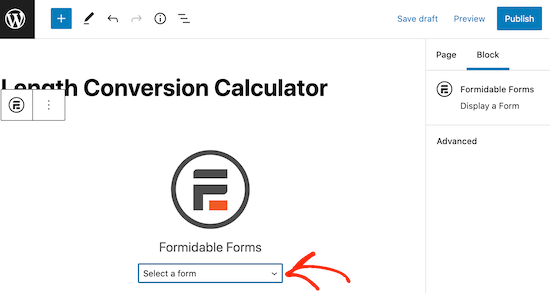
After that, simply click the ‘+’ icon and then type ‘Formidable Forms.’ When the right block appears, give it a click to add it to the page.

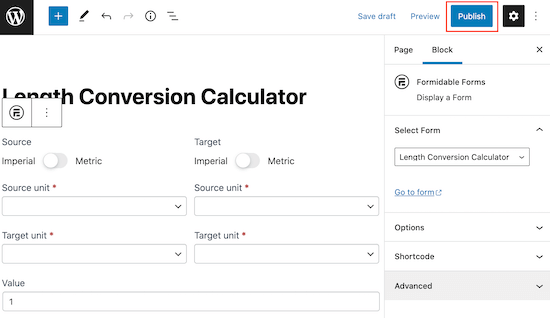
Next, open the ‘Select a form’ dropdown and choose the length conversion form.
WordPress will now add the form to your page or post.

At this point, you can continue editing the page by adding text, images, a description of the calculator, categories and tags, and anything else you want to use.
When you’re ready to go live, just click the ‘Publish’ or ‘Update’ button in the right-hand corner of the page.

Now, if you visit your site, then you’ll see the conversion calculator live.
Learn More About Creating Online Calculators in WordPress
If you’d like to add other online calculators to your WordPress website, then check out these guides:
- How to Generate More Leads with Free Online Calculators (Pro Tip)
- How to Create a Custom Calculator in WordPress (Step by Step)
- How to Add a BMI Calculator in WordPress (Step by Step)
- How to Add a Shipping Calculator to Your WordPress Site
- How to Add a Currency Converter in WordPress
We hope this tutorial helped you learn how to convert metric units to imperial in WordPress. You may also want to learn how to create a free business email address or check out our list of must-have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!